IE9单击无法选中滚动条或下拉框_html/css_WEB-ITnose
如题..
在IE9中的一个页面中弹出一个界面,里面有几个下拉框,当第一次弹出来,点击下拉框可以显示里面的选项,但关闭后再次弹出界面后,单击时却无法弹出选择项,必须得双击后才能弹出来。右边的滚动条也是这种情况。关闭弹出界面再刷新页面重新弹出界面时又能单击激活下拉框(滚动条),但当重复第二次再弹出界面后又变成双击才能激活了。请问这是什么问题呢?
启用兼容视图也没有改变这种情况,取消保护模式也不行,设置IE加速的图形也不行。请问要如何解决呢?
回复讨论(解决方案)
贴个测试代码呗。方便大家去复现问题。
代码如下:
//添加用户 $("#addUser").click(function () { var addSystemManagerDlg = $.dialog({ id: 'addSystemManagerDlg', title: '添加用户', content: 'url:User/Create', lock: true, width: 400, height: 300 });<style> input[type=text],input[type=password] { width: 200px; } .Statu,.Sex { padding: 5px; cursor: pointer; border: 1px solid #8fb7d6; background-color: #DFFFFF; } .t { border: 1px solid #4b7402; background-color: #5f9402; color:#fff; }</style>@using (Ajax.BeginForm(new AjaxOptions { OnComplete = "Completed" })){ @Html.ValidationSummary(true) <div class="editor-item"> <div class="editor-label">编号:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Code) @Html.ValidationMessageFor(model => model.Code) </div> <br/> <div class="editor-label">姓名:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name) </div> <br/> <div class="editor-label">密码:</div> <div class="editor-field"> @Html.PasswordFor(model => model.Password) @Html.ValidationMessageFor(model => model.Password) </div> <br/> <div class="editor-label">邮箱:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Email) @Html.ValidationMessageFor(model => model.Email) </div> <br/> <div class="editor-label">电话:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Phone) @Html.ValidationMessageFor(model => model.Phone) </div> <br/> <div class="editor-label">性别:</div> <div class="editor-field"> <span class="Sex" name="0"> 男 </span><span class="Sex" name="1" style="margin-left:22px;"> 女 </span> <label style="color:red;visibility:hidden" class="Sex_Propty">性别不能为空</label> @Html.HiddenFor(model => model.Sex) @Html.ValidationMessageFor(model => model.Sex) </div> <br/> <div class="editor-label">状态:</div> <div class="editor-field"> <span class="Statu" name="0">正常</span><span class="Statu" name="1" style="margin-left:18px;">冻结</span> <label style="color:red;visibility:hidden" class="Statu_Propty">性别不能为空</label> @Html.HiddenFor(model => model.Statu) @Html.ValidationMessageFor(model => model.Statu) </div> <br/> </div>} 能不能给个纯前端的,比如HTML那块,你在浏览器的调试工具里,把加载好数据的HTML代码复制出来。
就像你现在给的代码,我都没有看到下拉框在哪里。。。。
能不能给个纯前端的,比如HTML那块,你在浏览器的调试工具里,把加载好数据的HTML代码复制出来。
就像你现在给的代码,我都没有看到下拉框在哪里。。。。
呃..一些代码可能不太方便贴..不过弹出界面的脚本和样式以及大致的内容基本上也算贴出来了..
下拉框没有放上来..不过这样弹出来应该有滚动条的..情况都是一样..
话说,这个还是你自己慢慢整理吧,你自己都不愿意花时间写个小的测试代码,谁会花时间去写代码去复现一个问题呢。
有时候,问题本来就是代码的问题,别人写的也许并没有出现同样的问题呢。
话说,这个还是你自己慢慢整理吧,你自己都不愿意花时间写个小的测试代码,谁会花时间去写代码去复现一个问题呢。
有时候,问题本来就是代码的问题,别人写的也许并没有出现同样的问题呢。
我也想过代码的问题,只是IE8和谷歌以及火狐都没有出现这种情况,唯独IE9和IE10是这样。IE11还没有测试过,估计情况类似,代码不方便贴太多,还是我自己整理吧。谢谢!
