浮动元素为什么会卡住?
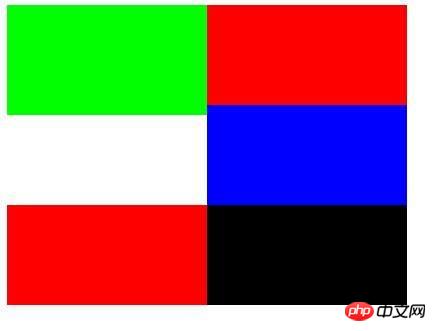
<!DOCTYPE html> <html> <head> <title>浮动元素卡住</title> </head> <body style="width:500px;"> <div style="background-color:#0F0;width:200px;height:110px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#00F;width:200px;height:100px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#000;width:200px;height:100px;float:left;"></div> </body> </html>

为什么蓝色区域不在绿色的下面?下面的红色为什么也不能在绿色的下面?
回复讨论(解决方案)
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
高度不一致
浮动本来就这样。。习惯就好了。。一般如果2个一行。。都有个清除浮动。。就会自动下来。
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
我知道高度不一样,也知道清除浮动可以达到效果,我想知道的是为什么有这样的结果??
因为块级元素独占一行,你浮动了过后这边没有了容下他的空间,自然跑到右边去了啊
你应该换个思路
不要问为什么
你已经看到了 结果
也就是你 已经知道在什么样的情况下 会发生什么事情了
所见即所得啊
以上就是浮动元素为什么会卡住?的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 왜 wps를 열자마자 멈추나요?
Oct 23, 2023 pm 04:54 PM
왜 wps를 열자마자 멈추나요?
Oct 23, 2023 pm 04:54 PM
WPS를 열자마자 멈추는 이유는 과도한 리소스 사용, 소프트웨어 버전 문제, 플러그인 충돌, 캐시 문제, 바이러스 또는 맬웨어, 시스템 호환성 문제, 기타 소프트웨어 충돌 또는 데이터 손상 등 때문일 수 있습니다. 자세한 소개: 1. 리소스 사용량이 너무 높습니다. WPS는 실행하려면 일정량의 시스템 리소스가 필요한 강력한 사무용 소프트웨어입니다. 컴퓨터 구성이 낮거나 많은 리소스를 차지하는 다른 프로그램이 동시에 실행되는 경우. 2. 소프트웨어 버전 문제 이전 버전의 WPS 소프트웨어를 사용하는 경우 몇 가지 알려진 문제가 있을 수 있습니다.
 win10 재설정이 1%에서 멈추는 문제를 해결하는 방법
Dec 25, 2023 pm 05:49 PM
win10 재설정이 1%에서 멈추는 문제를 해결하는 방법
Dec 25, 2023 pm 05:49 PM
win10 운영 체제 컴퓨터를 사용할 때 때때로 일부 문제를 해결하기 위해 컴퓨터를 재설정할 수 있습니다. 따라서 win10 재설정이 이 과정에서 1%에서 멈추고 응답하지 않으면 많은 친구들이 이 문제를 해결하는 방법을 모릅니다. 편집자는 먼저 네트워크 상황이 정상적인지 확인한 다음 다른 상황을 배제할 수 있다고 생각합니다. win10 재설정이 1%에서 멈춰 응답하지 않는 경우 해결 방법: 1. 이 경우 C 드라이브를 백업하고 있습니다. 2. C 드라이브를 직접 포맷한 후 다시 설치하는 것이 좋습니다. 3. 재설정 후 C 드라이브 10G 이상의 오래된 파일이 있습니다. 4. C 드라이브를 포맷하지 않으려면 인내심을 갖고 기다리십시오. win10 재설정 해결 방법: 1. win10 시작 메뉴를 열고 설정을 선택하십시오. 2. 마우스
 win11 업데이트 솔루션이 88%에서 멈췄습니다.
Jan 11, 2024 pm 09:54 PM
win11 업데이트 솔루션이 88%에서 멈췄습니다.
Jan 11, 2024 pm 09:54 PM
최근 win11 시스템이 공식적으로 출시되었습니다. 많은 관심 있는 사용자가 시스템 업그레이드를 시도했지만 일부 사용자는 업그레이드할 때 몇 가지 문제에 직면했습니다. 업그레이드 또는 컴퓨터. win11 업데이트가 88%에서 멈춘 경우 수행할 작업: 방법 1: 1. 일반적으로 말해서, 로딩 및 읽기 시간이 상대적으로 길기 때문에 업그레이드가 멈춥니다. 아마도 디스크 읽기 속도가 느리기 때문일 수 있습니다. 2. 디스크 공간을 비워볼 수 있지만 대부분의 경우 잠시만 기다리면 업그레이드를 계속할 수 있습니다. 방법 2: 1. 오랫동안 기다린 후에도 여전히 업데이트할 수 없는 경우 먼저 컴퓨터를 다시 시작하고 업그레이드를 계속할 수 있는지 확인할 수 있습니다. 2. 컴퓨터를 다시 시작하면
 win10 시스템 설치 과정이 멈췄습니다. 어떻게 해야 합니까?
Dec 28, 2023 pm 02:04 PM
win10 시스템 설치 과정이 멈췄습니다. 어떻게 해야 합니까?
