JavaScript File API 파일 업로드 Preview_javascript 기술
브라우저 기반 애플리케이션의 경우 로컬 파일에 액세스하는 것은 골치 아픈 일입니다. 일반적으로 우리가 할 수 있는 일은 태그를 사용하여 파일을 업로드하는 것뿐입니다. . 구현 프로세스는 다음과 같습니다. 파일을 선택할 때 value 속성은 사용자가 지정한 파일 이름을 저장합니다. 양식이 제출되면 브라우저는 파일 이름 대신 선택한 파일의 내용을 서버에 보냅니다. 그런 다음 서버에서 반환된 주소를 가져와 미리 봅니다.
하지만 어느 날 사진을 업로드하고 싶은데, 사진을 업로드한 후 미리보기를 하고 다른 사진을 변경하고 싶다면 먼저 서버에 업로드한 다음 미리보기를 해야 합니다. 네트워크가 상대적으로 느리면 이는 정말 번거로운 일입니다.
따라서 때로는 서버에 업로드하기 전에 미리보기가 필요한 경우가 있습니다. 특히 Sina Weibo의 아바타 교체와 같은 자르기 기능이 있는 경우에는 더욱 그렇습니다. 그러나 현재 우리가 할 수 있는 것은 플러그인 개발을 사용하거나 플래시를 사용하는 것뿐입니다. 브라우저마다 기술 구현이 다르기 때문에 프로그램이 여러 브라우저를 지원하도록 하려면 프로그램이 매우 복잡해지고 어려워질 것입니다. 유지하다. 다행스럽게도 이제 파일 API가 있습니다.
변경 이벤트를 청취함으로써 사용자가 선택한 파일을 알 수 있고, 파일 개체를 포함할 파일 컬렉션을 추가할 수 있으며, 각 파일 개체는 파일에 해당합니다. 그리고 모두 이름, 크기, 유형, lastModifiedDate와 같은 읽기 전용 속성을 갖습니다.
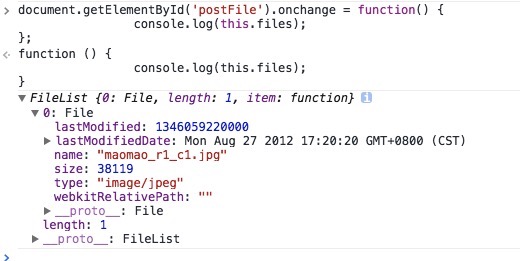
을 예로 들어 onchange를 모니터링하고 해당 파일 객체를 인쇄합니다.

이를 통해 사용자가 선택한 파일 형식, 파일 이름, 파일 크기 등에 대한 일부 정보를 알 수 있습니다. 따라서 선택한 문서가 일부 요구 사항을 충족하는지 쉽게 확인할 수 있습니다.
또한 File API는 파일의 데이터를 읽을 수 있는 FileReader 유형도 제공합니다.
FileReader 유형은 XMLHttpRequest와 유사한 비동기 파일 읽기 메커니즘을 구현하지만 원격 서버가 아닌 파일 시스템을 읽습니다. 그리고 다양한 읽기 방법을 제공합니다:
- readAsText(file,encoding): 파일을 일반 텍스트 형식으로 읽고 읽은 텍스트를 결과 속성에 저장합니다. 두 번째 매개변수는 인코딩 유형을 지정하는 데 사용되며 선택사항입니다.
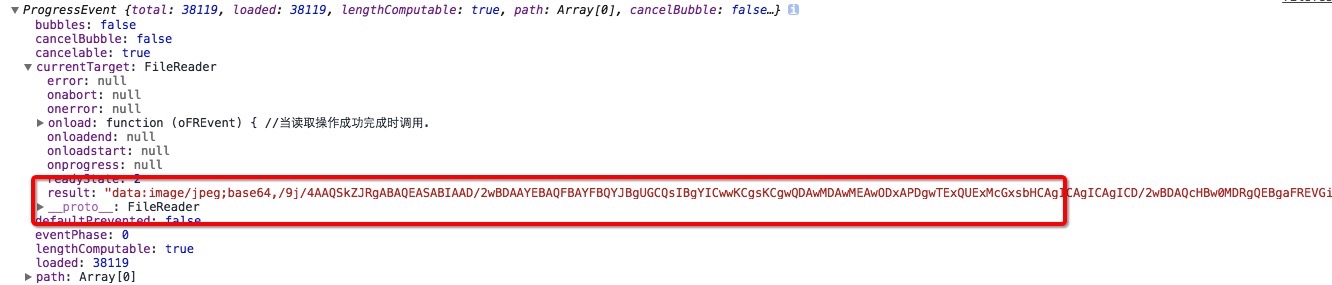
- readAsDataURL(file): 읽은 파일은 결과 속성에 데이터 URL 형식으로 저장됩니다.
