WordPress_php 팁에서 기사 편집기 스타일을 수정하는 방법에 대한 자세한 설명
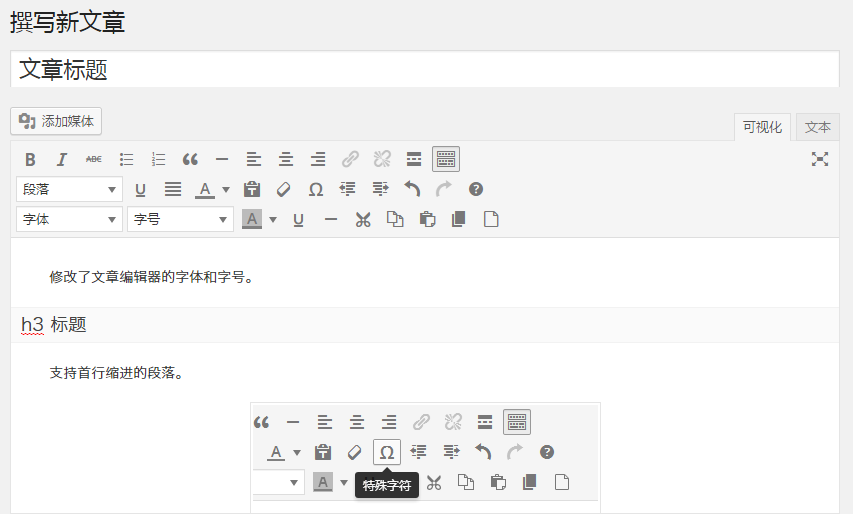
기사 편집기 스타일 맞춤설정
워드프레스 테마마다 글 스타일이 다르지만 백그라운드 비주얼 편집기를 사용하여 글을 편집하면 스타일이 일관됩니다.
그러나 WordPress에서는 기사 시각적 편집기에서 스타일을 사용자 정의하는 기능을 제공합니다. 이 기능을 사용하면 WordPress 시각적 편집기에서 CSS 스타일을 사용자 정의할 수 있습니다.
비주얼 편집기의 스타일을 프런트 엔드와 동일하게 설정하면 사용자가 기사 레이아웃 스타일을 새로 고치고 반복적으로 디버깅할 필요 없이 프런트 엔드에 표시된 기사의 결과를 직접 미리 볼 수 있습니다.
기사 편집기에서 사용자 정의 CSS 스타일 시트를 추가하려면 add_editor_style() 함수를 사용하세요.
먼저 테마의 루트 디렉터리에 editor-style.css 스타일 시트 파일을 만든 다음
을 function.php 파일에 추가하세요.
/**
*WordPress 自定义文章编辑器的样式
*http://www.endskin.com/editor-style/
*/
function Bing_add_editor_style(){
add_editor_style();
}
add_action( 'after_setup_theme', 'Bing_add_editor_style' );
이렇게 하면 editor-style.css 스타일 시트가 비주얼 편집기에 도입됩니다. editor-style.css 파일에 CSS를 작성하면 비주얼 편집기에 바로 반영될 수 있습니다.

사용자 정의 CSS 파일
또한 CSS 파일의 경로를 맞춤설정할 수도 있습니다.
/**
*WordPress 自定义文章编辑器的样式
*自定义 CSS 文件
*http://www.endskin.com/editor-style/
*/
function Bing_add_editor_style(){
add_editor_style( 'css/custom-editor-style.css' );//这样就会调用主题目录 CSS 文件夹的 custom-editor-style.css 文件
}
add_action( 'after_setup_theme', 'Bing_add_editor_style' );
이렇게 하면 테마 디렉토리에 있는 "css/custom-editor-style.css" 파일이 호출됩니다.
외부 CSS 파일 소개
add_editor_style() 함수는 외부 CSS 파일 가져오기도 지원합니다.
/**
*WordPress 自定义文章编辑器的样式
*外部 CSS 文件
*http://www.endskin.com/editor-style/
*/
function Bing_add_editor_style(){
add_editor_style( 'http://cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css' );//引入外部的 CSS 文件
}
add_action( 'after_setup_theme', 'Bing_add_editor_style' );
그게 다입니다. 그런데 저는 WordPress 편집기 플러그인 두 개를 추천하고 싶습니다.
