두 가지 아주 좋은 부트스트랩 아이콘 아이콘 선택 Components_javascript 기술
1. 부트스트랩 아이콘 선택기 구성요소
이 컴포넌트는 github에서 검색하다가 발견한 것인데 얼핏 보기에도 정말 좋고 부트스트랩 스타일 기반이라 부트스트랩 스타일 레이아웃을 사용하는 프로젝트에 더 적합합니다. github에 있으니 오픈소스 컴포넌트임에 틀림이 없습니다 소스코드 주소. 좋아요, 다 말했으니 이제 어떻게 생겼는지 살펴보겠습니다.
1. 컴포넌트 효과 미리보기
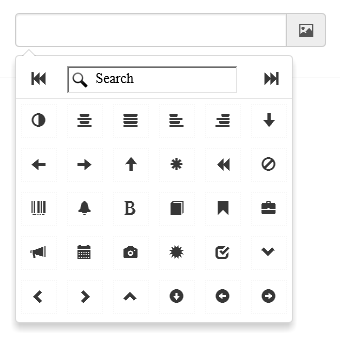
첫번째 초기화

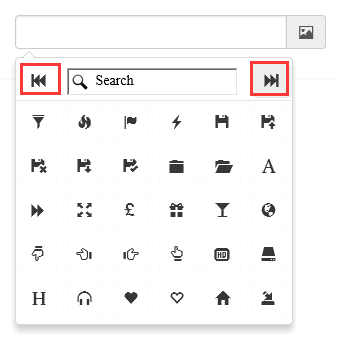
'이전 페이지'와 '다음 페이지' 지원

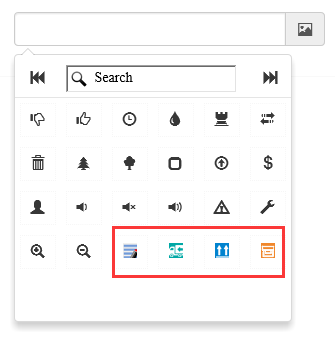
맞춤 아이콘 선택 지원

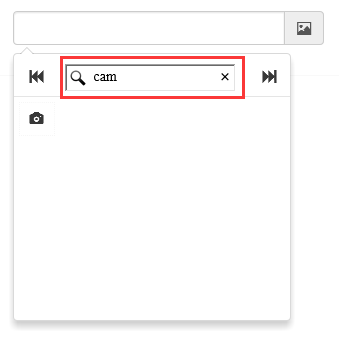
퍼지 검색 아이콘 지원(예: 카메라 검색)

아이콘을 선택하고 해당 스타일을 텍스트 상자에 입력하세요

2. 컴포넌트 코드 예시
(1) 일반적인 사용법
이 구성 요소는 bootstrap 및 jquery를 기반으로 합니다. 참조해야 하는 파일은 다음과 같습니다
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/css/icon-picker.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/js/iconPicker.js"></script>
HTML 페이지에 일반 입력 텍스트 상자 배치
<input type="text" class="form-control" id="txt_boostrap_icon">
JS 초기화
$(function () {
//bootstrap icon初始化
$("#txt_boostrap_icon").iconPicker();
});
초기화 후 위와 같은 효과를 보실 수 있습니다. 참 간단하지 않나요~~
그런 다음 일반 입력 텍스트 상자를 사용하는 것과 다르지 않은 선택된 값을 가져와야 합니다. var bootstrap_icon = $("#txt_boostrap_icon").val();
(2) 맞춤 아이콘
위 방법으로 초기화 후 아이콘 개수가 수십개로 고정된 것을 확인할 수 있습니다. 여기에 자체 아이콘을 추가해야 한다면 어떻게 해야 할까요? 아니면 배경 이미지를 아이콘으로 사용해야 하는데 어떻게 해야 할까요? 걱정하지 마십시오. 항상 방법이 있습니다! js 소스 코드를 간략하게 살펴보겠습니다.

