간단한 PHP Calendar_php 기술을 만드는 방법을 가르쳐주세요.
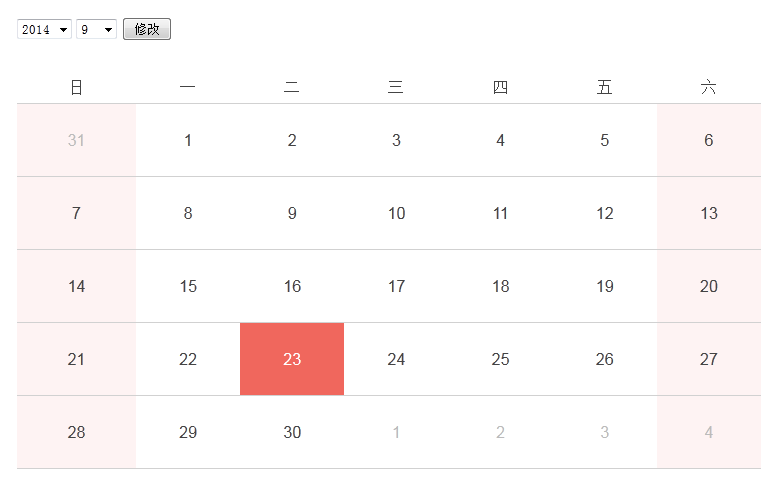
최근 프로젝트에서는 데이터를 달력에 표시해야 했습니다. 인터넷에는 많은 JS 플러그인이 있지만 나중에 더 효과적으로 제어하기 위해 달력 표시를 직접 만들기로 결정했습니다. 아래와 같이:

1. 계산된 데이터
1. 새 캘린더 클래스 만들기
2. 두 개의 드롭다운 상자(연도 및 월)에서 데이터를 초기화합니다
3. 검색할 연도와 월을 초기화합니다
4. CSS 및 일수를 포함하여 달력에서 매일의 데이터 정보를 계산합니다
<?php
require_once 'calendar.php';
$util = new Calendar();
$years = array(2012, 2013, 2014, 2015, 2016);//年份选择自定义
$months = array(1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12);//月份数组
//获取post的年份数据
if(empty($_POST['ddlYear'])) {
$year = date('Y');
}else {
$year = $_POST['ddlYear'];
}
//获取post的月份数据
if(empty($_POST['ddlMonth'])) {
$month = date('n');
}else {
$month = $_POST['ddlMonth'];
}
$calendar = $util->threshold($year, $month);//获取各个边界值
$caculate = $util->caculate($calendar);//计算日历的天数与样式
$draws = $util->draw($caculate);//画表格,设置table中的tr与td
?>
2. HTML 표시
1. 쉬는 날의 배경색이 다르며, 현재 검색된 연월이 아닌 날의 글꼴 색도 다릅니다
2. div에서 연월 드롭다운 박스를 초기화하고 현재 검색할 연월을 선택합니다
3. 데이터가 계산되었으며 어떤 td가 어떤 tr에 속하는지 테이블을 인쇄할 수 있습니다
<div style="padding:20px">
<select name="ddlYear">
<?php foreach($years as $data) {?>
<option value="<?php echo $data?>" <?php if($year == $data) echo 'selected="selected"'?>><?php echo $data?></option>
<?php }?>
</select>
<select name="ddlMonth">
<?php foreach($months as $data) {?>
<option value="<?php echo $data?>" <?php if($month == $data) echo 'selected="selected"'?>><?php echo $data?></option>
<?php }?>
</select>
<input type="submit" value="修改"/>
</div>
<table width="100%" cellspacing="0" class="table_calendar">
<thead class="f14">
<tr>
<td width="16%">日</td>
<td width="14%">一</td>
<td width="14%">二</td>
<td width="14%">三</td>
<td width="14%">四</td>
<td width="14%">五</td>
<td width="14%">六</td>
</tr>
</thead>
<tbody class="f14">
<?php foreach($draws as $draw) {?>
<tr>
<?php foreach($draw as $date) {?>
<td class="<?php echo $date['tdclass']?>">
<p class="<?php echo $date['pclass']?>"><?php echo $date['day']?></p>
</td>
<?php }?>
</tr>
<?php }?>
</tbody>
</table>
3. 캘린더 수업
1. 임계값 방식, 달력의 각 경계값을 생성합니다
1) 이번 달의 총 일수 계산
2) 이번 달의 첫날과 마지막 날을 계산하고, 각각이 무슨 요일인지 계산하세요
3) 달력에서 첫 번째 날짜와 마지막 날짜를 계산합니다
/**
* @deprecated 生成日历的各个边界值
* @param string $year
* @param string $month
* @return array
*/
function threshold($year, $month) {
$firstDay = mktime(0, 0, 0, $month, 1, $year);
$lastDay = strtotime('+1 month -1 day', $firstDay);
//取得天数
$days = date("t", $firstDay);
//取得第一天是星期几
$firstDayOfWeek = date("N", $firstDay);
//获得最后一天是星期几
$lastDayOfWeek = date('N', $lastDay);
//上一个月最后一天
$lastMonthDate = strtotime('-1 day', $firstDay);
$lastMonthOfLastDay = date('d', $lastMonthDate);
//下一个月第一天
$nextMonthDate = strtotime('+1 day', $lastDay);
$nextMonthOfFirstDay = strtotime('+1 day', $lastDay);
//日历的第一个日期
if($firstDayOfWeek == 7)