Dec 28, 2023 pm 02:04 PM
win10 시스템을 업데이트하거나 설치할 때 가끔 진행이 중간에 멈춰 갑자기 멈추는 상황이 발생할 수 있습니다. 이 경우, 편집자는 업데이트가 원활하게 진행되지 않는 배경에 네트워크 이유가 있을 수 있다고 생각합니다. 네트워크가 복구될 때까지 기다리면 됩니다. 혹은 시스템 업데이트 및 설치 과정에서 시스템 자체에 오류가 발생할 수도 있습니다. 에디터로 구체적인 해결방법을 살펴보겠습니다~ win10 시스템이 멈췄을 때 대처법 >>>Desktop Rainforest Woodwind win1064-bit 시스템 다운로드<<<>>>Desktop Rainforest Woodwind win1032-bit 시스템 다운로드<<<> >>>노트북 비
 WPS가 작동하지 않고 저장할 시간이 없으면 어떻게 해야 합니까?
Mar 20, 2024 pm 07:01 PM
WPS가 작동하지 않고 저장할 시간이 없으면 어떻게 해야 합니까?
Mar 20, 2024 pm 07:01 PM
WPS는 우리가 일반적으로 사용하는 사무용 소프트웨어로 매우 강력하고 작동하기 쉽습니다. 그런데 가끔 wps를 사용하다가 멈춤 현상이 발생하는 경우가 있습니다. 여기에는 여러 가지 이유가 있는데, 멈춘 후 저장하지 않은 문서는 어떻게 해야 할까요? 이유를 분석해 보겠습니다. 상황 1. WPS가 중단된 경우 수행할 작업. 1. "시작 메뉴"를 열고 WPS2를 찾은 다음 wpsoffice 도구를 엽니다. 3. wpsoffice 도구 아래의 구성 도구를 클릭합니다. 4. 구성 도구를 연 후 고급을 클릭합니다. 5. 다른 옵션을 가리키는 화살표를 선택 취소합니다. 6. 추가: 저장된 문서가 기본적으로 WPS에서 열리지 않도록 하려면 호환성 설정에서 다음 세 가지 상자를 선택 취소합니다.
 Win10 2004 업데이트가 91%에서 충돌합니다. 어떻게 처리합니까?
Dec 28, 2023 pm 01:11 PM
Win10 2004 업데이트가 91%에서 충돌합니다. 어떻게 처리합니까?
Dec 28, 2023 pm 01:11 PM
win102004 버전의 운영 체제를 사용할 때 일부 친구는 진행률이 91%에서 멈추고 시스템 업데이트 프로세스 중에 정지 상태로 유지되는 상황에 직면할 수 있습니다. 이 문제에 대해서는 당사의 네트워크나 시스템 때문이 아닐까 싶습니다. 먼저 자신의 시스템에서 해당 문제를 해결한 다음 목표 방식으로 문제를 해결할 수 있습니다. 편집자가 어떻게 했는지 자세한 단계를 살펴보겠습니다~ win102004 업데이트가 91%에서 멈춘 경우 방법 1: 1. 멈춘 Hello 인터페이스를 직접 종료하려면 전원 버튼을 누르세요. 2. 또는 재시작 버튼을 눌러 다시 시작하세요. Iogo 부팅 시 ctrl+shift+f33을 눌러 설치 설정을 건너뛰고 들어갈 수 있을 확률이 높지만 몇 가지 예외가 있습니다.
 WPS가 갑자기 멈추고 종료할 수 없지만 파일이 저장되지 않으면 어떻게 해야 합니까?
Mar 13, 2024 pm 06:07 PM
WPS가 갑자기 멈추고 종료할 수 없지만 파일이 저장되지 않으면 어떻게 해야 합니까?
Mar 13, 2024 pm 06:07 PM
WPS가 갑자기 멈추고 종료할 수 없지만 파일이 저장되지 않으면 어떻게 해야 합니까? WPS는 우리가 일상에서 자주 사용하는 오피스 도구인데, 사용하다 보면 WPS가 갑자기 멈춰서 종료할 수 없는 경우가 종종 있는데, 파일을 저장하지 않으면 어떻게 해야 할까요? 이 사이트에서 사용자에게 이 문제에 대한 해결책을 주의 깊게 소개하도록 하십시오. WPS가 갑자기 멈추고 종료할 수 없지만 파일이 저장되지 않으면 어떻게 해야 합니까? 방법 1: 1. 먼저 컴퓨터를 켜고 두 번 클릭하여 워드 문서를 엽니다. 2. 그런 다음 파일을 클릭합니다. 3. 그런 다음 문서 관리를 클릭합니다. 4. 그런 다음 저장되지 않은 문서 복구를 클릭합니다. 5. 그런 다음 저장되지 않은 문서를 클릭하여 선택한 다음
 HTML 레이아웃 가이드: 부동 요소를 사용하여 다중 열 레이아웃을 구현하는 방법
Oct 27, 2023 pm 03:24 PM
HTML 레이아웃 가이드: 부동 요소를 사용하여 다중 열 레이아웃을 구현하는 방법
Oct 27, 2023 pm 03:24 PM
HTML 레이아웃 가이드: 플로팅 요소를 사용하여 다중 열 레이아웃을 구현하는 방법 웹 페이지를 탐색할 때 뉴스 웹사이트의 홈페이지, 제품 표시 페이지 등과 같이 여러 열로 구성된 레이아웃을 자주 볼 수 있습니다. 이 다중 열 레이아웃은 콘텐츠를 열로 나누고 나란히 표시하여 웹 페이지를 더욱 체계적이고 아름답게 만듭니다. HTML에서는 이러한 다중 열 레이아웃을 구현하기 위해 부동 요소를 사용할 수 있습니다. 이 기사에서는 부동 요소를 사용하여 다중 열 레이아웃을 구현하고 특정 코드 예제를 제공하는 방법을 보여줍니다. 다중 열 레이아웃을 구현하기 위해 부동 요소를 사용하는 기본 개념