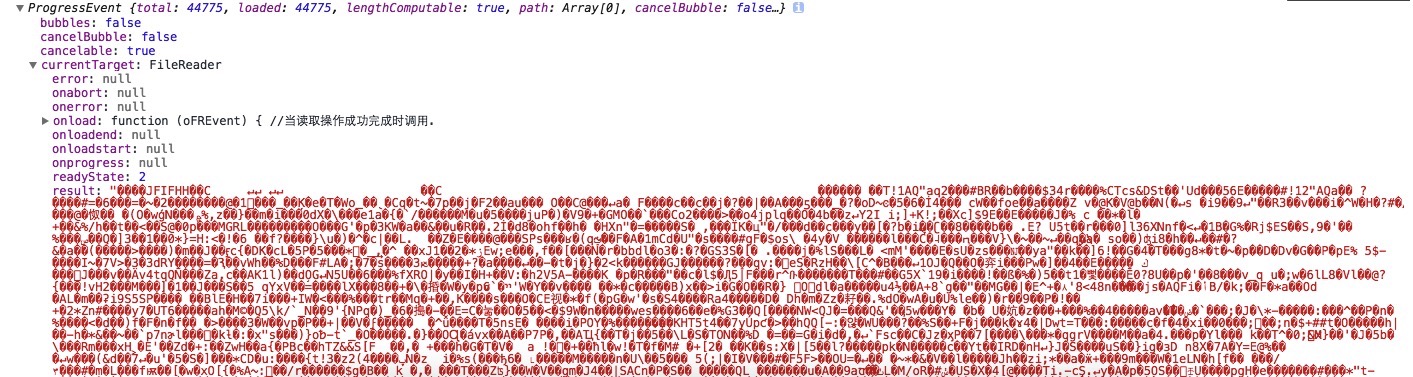
- readAsBinaryString(file): 파일을 읽고 결과 속성에 문자열을 저장합니다.
- readAsArrayBuffer(file): 파일을 읽고 결과 속성에 파일 내용이 포함된 ArrayBuffer를 저장합니다.
위 방법을 통해 동일한 로컬 이미지를 읽어오고, 다음과 같이 결과 속성에 저장된 정보를 출력하여 비교합니다.
readAsText(파일,인코딩):

readAsDataURL(파일):

위의 비교를 통해 이러한 파일 읽기 방법은 파일 데이터의 유연한 처리에 큰 편의성을 제공한다는 것을 알았습니다. 예를 들어, 이미지 파일을 읽어 데이터 URL로 저장하면 업로드 전 미리보기 기능으로 활용할 수 있습니다.
읽기 프로세스가 비동기식이므로 FileReader에는 여러 상황을 처리하기 위한 여러 이벤트가 있습니다. 진행(새 데이터를 읽었는지 여부), erro(오류가 발생했는지 여부), 로드(전체 파일을 읽었는지 여부) 문서).
여러 가지 이유로 파일을 읽을 수 없는 경우 오류 이벤트가 발생합니다. 오류 이벤트가 발생하면 FileReader의 오류 속성에 개체에 속성 코드(오류 코드)가 저장됩니다.