$firstDate = $firstDay;
else
$firstDate = strtotime('-'. $firstDayOfWeek .' day', $firstDay);
//日历的最后一个日期
if($lastDayOfWeek == 6)
$lastDate = $lastDay;
elseif($lastDayOfWeek == 7)
$lastDate = strtotime('+6 day', $lastDay);
else
$lastDate = strtotime('+'.(6-$lastDayOfWeek).' day', $lastDay);
return array(
'days' => $days,
'firstDayOfWeek' => $firstDayOfWeek,
'lastDayOfWeek' => $lastDayOfWeek,
'lastMonthOfLastDay' => $lastMonthOfLastDay,
'firstDate' => $firstDate,
'lastDate' => $lastDate,
'year' => $year,
'month' => $month
);
}
2. 계산 방법, 달력의 일수 및 스타일 계산
1) 지난 달의 일수를 계산합니다. 매월 1일이 일요일이 아닌 경우에는 지난 달의 마지막 날을 기준으로 계산해야 합니다.
2) 이번 달의 일수를 순회하고, 휴일인 경우 특수 CSS 스타일을 추가합니다
3) 일요일, 토요일, 근무일 세 가지 상황으로 나누어 다음 달의 일수를 계산합니다
/**
* @author Pwstrick
* @param array $calendar 通过threshold方法计算后的数据
* @deprecated 计算日历的天数与样式
*/
function caculate($calendar) {
$days = $calendar['days'];
$firstDayOfWeek = $calendar['firstDayOfWeek'];//本月第一天的星期
$lastDayOfWeek = $calendar['lastDayOfWeek'];//本月最后一天的星期
$lastMonthOfLastDay = $calendar['lastMonthOfLastDay'];//上个月的最后一天
$year = $calendar['year'];
$month = $calendar['month'];
$dates = array();
if($firstDayOfWeek != 7) {
$lastDays = array();
$current = $lastMonthOfLastDay;//上个月的最后一天
for ($i = 0; $i < $firstDayOfWeek; $i++) {
array_push($lastDays, $current);//添加上一个月的日期天数
$current--;
}
$lastDays = array_reverse($lastDays);//反序
foreach ($lastDays as $index => $day) {
array_push($dates, array('day' => $day, 'tdclass' => ($index ==0 ?'rest':''), 'pclass' => 'outter'));
}
}
//本月日历信息
for ($i = 1; $i <= $days; $i++) {
$isRest = $this->_checkIsRest($year, $month, $i);
//判断是否是休息天
array_push($dates, array('day' => $i, 'tdclass' => ($isRest ?'rest':''), 'pclass' => ''));
}
//下月日历信息
if($lastDayOfWeek == 7) {//最后一天是星期日
$length = 6;
}
elseif($lastDayOfWeek == 6) {//最后一天是星期六
$length = 0;
}else {
$length = 6 - $lastDayOfWeek;
}
for ($i = 1; $i <= $length; $i++) {
array_push($dates, array('day' => $i, 'tdclass' => ($i==$length ?'rest':''), 'pclass' => 'outter'));
}
return $dates;
}
3. 그리기 방법, 테이블 그리기, 테이블에 tr 및 td 설정
1) 데이터는 테이블 태그를 사용하여 표시되므로 각 tr 아래의 td를 정렬해야 합니다
2)$index % 7 == 0 테이블 각 행의 첫 번째 열 계산
3)$index % 7 == 6 || $index == ($length-1) 각 행의 마지막 열 또는 $caculate의 마지막 데이터를 계산합니다
4) 각 행의 배열인 $tr에 중간 행을 추가합니다
/**
* @author Pwstrick
* @param array $caculate 通过caculate方法计算后的数据
* @deprecated 画表格,设置table中的tr与td
*/
function draw($caculate) {
$tr = array();
$length = count($caculate);
$result = array();
foreach ($caculate as $index => $date) {
if($index % 7 == 0) {//第一列
$tr = array($date);
}elseif($index % 7 == 6 || $index == ($length-1)) {
array_push($tr, $date);
array_push($result, $tr);//添加到返回的数据中
$tr = array();//清空数组列表
}else {
array_push($tr, $date);
}
}
return $result;
}이번 글을 통해 달력 만드는 방법을 알려드렸으니, 다리미가 뜨거울 때 두드려 나만의 달력을 만들어 보세요.