楼主解决了吗?我也出现了这样的问题,还有My97DatePicker 这个日历控件也不能正常使用了.很多控件在IE9中都出问题了.IE9
是不是有问题啊?
现在XP 已不支持了.得换WIN7 在 WIN7 上 可以装 IE8,IE9,IE10,IE11 多个版本.写程序要考虑更多的兼容问题,程序不好写了.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 Windows 11에서 DLNA를 활성화 또는 비활성화하는 방법
Sep 28, 2023 pm 11:05 PM
Windows 11에서 DLNA를 활성화 또는 비활성화하는 방법
Sep 28, 2023 pm 11:05 PM
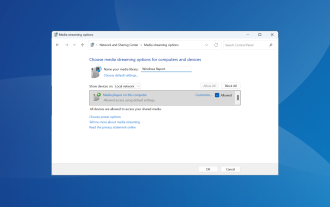
DLNA 스트리밍은 오랫동안 사용되어 왔으며 보다 사용자 친화적인 옵션 중 하나로 간주됩니다. 다양한 장치 및 시스템과의 호환성을 고려하면 하나에 연결하는 데 문제가 없어야 합니다. 이제 Windows 11에서 DLNA를 활성화하는 방법을 알아 보겠습니다. 내장된 Windows DLNA(Digital Living Network Alliance) 기능을 사용하거나 타사 응용 프로그램을 설치하는 두 가지 방법이 있습니다. 전자가 잘 작동하고 최고의 경험을 제공하지만 향상된 기능 세트를 갖춘 앱을 사용해 볼 수도 있습니다. 두 가지 옵션을 모두 나열하겠습니다. DLNA를 사용하면 어떤 이점이 있나요? DLNA는 스트리밍 장치가 표준과 호환되는 경우 네트워크의 장치 간에 미디어 스트리밍을 허용합니다. 스마트 TV나 기타 시스템에 설정한 후에는 다음을 수행할 수 있습니다.
 Windows 11 가이드: Hyper-V에서 디스플레이 해상도를 조정하는 방법
Sep 23, 2023 pm 08:25 PM
Windows 11 가이드: Hyper-V에서 디스플레이 해상도를 조정하는 방법
Sep 23, 2023 pm 08:25 PM
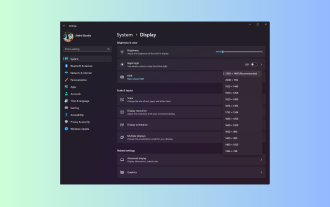
Hyper-V를 사용하여 Windows 11 컴퓨터에서 가상 컴퓨터를 실행하는 경우 하나 또는 두 VM의 디스플레이 해상도를 변경해야 할 수 있습니다. 이 가이드에서는 Hyper-V 환경에서 디스플레이 해상도를 조정하고 최적화하는 간단한 방법과 단계별 지침을 소개합니다. Hyper-V에서 화면 해상도를 조정하는 방법은 무엇입니까? Windows 11에서 Hyper-V 화면 해상도를 변경하는 세부 단계로 이동하기 전에 원활한 작업을 위해 다음 확인 사항을 완료하십시오. 관리자 계정으로 로그인했는지 확인하십시오. 그래픽 드라이버가 업데이트되었는지 확인하세요. 중요한 데이터는 VM에 백업하세요. Hyper-V가 활성화되어 있는지 확인하세요. 1. Hyper-V를 사용하여 설정 먼저 이를 위해 고급 세션 모드를 활성화하겠습니다.
 해결 방법: 조직에서 PIN 변경을 요구합니다.
Oct 04, 2023 pm 05:45 PM
해결 방법: 조직에서 PIN 변경을 요구합니다.