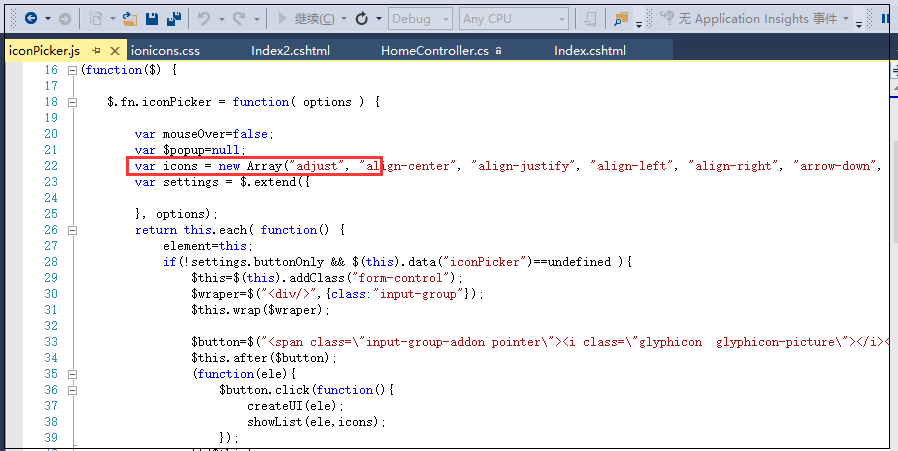
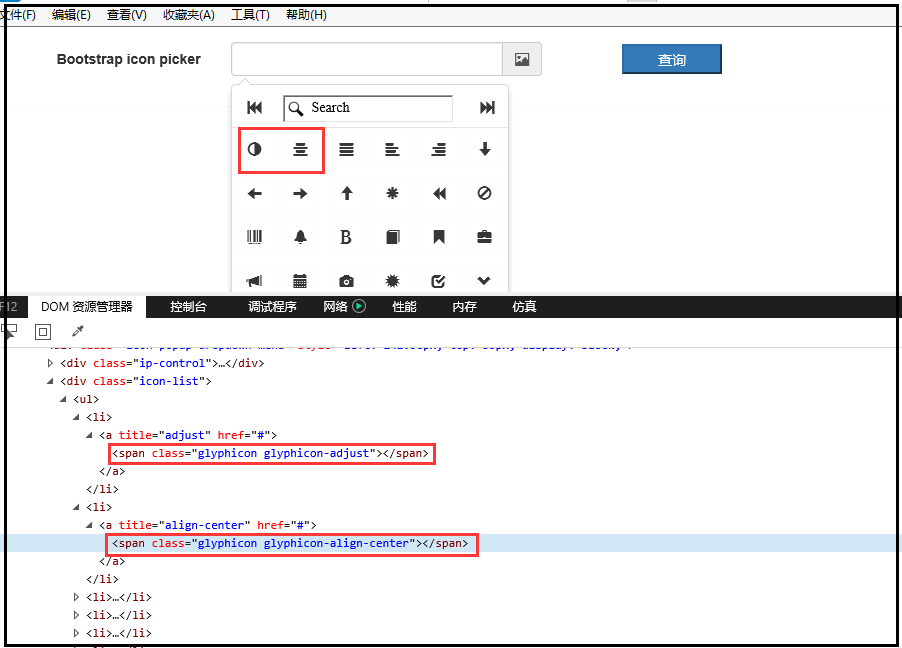
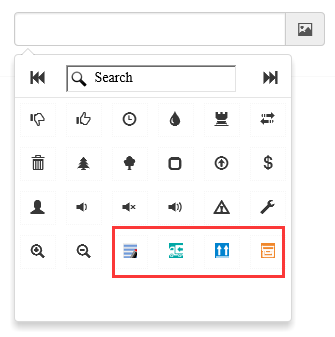
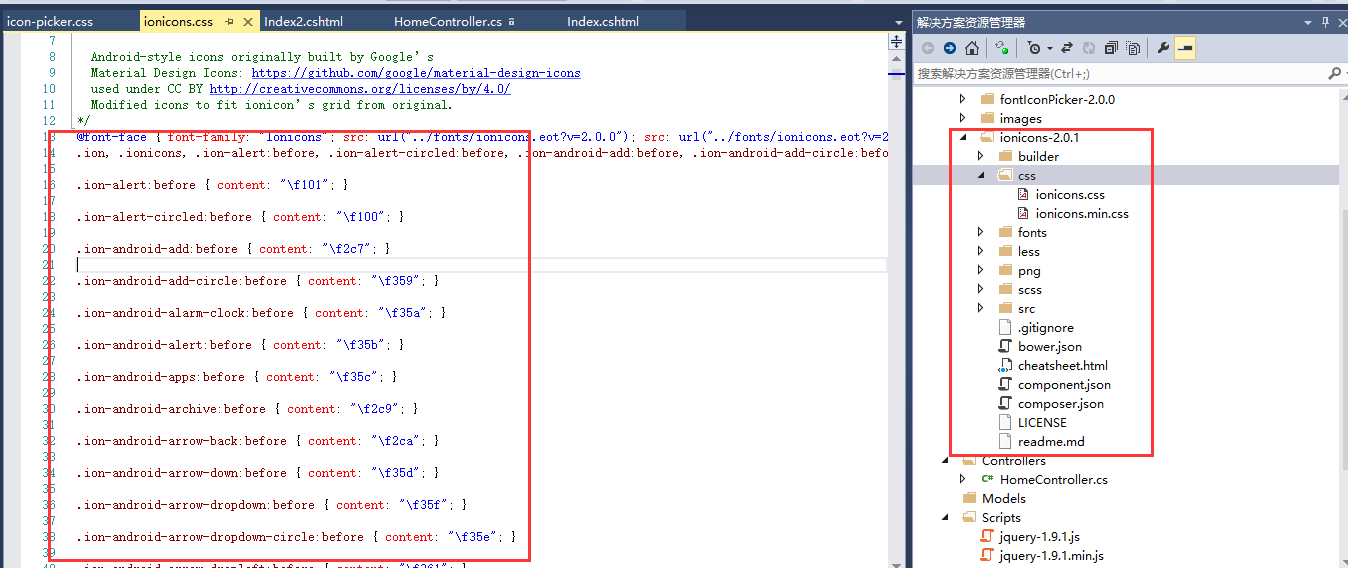
전체 코드가 100줄 남짓이어서 이해하기 어렵지 않습니다. 위의 빨간색 선에 있는 변수 아이콘에 초점을 맞춰 보겠습니다. 이 배열에 저장된 내용은 모든 아이콘의 모음입니다. 생성된 HTML 소스 코드를 살펴보겠습니다.

