CSS设置DIV Herf底层图片和链接同时改变,兼容IE,Firefox,Opera,Safari,Chrome等_html/css_WEB-ITnose
/*CSS?式?置 ?聚文 Geovin Du**/.text8{ font-family: Arial, Helvetica, sans-serif; background-image: url(../images/05.jpg); height:42px; text-align:center; }.geovindu{ cursor:auto; text-decoration: none; color: #000;} a.geovindu:hover .text8{ /*background: #000;*/ color:red; background-image: url(../images/06.jpg);}.content{ margin-top:10px; padding-top:10px;}a.geovindu:visited .text8{ text-decoration:none; color:red; background-image: url(../images/06.jpg); }/*HTML 代? ?聚文 Geovin Du**/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>?聚文,CSS设置DIV Herf底层图片和链接同时改变 </title><link rel="shortcut icon" href="http://www.dupcit.com/faviconlukfook.ico" type="image/x-icon" /><link rel="icon" href="http://www.dupcit.com/faviconlukfook.ico" type="image/ico" /><link rel="bookmark" href="http://www.dupcit.com/faviconlukfook.ico"/><meta name="Author" content="Geovin Du ?聚文"/><meta name="Keywords" content="?聚文"/><meta name="Description" content="?聚文"/><link href="http://geovindu.blog.163.com/blog/css/Css.css" rel="stylesheet" type="text/css" /></head><body><div> <a href="http://geovindu.blog.163.com/blog/#" id="geovindu" class="geovindu"> <div class="text8" id="text8"><p id="content" class="content">?聚文系??品介?</p></div> </a><a href="http://geovindu.blog.163.com/blog/#" id="geovindu" class="geovindu"> <div class="text8" id="text8"><p id="content" class="content">?聚文?品介?</p></div> </a></div></body></html>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 iPhone에 Safari를 재설치하는 8가지 방법
Sep 16, 2023 am 11:17 AM
iPhone에 Safari를 재설치하는 8가지 방법
Sep 16, 2023 am 11:17 AM
웹 브라우징은 모바일 장치의 필수 기능이며 브라우저는 이를 효과적으로 촉진합니다. 또한 이러한 브라우저는 콘텐츠 차단기 및 기타 도구의 설치를 지원하여 탐색 환경을 개인화합니다. Apple의 iOS 플랫폼은 Safari를 기본 브라우저로 사용합니다. 드문 경우지만 장치에 Safari 브라우저가 없는 경우가 있습니다. 이러한 상황이 발생하면 다음 단계에 따라 복원 방법을 안내해 드립니다. iPhone에 Safari를 다시 설치할 수 있나요? Safari는 iOS 기기에 내장된 애플리케이션이며 보호된 시스템 상태로 인해 삭제하거나 제거할 수 없습니다. 기기에 앱이 없는 것 같다면 오류가 발생했거나 다양한 이유로 앱이 숨겨져 있을 수 있습니다.
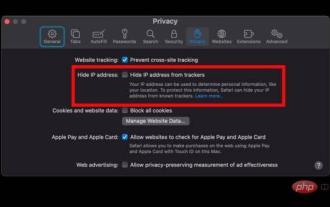
 Mac에서 'Safari가 NSPOSIXErrorDomain:28 페이지를 열 수 없습니다' 오류 수정
Apr 15, 2023 pm 05:34 PM
Mac에서 'Safari가 NSPOSIXErrorDomain:28 페이지를 열 수 없습니다' 오류 수정
Apr 15, 2023 pm 05:34 PM
이 특정 오류 메시지는 버그나 일부 하위 수준 충돌로 인해 발생할 수 있으므로 향후 Safari 또는 MacOS 업데이트에서 해결될 수 있습니다. 그럼에도 불구하고, 당분간 Mac의 문제를 해결하거나 적어도 문제를 해결하기 위해 적용할 수 있는 몇 가지 방법이 있습니다. 1: Safari에서 "IP 주소 숨기기" 비활성화 많은 사용자가 Safari에서 IP 주소 숨기기 기능을 비활성화한 다음 Mac을 다시 시작하면 문제가 해결되었다고 보고했습니다. "Safari" 메뉴를 풀다운하고 "기본 설정"으로 이동합니다. "개인 정보 보호" 탭으로 이동하여 "추적기에서 IP 주소 숨기기" 확인란을 선택 취소하여 기능을 일시적으로 비활성화합니다. 2: 타사 방화벽, 바이러스 백신 소프트웨어, Little Snitch, L 비활성화
 iOS 15: Safari를 사용하여 iPhone에서 개인 정보 보호 브라우징으로 전환하는 방법
Apr 20, 2023 am 10:55 AM
iOS 15: Safari를 사용하여 iPhone에서 개인 정보 보호 브라우징으로 전환하는 방법
Apr 20, 2023 am 10:55 AM
Safari는 iOS 15에서 정밀 검사를 받았으며 많은 개선과 변경이 있었지만 일부 기능은 이전에 제공되지 않았습니다. iOS15를 사용하는 Safari에서 iPhone 비공개 브라우징으로 전환하는 방법을 알아보려면 계속 읽어보세요. Apple이 개인 정보 보호 브라우징 모드를 설명하는 방법은 다음과 같습니다. 개인 정보 보호 브라우징 모드에서 탭을 닫으면 Safari는 방문한 페이지, 검색 기록 또는 자동 완성 정보를 기억하지 않습니다. iOS 15의 개인정보 보호 브라우징은 "누가 내 치즈를 옮겼는가?"가 될 수 있습니다. 이는 iOS 14 및 이전 버전보다 더 개인정보가 보호되기 때문에 많은 사용자에게 중요한 순간입니다. 숨기는 것 빼고는
 iPhone 및 iPad의 Safari에서 찾기(Control+F)를 어떻게 합니까?