소스코드 첨부: 간단한 PHP 달력 만드는 법을 가르쳐주세요

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
기사는 PHP 5.3에 도입 된 PHP의 LSB (Late STATIC BING)에 대해 논의하여 정적 방법의 런타임 해상도가보다 유연한 상속을 요구할 수있게한다. LSB의 실제 응용 프로그램 및 잠재적 성능
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 세션 납치는 어떻게 작동하며 PHP에서 어떻게 완화 할 수 있습니까?
Apr 06, 2025 am 12:02 AM
세션 납치는 어떻게 작동하며 PHP에서 어떻게 완화 할 수 있습니까?
Apr 06, 2025 am 12:02 AM
세션 납치는 다음 단계를 통해 달성 할 수 있습니다. 1. 세션 ID를 얻으십시오. 2. 세션 ID 사용, 3. 세션을 활성 상태로 유지하십시오. PHP에서 세션 납치를 방지하는 방법에는 다음이 포함됩니다. 1. 세션 _regenerate_id () 함수를 사용하여 세션 ID를 재생산합니다. 2. 데이터베이스를 통해 세션 데이터를 저장하십시오.
 확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
확실한 원칙과 PHP 개발에 적용되는 방법을 설명하십시오.
Apr 03, 2025 am 12:04 AM
PHP 개발에서 견고한 원칙의 적용에는 다음이 포함됩니다. 1. 단일 책임 원칙 (SRP) : 각 클래스는 하나의 기능 만 담당합니다. 2. Open and Close Principle (OCP) : 변경은 수정보다는 확장을 통해 달성됩니다. 3. Lisch의 대체 원칙 (LSP) : 서브 클래스는 프로그램 정확도에 영향을 미치지 않고 기본 클래스를 대체 할 수 있습니다. 4. 인터페이스 격리 원리 (ISP) : 의존성 및 사용되지 않은 방법을 피하기 위해 세밀한 인터페이스를 사용하십시오. 5. 의존성 반전 원리 (DIP) : 높고 낮은 수준의 모듈은 추상화에 의존하며 종속성 주입을 통해 구현됩니다.
 시스템 재시작 후 UnixSocket의 권한을 자동으로 설정하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:54 PM
시스템 재시작 후 UnixSocket의 권한을 자동으로 설정하는 방법은 무엇입니까?
Mar 31, 2025 pm 11:54 PM
시스템이 다시 시작된 후 UnixSocket의 권한을 자동으로 설정하는 방법. 시스템이 다시 시작될 때마다 UnixSocket의 권한을 수정하려면 다음 명령을 실행해야합니다.
 phpstorm에서 CLI 모드를 디버그하는 방법은 무엇입니까?
Apr 01, 2025 pm 02:57 PM
phpstorm에서 CLI 모드를 디버그하는 방법은 무엇입니까?
Apr 01, 2025 pm 02:57 PM
phpstorm에서 CLI 모드를 디버그하는 방법은 무엇입니까? PHPStorm으로 개발할 때 때때로 CLI (Command Line Interface) 모드에서 PHP를 디버그해야합니다 ...
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.