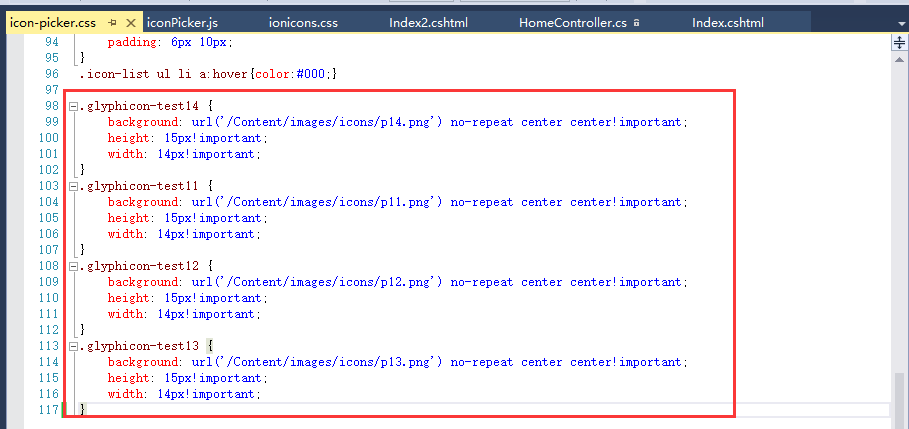
여기서 스타일을 사용자 정의하고 이름을 glyphicon으로 지정할 수 있는지 궁금합니다. 아이콘을 사용자 정의하는 스타일이 아닐까요? 이 아이디어를 염두에 두고 CSS 파일에 두 가지 새로운 스타일을 추가합니다