Apr 21, 2023 pm 01:34 PM
iPhone 및 iPad의 Safari에서 찾기(Control+F)를 어떻게 합니까?
Apr 21, 2023 pm 01:34 PM
iPhone 및 iPad의 Safari에서 Control+F를 사용하는 방법 Safari의 웹 페이지에서 일치하는 텍스트를 검색할 준비가 되셨나요? 해야 할 일은 다음과 같습니다. 아직 수행하지 않은 경우 Safari를 열고 일치하는 텍스트를 검색하려는 웹페이지를 방문합니다. Safari 도구 모음의 상자에서 나오는 화살표 버튼을 클릭합니다. 아래로 스크롤하여 클릭합니다. iPhone 및 iPad Safari의 Control+F에 해당하는 "페이지에서 찾기" 필요한 경우 화살표를 사용하여 일치하는 텍스트의 다음 또는 이전 인스턴스로 이동합니다. 마쳤으면 완료를 탭하세요 "가세요, 저 분이 룽이에요
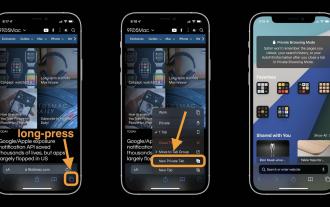
 iPhone의 Safari에서 개인 정보 보호 브라우징 모드를 비활성화하는 방법
Feb 23, 2024 am 08:34 AM
iPhone의 Safari에서 개인 정보 보호 브라우징 모드를 비활성화하는 방법
Feb 23, 2024 am 08:34 AM
Apple은 iPhone 사용자가 Safari의 개인 탭을 사용하여 익명으로 탐색할 수 있도록 허용합니다. "시크릿 모드"가 활성화되면 Safari는 방문한 웹사이트의 주소, 검색 기록 또는 자동 완성 정보를 저장하지 않습니다. Safari에서 개인 정보 보호 브라우징 모드를 자주 사용하는 경우 해당 모드가 다른 브라우저와 다르게 작동한다는 것을 알 수 있습니다. 이 기사에서는 iPhone에서 개인 정보 보호 브라우징 모드를 비활성화하는 방법과 Safari가 닫힐 때 개인 정보 보호 브라우징 모드가 활성화되면 어떤 일이 발생하는지 자세히 설명합니다. Safari에서 개인 정보 보호 브라우징 모드를 비활성화하는 방법 필수: iOS 17 이상을 실행하는 iPhone. Safari에서 개인 정보 보호 브라우징을 활성화하고 사용하는 방법을 알아낸 경우
 iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
iPhone의 Safari 확대/축소 문제: 해결 방법은 다음과 같습니다.
Apr 20, 2024 am 08:08 AM
Safari에서 확대/축소 수준을 제어할 수 없으면 작업을 완료하는 것이 까다로울 수 있습니다. 따라서 Safari가 축소된 것처럼 보이면 문제가 될 수 있습니다. Safari에서 이 사소한 확대/축소 문제를 해결할 수 있는 몇 가지 방법은 다음과 같습니다. 1. 커서 확대: Safari 메뉴 표시줄에서 "디스플레이" > "커서 확대"를 선택합니다. 이렇게 하면 화면에 커서가 더 잘 보이도록 되어 제어가 더 쉬워집니다. 2. 마우스 이동: 간단해 보이지만 때로는 화면의 다른 위치로 마우스를 이동하기만 해도 자동으로 원래 크기로 돌아갈 수 있습니다. 3. 키보드 단축키 사용 수정 1 – 확대/축소 수준 재설정 Safari 브라우저에서 직접 확대/축소 수준을 제어할 수 있습니다. 1단계 – Safari에 있을 때
 Safari 서버가 응답을 멈춘다는 것은 무엇을 의미합니까?
Oct 31, 2022 pm 05:19 PM
Safari 서버가 응답을 멈춘다는 것은 무엇을 의미합니까?
Oct 31, 2022 pm 05:19 PM
iOS 장치에 네트워크가 없거나 네트워크가 불안정하기 때문에 Safari 서버가 응답하지 않습니다. 해결 방법: 1. URL 표시줄 뒤에 있는 새로 고침 버튼을 클릭합니다. 2. Wi-Fi 네트워크를 사용할 수 있는지 확인합니다. 4. 중복 Wi-Fi를 삭제합니다. 5. DNS를 재설정합니다.
 Ubuntu Linux에서 Firefox Snap을 제거하는 방법은 무엇입니까?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux에서 Firefox Snap을 제거하는 방법은 무엇입니까?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux에서 FirefoxSnap을 제거하려면 다음 단계를 따르세요. 터미널을 열고 Ubuntu 시스템에 관리자로 로그인하세요. FirefoxSnap을 제거하려면 다음 명령을 실행하십시오. sudosnapremovefirefox 관리자 비밀번호를 묻는 메시지가 표시됩니다. 비밀번호를 입력하고 Enter를 눌러 확인하세요. 명령 실행이 완료될 때까지 기다립니다. 완료되면 FirefoxSnap이 완전히 제거됩니다. 이렇게 하면 Snap 패키지 관리자를 통해 설치된 Firefox 버전이 제거됩니다. 다른 수단(예: APT 패키지 관리자)을 통해 다른 버전의 Firefox를 설치한 경우에는 영향을 받지 않습니다. 위의 단계를 거쳐보세요




