기본 JavaScript는 동적 성, 시 및 군 3단계 연결 드롭다운 메뉴 예제 code_javascript 기술을 구현합니다.
쇼핑 주소를 선택할 때와 마찬가지로 선택한 도를 통해 도시 목록이 동적으로 로딩되고, 선택한 도시를 통해 카운티 목록이 동적으로 로딩되므로 도, 시, 군의 3단계 연계가 가능합니다. 다음은 이 기능을 구현하기 위해 기본 JavaScript를 사용합니다.
먼저 테스트 결과를 보여드리겠습니다.
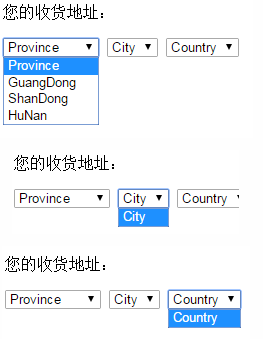
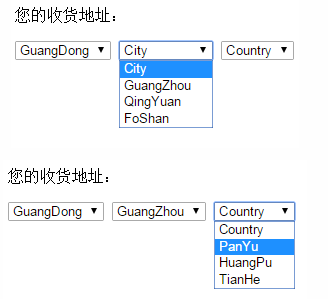
선택하지 않은 경우:

선택 시:

코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>三级联动测试</title>
<script src="jquery-2.1.4.min.js"></script>
<script type="text/javascript">
//用来获得option元素中selected属性为true的元素的id
function Get_Selected_Id(place){
var pro = document.getElementById(place);
var Selected_Id = pro.options[pro.selectedIndex].id;
return Selected_Id; //返回selected属性为true的元素的id
}
//改变下一个级联的option元素的内容,即加载市或县
function Get_Next_Place(This_Place_ID,Action){
var Selected_Id = Get_Selected_Id(This_Place_ID); //Selected_Id用来记录当前被选中的省或市的ID
if(Action=='Get_city') //从而可以在下一个级联中加载相应的市或县
Add_city(Selected_Id);
else if(Action=='Get_country')
Add_country(Selected_Id);
}
//用来存储省市区的数据结构
var Place_dict = {
"GuangDong":{
"GuangZhou":["PanYu","HuangPu","TianHe"],
"QingYuan":["QingCheng","YingDe","LianShan"],
"FoShan":["NanHai","ShunDe","SanShui"]
},
"ShanDong":{
"JiNan":["LiXia","ShiZhong","TianQiao"],
"QingDao":["ShiNan","HuangDao","JiaoZhou"]
},
"HuNan":{
"ChangSha":["KaiFu","YuHua","WangCheng"],
"ChenZhou":["BeiHu","SuXian","YongXian"]
}
};
//加载城市选项
function Add_city(Province_Selected_Id){
$("#city").empty();
$("#city").append("<option>City</option>");
$("#country").empty();
$("#country").append("<option>Country</option>");
//上面的两次清空与两次添加是为了保持级联的一致性
var province_dict = Place_dict[Province_Selected_Id]; //获得一个省的字典
for(city in province_dict){ //取得省的字典中的城市
//添加内容的同时在option标签中添加对应的城市ID
var text = "<option"+" id='"+city+"'>"+city+"</option>";
$("#city").append(text);
console.log(text); //用来观察生成的text数据
}
}
//加载县区选项
function Add_country(City_Selected_Id){
$("#country").empty();
$("#country").append("<option>Country</option>");
//上面的清空与添加是为了保持级联的一致性
var Province_Selected_ID = Get_Selected_Id("province"); //获得被选中省的ID,从而方便在字典中加载数据
var country_list = Place_dict[Province_Selected_ID][City_Selected_Id]; //获得城市列表
for(index in country_list){
////添加内容的同时在option标签中添加对应的县区ID
var text = "<option"+" id=\'"+country_list[index]+"\'>"+country_list[index]+"</option>";
$("#country").append(text);
console.log(text); //用来观察生成的text数据
}
}
</script>
</head>
<body>
<p>您的收货地址:</p>
<select id="province" onchange="Get_Next_Place('province','Get_city')">
<option id="Not_data1">Province</option>
<option id="GuangDong" value="GuangDong">GuangDong</option>
<option id="ShanDong" value="ShanDong">ShanDong</option>
<option id="HuNan" value="HuNan">HuNan</option>
</select>
<select id="city" onchange="Get_Next_Place('city','Get_country')">
<option id="Not_data2">City</option>
</select>
<select id="country">
<option id="Not_data3">Country</option>
</select>
<br/>
</body>
</html>물론, 도, 시, 군은 모두 동적으로 연결되어 있으며, 최상위 콘텐츠가 변경되는 한 모든 하위 콘텐츠도 시 또는 국가로 변경되거나 재설정됩니다.
위 내용은 동적인 도, 시, 군 3단계 연계 드롭다운 박스 메뉴 예제 코드를 구현하기 위해 편집자가 공유한 네이티브 JavaScript 코드입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