그런 다음 아이콘 변수에 test11, test12, test13, test14 4개 항목을 추가합니다
好了,大功告成。接下来就是刷新页面看效果了。

所以这个组件最大的好处就是扩展自己的图标方便,不管是用content写还是使用背景图片都可以无缝对接。杠杠的!
二、jQuery fontIconPicker组件
jquery fonticonpicker是博主是找jquery插件的时候无意中发现的,不发现不要紧,仔细研究后发现这组件真心不错,尤其是界面效果很棒。并且开源,文档全,功能丰富。
1、组件效果预览
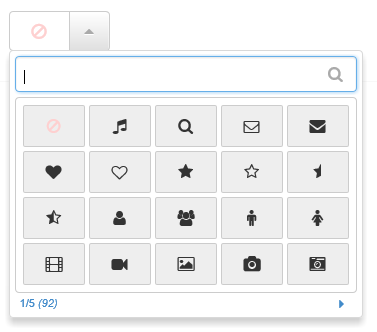
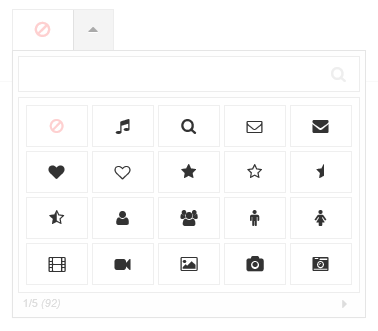
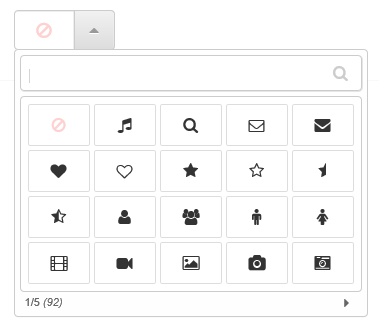
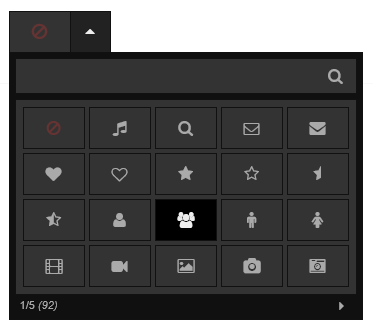
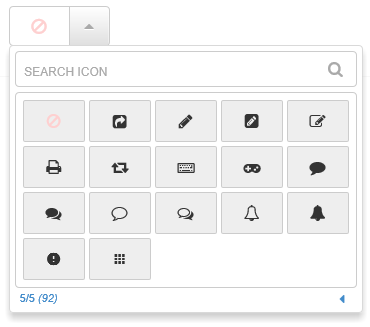
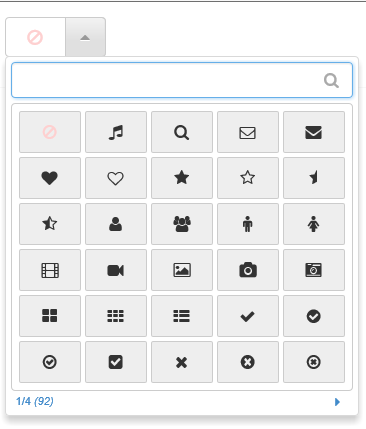
初始化的时候有自定义了四种主题(博主更偏爱第一种bootstrap风格的)




支持分页

鼠标上上面效果

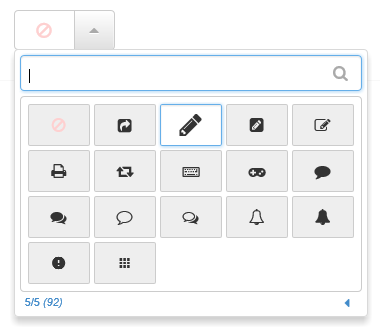
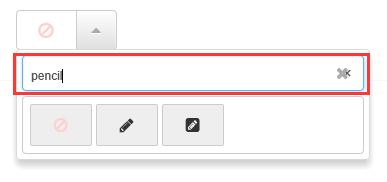
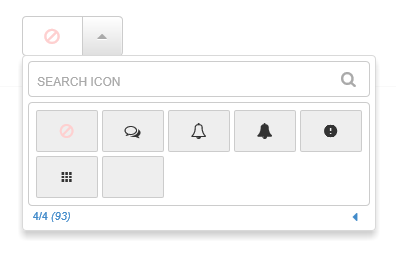
支持模糊搜索