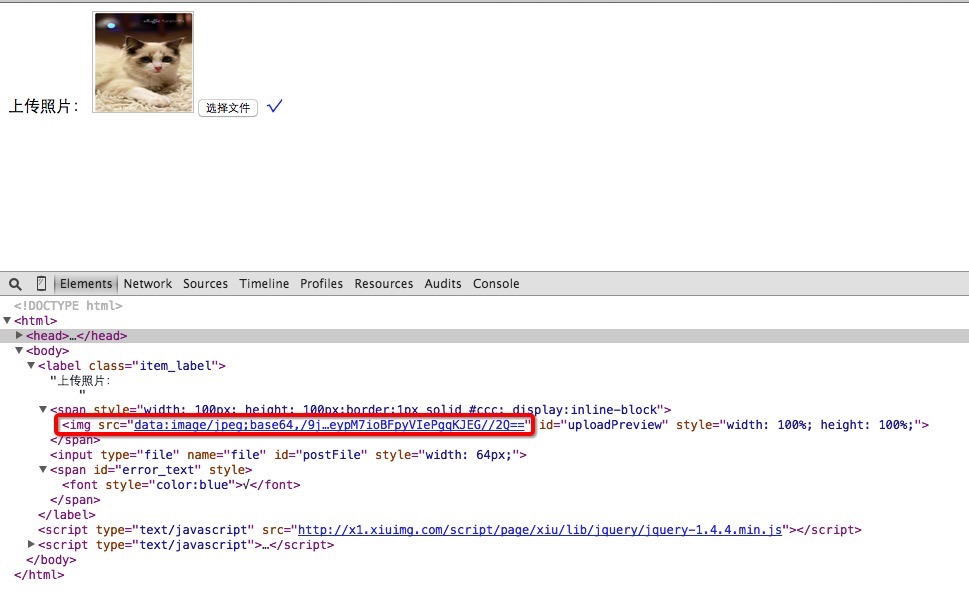
업로드 미리보기에 FileReader를 사용하는 예:
HTML:
<label class="item_label">上传照片: <span style="width: 100px; height: 100px;border:1px solid #ccc; display:inline-block"><img src="#" id="uploadPreview" style="width: 100%; height: 100%;"></span> <input type="file" name="file" id="postFile" style="width:74px;"> <span id="error_text" style="display: none;">提示</span> </label>
자바스크립트:
document.getElementById('postFile').onchange = function() {
var val = this.value;
var upLoadType = '.jpg,.gif,.bmp,.png';//['.jpg','.gif','.bmp','.png']; //可上传的格式
var fileExt = val.substr(val.lastIndexOf(".")).toLowerCase(); //从字符串中抽出最后一次出现.之后的字符,并且转换成小写
var result = upLoadType.indexOf(fileExt); //查找后缀名是否符合条件,如果符合返回>=0,如果不符合则返回负数;
_alertMsg = $('#error_text');
var oFReader = new FileReader();
if (this.files.length === 0) { return; }
var oFile = this.files[0]; //如果只有一个文件则只需要访问这个FileList对象中的第一个元素.
if (oFile.size / 1024 < 100) {
_alertMsg.html("<font style='color:blue'>√</font>").show()
};
if (result < 0) {
_alertMsg.html("请输入正确格式:" + upLoadType).show();
} else{
_alertMsg.html("<font style='color:blue'>√</font>").show();
};
oFReader.readAsDataURL(oFile); // 开始在后台进行读取操作。当图像文件的所有内容加载后,他们转换成一个data:URL,传递到onload回调函数中
oFReader.onload = function (oFREvent) { //当读取操作成功完成时调用.
document.getElementById("uploadPreview").src = oFREvent.target.result;
};
};
효과 및 반환된 이미지 URL:

위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 Hongmeng 네이티브 애플리케이션 무작위 시
Feb 19, 2024 pm 01:36 PM
Hongmeng 네이티브 애플리케이션 무작위 시
Feb 19, 2024 pm 01:36 PM
오픈 소스에 대해 자세히 알아보려면 다음을 방문하세요. 51CTO Hongmeng 개발자 커뮤니티 https://ost.51cto.com 실행 환경 DAYU200:4.0.10.16SDK: 4.0.10.15IDE: 4.0.600 1. 애플리케이션을 생성하려면 파일을 클릭합니다. >새파일->CreateProgect. 템플릿 선택: [OpenHarmony]EmptyAbility: 프로젝트 이름 shici, 애플리케이션 패키지 이름 com.nut.shici 및 애플리케이션 저장 위치 XXX(한자, 특수 문자, 공백 없음)를 입력합니다. CompileSDK10, 모델: 스테이지. 장치
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




