关于table的一些记录_html/css_WEB-ITnose
HTML有10个表格相关标签
|
| 表格的大标题,该标记可以出现在
|

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 핀둬둬에서 구매한 내역은 어디서 확인할 수 있나요? 구매한 내역은 어떻게 확인하나요?
Mar 12, 2024 pm 07:20 PM
핀둬둬에서 구매한 내역은 어디서 확인할 수 있나요? 구매한 내역은 어떻게 확인하나요?
Mar 12, 2024 pm 07:20 PM
Pinduoduo 소프트웨어는 좋은 제품을 많이 제공하고 언제 어디서나 구입할 수 있으며 각 제품의 품질은 엄격하게 통제되고 모든 제품은 정품이며 우대 쇼핑 할인이 많아 누구나 온라인 쇼핑을 할 수 있습니다. 온라인으로 로그인하려면 휴대폰 번호를 입력하고, 온라인으로 여러 배송 주소와 연락처 정보를 추가하고, 다양한 카테고리의 제품 섹션을 언제든지 확인하고 구매하고 주문하세요. 집을 떠나지 않고도 편리함을 경험할 수 있습니다. 온라인 쇼핑 서비스를 이용하면 구매한 상품을 포함한 모든 구매 기록을 볼 수 있으며, 수십 개의 쇼핑 빨간 봉투와 쿠폰을 무료로 받을 수 있습니다. 이제 편집자가 자세한 온라인 정보를 제공합니다. Pinduoduo 사용자는 구매한 제품 기록을 볼 수 있습니다. 1. 휴대폰을 열고 핀둬둬 아이콘을 클릭하세요.
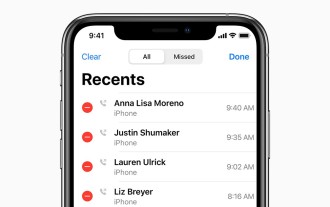
 iPhone에서 통화 기록을 확인하고 내보내는 방법은 무엇입니까?
Jul 05, 2023 pm 12:54 PM
iPhone에서 통화 기록을 확인하고 내보내는 방법은 무엇입니까?
Jul 05, 2023 pm 12:54 PM
iPhone의 통화 녹음은 종종 과소평가되며 iPhone의 가장 중요한 기능 중 하나입니다. 단순하기 때문에 이 기능은 매우 중요하며 장치에서 걸거나 받은 통화에 대한 중요한 통찰력을 제공할 수 있습니다. 업무 목적이든 법적 절차이든 통화 기록에 액세스하는 기능은 매우 중요할 수 있습니다. 간단히 말해서 통화 기록은 전화를 걸거나 받을 때마다 iPhone에 생성된 항목을 의미합니다. 이러한 로그에는 연락처 이름(또는 연락처로 저장되지 않은 경우 번호), 타임스탬프, 통화 시간, 통화 상태(전화 걸기, 부재중 또는 응답하지 않음)를 포함한 주요 정보가 포함됩니다. 이는 귀하의 의사소통 이력에 대한 간결한 기록입니다. 통화 기록에는 iPhone에 저장된 통화 기록 스트립이 포함됩니다.
 Linux 명령 기록을 보고 관리하는 방법
Aug 01, 2023 pm 09:17 PM
Linux 명령 기록을 보고 관리하는 방법
Aug 01, 2023 pm 09:17 PM
Linux에서 명령 기록을 보는 방법 Linux에서는 이전에 실행된 모든 명령 목록을 보려면 History 명령을 사용합니다. 이것은 매우 간단한 구문을 가지고 있습니다:historyhistory 명령과 쌍을 이루는 일부 옵션은 다음과 같습니다. 옵션 설명 -c는 현재 세션에 대한 명령 기록을 지웁니다. -w는 명령 기록을 파일에 기록합니다. -r은 기록 파일에서 명령 기록을 다시 로드합니다. n 최근 명령의 출력 수 제한 Linux 터미널에서 이전에 실행된 모든 명령 목록을 보려면 간단히 History 명령을 실행하십시오. 명령 기록을 보는 것 외에도 명령 기록을 관리하고 이전에 실행한 명령에 대한 수정을 수행할 수도 있습니다. 명령 기록을 검색하거나 기록을 완전히 삭제할 수도 있습니다.