WordPress 플러그인용 CKEditor
워드프레스용 CKEditor 소개
CKEditor는 외국인을 위한 매우 강력한 리치 텍스트 편집기이며, WordPress용 CKEditor는 WordPress용으로 특별히 맞춤화된 버전입니다. 선택할 수 있는 스킨이 두 개 있고 댓글 상자를 지원합니다. 편집 도구 모음을 추가하고 CKFinder 파일 업로드 제어와 협력하여 더 많은 기능을 달성하세요.
WordPress 기능용 CKEditor:
- 기본 WordPress 편집기를 CKEditor로 교체
- 댓글 상자에 편집 도구 모음 추가
- CKEditor를 통해 특별한 스타일의 다채로운 텍스트를 게시할 수 있습니다(선택 사항)
- 내장 파일 관리 및 업로드 관리자, AJAX 파일 브라우저인 CKFinder 지원
- 내장된 WordPress “자세히 보기” 태그(1)
- WP-Polls 통합(3)
- 사진 앨범 플러그인 NextGEN 갤러리 통합(5)
- 등급 플러그인 GD Star Rating(4) 통합
- Viper의 Video Quicktags 플러그인 통합(2)
- WordPress 미디어 버튼 통합
- 자체 구성 가능한 출력 형식
- 사용자 정의 가능한 도구 모음 버튼
- 맞춤형 스킨
그 외

KEditor 자체에는 자신의 필요에 따라 구성할 수 있는 비교적 유연한 설정 옵션이 있습니다. 파일 업로드 제어 CKFinder를 소개하겠습니다.
CKFinder 파일 업로드 제어 설치
CKEditor에는 CKEditor의 업로드 기능을 향상시키는 강력한 파일 업로드 플러그인도 있습니다. 이 플러그인은 기본적으로 설치되어 있지 않습니다. http://ckfinder.com/download
ckfinder 폴더의 내용을 wordpress용 CKEditor 플러그인 디렉토리 아래의 "ckfinder" 루트 디렉토리에 업로드합니다.
원래 폴더의 config.php 파일을 삭제하고 ckfinder_config.php를 config.php로 변경하세요.
이때 배경 CKEditor - 업로드 옵션을 방문하여 관련 설정을 하세요.
CKEditor 및 CKFinder 다운로드
WordPress용 CKEditor 다운로드: http://wordpress.org/extend/plugins/ckeditor-for-wordpress/
CKFinder 다운로드: http://ckfinder.com/download
WordPress 플러그인용 Kindeditor(중국 습관에 맞춰)
Kindeditor 편집기는 중국인이 개발한 간단하고 효율적이며 사용하기 쉬운 편집기입니다. Google 코드 프리티파이가 내장되어 있어 쉽고 빠르게 코드를 삽입할 수 있습니다. 또한 친구 Pan Xianhai는 이를 위한 WordPress 플러그인인 Kindeditor for WordPress를 만들었습니다. 더 좋은 점은 한 번의 클릭으로 조판, 내장된 이미지 업로드 기능 사용, 코드 강조 표시 삽입,

워드프레스 설치 및 사용을 위한 Kindeditor
1. 백그라운드 플러그인 설치 인터페이스에서 Kindeditor를 검색하여 온라인으로 설치하거나 WordPress용 Kindeditor를 다운로드할 수 있습니다
2. 플러그인을 활성화한 후 설정 - Kindeditor 설정에서 전경 코드 강조 표시 활성화 여부를 설정하고 일부 스타일을 선택할 수 있습니다.

경험
3.5.1 환경에서 테스트한 결과 WordPress용 Kindeditor가 편집기의 너비를 고정한 것 같습니다. 브라우저를 축소하면 편집기가 크기를 적응적으로 변경하지 않아 일부 오류가 발생하는 것을 확인할 수 있습니다. 오른쪽에 있는 텍스트는 플러그인 작성자가 이 문제를 해결할 수 있기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP 대 Flutter: 모바일 개발을 위한 최고의 선택
May 06, 2024 pm 10:45 PM
PHP와 Flutter는 모바일 개발에 널리 사용되는 기술입니다. Flutter는 크로스 플랫폼 기능, 성능 및 사용자 인터페이스가 뛰어나며 고성능, 크로스 플랫폼 및 맞춤형 UI가 필요한 애플리케이션에 적합합니다. PHP는 성능이 낮고 크로스 플랫폼이 아닌 서버 측 애플리케이션에 적합합니다.
 WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
WordPress에서 페이지 너비를 변경하는 방법
Apr 16, 2024 am 01:03 AM
style.css 파일을 편집하여 WordPress 페이지 너비를 쉽게 수정할 수 있습니다. style.css 파일을 편집하고 .site-content { max-width: [원하는 너비] }를 추가하세요. [원하는 너비]를 편집하여 페이지 너비를 설정하세요. 변경 사항을 저장하고 캐시를 지웁니다(선택 사항).
 WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지를 만드는 방법
Apr 16, 2024 am 12:39 AM
WordPress에서 제품 페이지 만들기: 1. 제품 만들기(이름, 설명, 사진) 2. 페이지 템플릿 사용자 정의(제목, 설명, 사진, 버튼 추가) 3. 제품 정보(재고, 크기, 무게)를 입력합니다. 4. 변형(다양한 색상, 크기)을 만듭니다. 5. 공개 또는 숨김을 설정합니다. 6. 댓글을 활성화/비활성화합니다. 7. 페이지를 미리 보고 게시합니다.
 WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 기사는 어느 폴더에 있나요?
Apr 16, 2024 am 10:29 AM
WordPress 게시물은 /wp-content/uploads 폴더에 저장됩니다. 이 폴더는 하위 폴더를 사용하여 연도, 월, 기사 ID별로 정리된 기사를 포함하여 다양한 유형의 업로드를 분류합니다. 기사 파일은 일반 텍스트 형식(.txt)으로 저장되며 파일 이름에는 일반적으로 ID와 제목이 포함됩니다.
 워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
워드프레스 템플릿 파일은 어디에 있나요?
Apr 16, 2024 am 11:00 AM
WordPress 템플릿 파일은 /wp-content/themes/[테마 이름]/ 디렉터리에 있습니다. 헤더(header.php), 바닥글(footer.php), 기본 템플릿(index.php), 단일 기사(single.php), 페이지(page.php)를 포함하여 웹사이트의 모양과 기능을 결정하는 데 사용됩니다. , 아카이브(archive.php), 카테고리(category.php), 태그(tag.php), 검색(search.php) 및 404 오류 페이지(404.php). 이러한 파일을 편집하고 수정하면 WordPress 웹사이트의 모양을 사용자 정의할 수 있습니다.
 WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 저자를 검색하는 방법
Apr 16, 2024 am 01:18 AM
WordPress에서 작성자 검색: 1. 관리자 패널에 로그인한 후 게시물 또는 페이지로 이동하여 검색 표시줄을 사용하여 작성자 이름을 입력하고 필터에서 작성자를 선택합니다. 2. 기타 팁: 와일드카드를 사용하여 검색 범위를 넓히고, 연산자를 사용하여 기준을 결합하거나, 저자 ID를 입력하여 기사를 검색하세요.
 어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
어떤 WordPress 버전이 안정적인가요?
Apr 16, 2024 am 10:54 AM
가장 안정적인 WordPress 버전은 최신 보안 패치, 성능 향상, 새로운 기능 및 개선 사항이 포함된 최신 버전입니다. 최신 버전으로 업데이트하려면 WordPress 대시보드에 로그인하고 업데이트 페이지로 이동하여 지금 업데이트를 클릭하세요.
 WordPress를 개발하는 데 어떤 언어가 사용됩니까?
Apr 16, 2024 am 12:03 AM
WordPress를 개발하는 데 어떤 언어가 사용됩니까?
Apr 16, 2024 am 12:03 AM
WordPress는 데이터베이스 상호 작용, 양식 처리, 동적 콘텐츠 생성 및 사용자 요청을 처리하기 위한 핵심 프로그래밍 언어로 PHP 언어를 사용하여 개발되었습니다. PHP는 크로스 플랫폼 호환성, 학습 용이성, 활발한 커뮤니티, 풍부한 라이브러리 및 프레임워크 등의 이유로 선택되었습니다. WordPress는 PHP 외에도 HTML, CSS, JavaScript, SQL 등과 같은 언어를 사용하여 기능을 향상시킵니다.




