워드프레스 백엔드 미디어 라이브러리에서 업로드된 미디어 파일에는 기사와 같은 카테고리와 태그를 할당할 수 없지만 일부 다운로드 사이트, 사진 사이트 등 이러한 기능이 필요한 경우가 많습니다.
미디어 편집 페이지 원래 모습

물론 WordPress 백엔드의 미디어 편집 페이지에는 기본적으로 선택할 수 있는 카테고리와 태그가 없습니다.
미디어 파일에 카테고리 추가
현재 테마의 function.php에 다음 PHP 코드를 추가하세요.
function ludou_add_categories_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
}
add_action( 'init' , 'ludou_add_categories_to_attachments' );
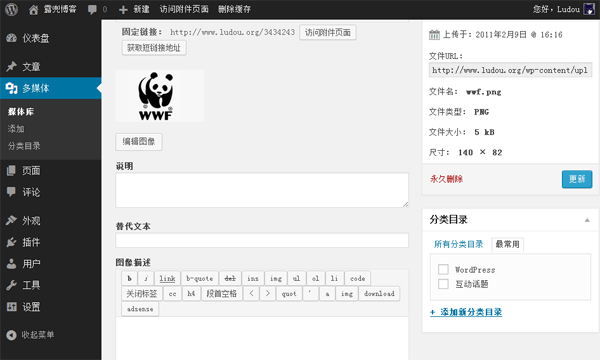
function.php를 저장하고 업로드하고 미디어 편집 페이지를 새로 고치면 오른쪽 열에 추가 카테고리 디렉토리가 표시됩니다.

미디어 파일에 태그 추가
현재 테마의 function.php에 다음 코드를 추가하세요.
function ludou_add_tags_to_attachments() {
register_taxonomy_for_object_type( 'post_tag', 'attachment' );
}
add_action( 'init' , 'ludou_add_tags_to_attachments' );
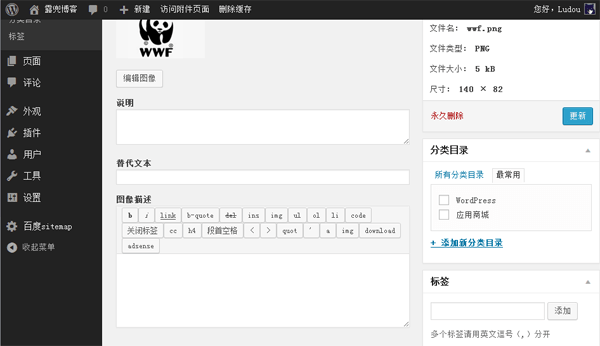
function.php를 저장하고 업로드하고 미디어 편집 페이지를 새로 고치면 오른쪽 열에 추가 탭 표시줄이 표시됩니다.

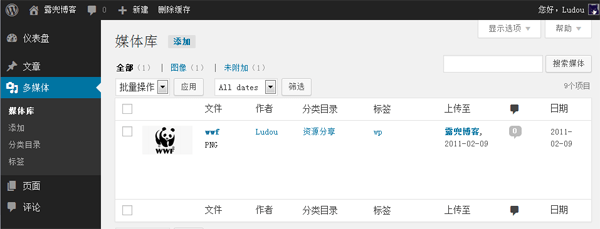
동시에 멀티미디어 목록 페이지에는 미디어 표시를 위한 카테고리와 태그도 추가됩니다. 마찬가지로 왼쪽 열의 멀티미디어 메뉴 아래에는 카테고리 디렉토리와 태그라는 두 개의 하위 메뉴가 있습니다.

미디어 파일에 카테고리와 태그를 추가하는 것은 그만큼 간단합니다. 위에 추가된 코드를 아래 코드에 결합하면 더욱 간결하고 효율적입니다.
function ludou_add_categories_tags_to_attachments() {
register_taxonomy_for_object_type( 'category', 'attachment' );
register_taxonomy_for_object_type( 'post_tag', 'attachment' );
}
add_action( 'init' , 'ludou_add_categories_tags_to_attachments' );
다른 방법
실제로 이를 달성하는 또 다른 방법이 있는데, 기사 카테고리를 혼합하지 않고도 멀티미디어에 독립적인 카테고리를 추가할 수 있으며, WordPress 백엔드의 멀티미디어 목록 페이지에 미디어 카테고리를 시각적으로 표시할 수 있습니다.
사용하려면 현재 테마의 function.php에 PHP 코드도 추가하세요.
function ludou_create_media_category() {
$args = array(
'label' => '媒体分类',
'hierarchical' => true,
'show_admin_column' => true,
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
);
register_taxonomy( 'attachment_category', 'attachment', $args );
}
add_action( 'init', 'ludou_create_media_category' );
플러그인 사용에 반대하지 않는다면 미디어 파일 카테고리를 일괄 수정할 수 있는 미디어 라이브러리 카테고리 플러그인을 추천합니다.