Oct 04, 2023 pm 05:45 PM
로그인 화면에 "귀하의 조직에서 PIN 변경을 요구합니다"라는 메시지가 나타납니다. 이는 개인 장치를 제어할 수 있는 조직 기반 계정 설정을 사용하는 컴퓨터에서 PIN 만료 제한에 도달한 경우 발생합니다. 그러나 개인 계정을 사용하여 Windows를 설정하는 경우 이상적으로는 오류 메시지가 나타나지 않습니다. 항상 그런 것은 아니지만. 오류가 발생한 대부분의 사용자는 개인 계정을 사용하여 신고합니다. 조직에서 Windows 11에서 PIN을 변경하도록 요청하는 이유는 무엇입니까? 귀하의 계정이 조직과 연결되어 있을 수 있으므로 이를 확인하는 것이 기본 접근 방식입니다. 도메인 관리자에게 문의하면 도움이 될 수 있습니다! 또한 잘못 구성된 로컬 정책 설정이나 잘못된 레지스트리 키로 인해 오류가 발생할 수 있습니다. 지금 바로
 Windows 11에서 Xbox One 컨트롤러를 올바르게 보정하는 방법
Sep 21, 2023 pm 09:09 PM
Windows 11에서 Xbox One 컨트롤러를 올바르게 보정하는 방법
Sep 21, 2023 pm 09:09 PM
Windows가 게임 플랫폼으로 선택되었으므로 게임 중심 기능을 식별하는 것이 더욱 중요합니다. 그 중 하나는 Windows 11에서 Xbox One 컨트롤러를 보정하는 기능입니다. 내장된 수동 보정을 사용하면 드리프트, 무작위 이동 또는 성능 문제를 제거하고 X, Y 및 Z축을 효과적으로 정렬할 수 있습니다. 사용 가능한 옵션이 작동하지 않으면 언제든지 타사 Xbox One 컨트롤러 보정 도구를 사용할 수 있습니다. 알아 보자! Windows 11에서 Xbox 컨트롤러를 어떻게 보정하나요? 계속하기 전에 컨트롤러를 컴퓨터에 연결하고 Xbox One 컨트롤러의 드라이버를 업데이트했는지 확인하세요. 그 동안 사용 가능한 펌웨어 업데이트도 설치하십시오. 1. 바람을 이용하라
 Windows 11에서 폴더 크기를 표시하는 방법은 무엇입니까?
Sep 23, 2023 pm 06:13 PM
Windows 11에서 폴더 크기를 표시하는 방법은 무엇입니까?
Sep 23, 2023 pm 06:13 PM
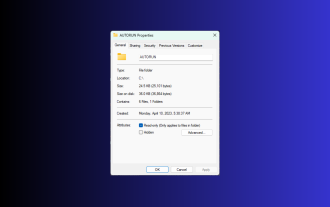
기본적으로 Windows 11은 파일 탐색기에 폴더 크기를 표시하지 않지만 탐색기 설정에서 특정 변경을 수행하여 폴더 크기를 표시할 수 있습니다. 이 가이드에서는 PC의 디스크 공간을 효과적으로 관리할 수 있도록 폴더 크기를 표시하는 가장 쉬운 방법에 대해 설명합니다. Windows 11에서 폴더 크기를 확인하는 방법은 무엇입니까? 1. 폴더의 속성 창에서 +를 눌러 Windows 탐색기 창을 엽니다. WindowsE 크기를 확인하려는 폴더로 이동하여 마우스 오른쪽 버튼을 클릭하고 상황에 맞는 메뉴에서 "속성"을 선택하십시오. 폴더 속성 창에서 "일반" 탭으로 이동하여 "크기" 섹션을 찾아 폴더가 차지하는 공간을 확인하세요. 2. '활성화'
 수정: Windows 11에서 작업 표시줄 썸네일 미리보기가 너무 빨리 사라집니다.
Sep 14, 2023 pm 03:33 PM
수정: Windows 11에서 작업 표시줄 썸네일 미리보기가 너무 빨리 사라집니다.