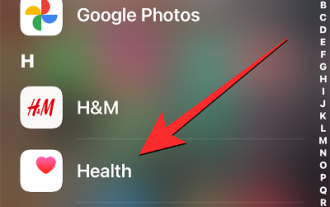
 iPhone의 건강 앱에서 약물 복용 기록을 보는 방법
Nov 29, 2023 pm 08:46 PM
iPhone의 건강 앱에서 약물 복용 기록을 보는 방법
Nov 29, 2023 pm 08:46 PM
iPhone을 사용하면 건강 앱에 약을 추가하여 매일 복용하는 약, 비타민, 보충제를 추적하고 관리할 수 있습니다. 그러면 장치에서 알림을 받을 때 복용했거나 건너뛴 약을 기록할 수 있습니다. 약을 기록한 후에는 건강을 추적하는 데 도움이 되도록 약을 복용하거나 건너뛴 빈도를 확인할 수 있습니다. 이번 포스팅에서는 iPhone의 건강 앱에서 선택한 약물의 로그 기록을 보는 방법을 안내하겠습니다. 건강 앱에서 약물 기록 기록을 보는 방법에 대한 간단한 가이드: 건강 앱> 찾아보기> 약품> 약품> 약품 선택> 옵션&a로 이동하세요.
 C# 개발 조언: 로깅 및 모니터링 시스템
Nov 22, 2023 pm 08:30 PM
C# 개발 조언: 로깅 및 모니터링 시스템
Nov 22, 2023 pm 08:30 PM
C# 개발 제안: 로깅 및 모니터링 시스템 요약: 소프트웨어 개발 프로세스에서 로깅 및 모니터링 시스템은 중요한 도구입니다. 이 문서에서는 C# 개발에서 로깅 및 모니터링 시스템의 역할과 구현 제안을 소개합니다. 소개: 로깅 및 모니터링은 대규모 소프트웨어 개발 프로젝트에 필수적인 도구입니다. 이를 통해 프로그램의 실행 상태를 실시간으로 이해하고 문제를 신속하게 발견하고 해결할 수 있습니다. 이 문서에서는 C# 개발에서 로깅 및 모니터링 시스템을 사용하여 소프트웨어 품질과 개발 효율성을 향상시키는 방법에 대해 설명합니다. 로깅 시스템의 역할
 Java 개발 프로젝트를 기록하고 모니터링하는 방법
Nov 03, 2023 am 10:09 AM
Java 개발 프로젝트를 기록하고 모니터링하는 방법
Nov 03, 2023 am 10:09 AM
Java 개발 프로젝트를 기록하고 모니터링하는 방법 1. 배경 소개 인터넷의 급속한 발전으로 인해 점점 더 많은 회사에서 Java를 개발하고 다양한 유형의 애플리케이션을 구축하기 시작했습니다. 개발 과정에서 로깅과 모니터링은 무시할 수 없는 중요한 연결고리입니다. 로깅 및 모니터링을 통해 개발자는 적시에 문제를 발견하고 해결하여 애플리케이션의 안정성과 보안을 보장할 수 있습니다. 2. 로깅의 중요성 1. 문제 추적: 애플리케이션 오류가 발생할 경우 로깅을 통해 문제를 빠르게 찾을 수 있습니다.
 iPhone에서 기록을 지우는 방법
Jun 29, 2023 pm 01:13 PM
iPhone에서 기록을 지우는 방법
Jun 29, 2023 pm 01:13 PM
Safari에서 iPhone 기록을 지우는 방법은 무엇입니까? Apple Safari에서 탐색 및 검색 기록을 삭제하려면 기기에서 설정 앱을 열어야 합니다. 설정을 선택한 후 아래로 스크롤하여 Safari를 선택해야 합니다. 그러면 다른 메뉴가 나타나고 기록 및 웹 사이트 데이터 지우기를 선택해야 합니다. 이제 메뉴에서 기록 및 데이터 지우기를 선택해야 합니다. 그러면 Apple의 Safari 브라우저에서 모든 검색 기록, 인터넷 사용 기록, 쿠키 및 데이터가 삭제됩니다. 이제 모든 이전 검색 기록과 검색 기록이 Safari에서 삭제됩니다. Safari에서 모든 검색 기록을 삭제하고 싶지 않은 경우
 달리기 킬로미터를 기록하는 방법 달리기 트랙은 어디에 기록됩니까?
Mar 12, 2024 am 11:10 AM
달리기 킬로미터를 기록하는 방법 달리기 트랙은 어디에 기록됩니까?
Mar 12, 2024 am 11:10 AM
우리는 위의 내용이 사용자가 실시간으로 다양한 스포츠를 완료하는 데 도움이 될 수 있는 매우 좋은 스포츠 유형 소프트웨어라는 것을 알고 있으며 일부 실행 프로세스 중에 위의 궤적 중 일부를 볼 수도 있습니다. 사용자는 위의 기능 정보 중 일부에 대해 모르므로 오늘은 모든 사람이 다양한 기능을 더 잘 수행할 수 있도록 일부 내용과 경험에 대해 설명하겠습니다. 나만의 달리기에 대한 추적과 기록을 놓치지 마세요. 더 많은 고품질 콘텐츠가 여러분을 기다리고 있습니다. 또한 알고 싶다면 많은 흥미로운 전략 정보가 여러분을 기다리고 있습니다. 지금 편집자와 함께 살펴보세요.