Sep 14, 2023 pm 03:33 PM
작업 표시줄 축소판 미리 보기는 매우 유용한 기능이지만 일부 사용자는 이에 대한 문제를 보고했습니다. 대부분의 경우 썸네일 미리보기가 너무 빨리 사라지기 때문에 애플리케이션 아이콘을 클릭할 수 없습니다. 이 가이드에서는 원인을 설명한 후 바로 작업 표시줄 미리 보기 문제를 해결하기 위해 전문가가 권장하는 방법에 대해 논의하겠습니다. 작업 표시줄 축소판 미리 보기가 왜 그렇게 빨리 사라지나요? 손상된 시스템 파일 또는 기타 시스템 파일 오류 오래된 Windows 버전 타사 보안 소프트웨어 충돌 손상된 사용자 프로필 Windows 11에서 작업 표시줄 축소판 미리 보기가 빠르게 사라지는 것을 방지하는 방법은 무엇입니까? Windows 11에서 작동하지 않는 작업 표시줄 축소판 미리 보기를 수정하는 단계를 진행하기 전에 다음 예비 점검을 수행하십시오. 바탕 화면을 마우스 오른쪽 버튼으로 클릭하고
 Windows 11에서 원치 않는 표시 언어를 완전히 제거하는 방법
Sep 24, 2023 pm 04:25 PM
Windows 11에서 원치 않는 표시 언어를 완전히 제거하는 방법
Sep 24, 2023 pm 04:25 PM
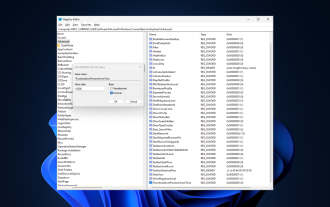
동일한 설정으로 너무 오랫동안 작업하거나 다른 사람과 PC를 공유하십시오. 일부 언어 팩이 설치되어 있을 수 있으며 이로 인해 종종 충돌이 발생합니다. 이제 Windows 11에서 원치 않는 표시 언어를 제거해야 할 때입니다. 충돌에 대해 말하면 여러 언어 팩이 있는 경우 실수로 Ctrl+Shift를 누르면 키보드 레이아웃이 변경됩니다. 이를 처리하지 않으면 현재 작업에 방해가 될 수 있습니다. 그럼 바로 방법을 살펴보겠습니다! Windows 11에서 표시 언어를 제거하는 방법은 무엇입니까? 1. 설정에서 +를 눌러 설정 앱을 열고 탐색 창에서 시간 및 언어로 이동한 후 언어 및 지역을 클릭하세요. Windows제거하려는 표시 언어 옆에 있는 줄임표를 클릭하고 팝업 메뉴에서 제거를 선택합니다. "를 클릭하세요.
 Windows 10/11에서 장치 비활성화(오류 코드 22)를 수정하는 방법
Aug 04, 2023 pm 03:17 PM
Windows 10/11에서 장치 비활성화(오류 코드 22)를 수정하는 방법
Aug 04, 2023 pm 03:17 PM
장치 관리자의 "이 장치는 비활성화되었습니다" 코드 22 오류로 인해 PC에서 새 장치나 기존 장치를 사용할 수 없습니까? 걱정하지 마십시오. 우리는 이 문제를 해결하는 데 도움을 드리고 있습니다. 코드 22 오류는 장치가 수동으로 비활성화되었으며 때로는 다시 활성화해도 도움이 되지 않음을 의미합니다. 원인이 무엇이든, Windows 22/PC에서 "이 장치는 비활성화되었습니다" 코드 10 오류를 수정하고 해당 하드웨어를 다시 작동시키는 10가지 방법이 있습니다. 1. 새 하드웨어를 분리했다가 다시 연결합니다. PC에 연결한 새 하드웨어는 빠른 제거 및 재설치 후에 다시 작동하기 시작할 수 있습니다. 따라서 USB를 통해 연결된 장치인 경우에는 연결을 해제하세요. 그런 다음 몇 초 동안 기다렸다가 다시 연결하십시오. 이제 장치 관리자에 장치가 표시되는지 확인하십시오.