支持自定义每页显示的图标个数

选择某个图标后的效果

2、组件代码示例
(1)普通用法
这个组件不需要bootstrap的支持,但是需要jquery的支持,不过我们测试的需要还是将bootstrap.css给引用进来。
<script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Content/fontIconPicker-2.0.0/jquery.fonticonpicker.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/css/jquery.fonticonpicker.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/grey-theme/jquery.fonticonpicker.grey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/dark-grey-theme/jquery.fonticonpicker.darkgrey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/bootstrap-theme/jquery.fonticonpicker.bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/inverted-theme/jquery.fonticonpicker.inverted.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/fontIconPicker-2.0.0/demo/fontello-7275ca86/css/fontello.css" rel="stylesheet" />
效果炫,必然引用的文件就多了。
再来看看html准备
1)静态html
<select id="myselect" name="myselect" class="myselect">
<option value="">No icon</option>
<option>icon-user</option>
<option>icon-search</option>
<option>icon-right-dir</option>
<option>icon-star</option>
<option>icon-cancel</option>
<option>icon-help-circled</option>
<option>icon-info-circled</option>
<option>icon-eye</option>
<option>icon-tag</option>
<option>icon-bookmark</option>
<option>icon-heart</option>
<option>icon-thumbs-down-alt</option>
<option>icon-upload-cloud</option>
<option>icon-phone-squared</option>
<option>icon-cog</option>
<option>icon-wrench</option>
<option>icon-volume-down</option>
<option>icon-down-dir</option>
<option>icon-up-dir</option>
<option>icon-left-dir</option>
<option>icon-thumbs-up-alt</option>
</select>
2)如果是动态设置图标,这里只需要放一个空的select即可
<select id="myselect" name="myselect" class="myselect"></select>
JS初始化
1)静态初始化(针对select里面已经写好了option的情况)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker(); // Load with default options
});
2)动态初始化(针对空的select标签)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker({
theme: 'fip-bootstrap',//四种主题风格:fip-grey, fip-darkgrey, fip-bootstrap, fip-inverted
source: ["icon-music", "icon-search", "icon-mail", "icon-mail-alt", "icon-heart", "icon-heart-empty", "icon-star", "icon-star-empty", "icon-star-half", "icon-star-half-alt", "icon-user", "icon-users", "icon-male", "icon-female", "icon-video", "icon-videocam", "icon-picture", "icon-camera", "icon-camera-alt", "icon-th-large", "icon-th", "icon-th-list", "icon-ok", "icon-ok-circled", "icon-ok-circled2", "icon-ok-squared", "icon-cancel", "icon-cancel-circled", "icon-cancel-circled2", "icon-plus", "icon-plus-circled", "icon-plus-squared", "icon-plus-squared-small", "icon-minus", "icon-minus-circled", "icon-minus-squared", "icon-minus-squared-alt", "icon-minus-squared-small", "icon-help", "icon-help-circled", "icon-info-circled", "icon-info", "icon-home", "icon-link", "icon-unlink", "icon-link-ext", "icon-link-ext-alt", "icon-attach", "icon-lock", "icon-lock-open", "icon-lock-open-alt", "icon-pin", "icon-eye", "icon-eye-off", "icon-tag", "icon-tags", "icon-bookmark", "icon-bookmark-empty", "icon-flag", "icon-flag-empty", "icon-flag-checkered", "icon-thumbs-up", "icon-thumbs-down", "icon-thumbs-up-alt", "icon-thumbs-down-alt", "icon-download", "icon-upload", "icon-download-cloud", "icon-upload-cloud", "icon-reply", "icon-reply-all", "icon-forward", "icon-quote-left", "icon-quote-right", "icon-code", "icon-export", "icon-export-alt", "icon-pencil", "icon-pencil-squared", "icon-edit", "icon-print", "icon-retweet", "icon-keyboard", "icon-gamepad", "icon-comment", "icon-chat", "icon-chat-empty", "icon-bell", "icon-bell-alt", "ion-android-alert", "ion-android-apps"],
emptyIcon: true,//是否显示空
emptyIconValue: "none",//空值
iconsPerPage: 30, //每页显示图标的个数,默认20
hasSearch: true,//是否显示试试框,默认true
});
});
其实也很简单,就那么几个可以设置的参数,代码里面已经写了相应的注释,这里就不做过多讲解。
同样,获取选中的值,可以直接使用jquery的val()即可。
(2)自定义图标
看了上面bootstrap icon的自定义图标,你是否也在想,这个组件也能支持自定义就好了。呵呵,博主也是这样想得。行不行呢?我们先来试一试。
1)使用背景图片的图标尝试,结果失败
首先直接在页面上面定义一个使用背景图片的样式
<style type="text/css">
.glyphicon-test13 {
background: url('/Content/images/icons/p13.png') no-repeat center center!important;
height: 15px!important;
width: 14px!important;
}
</style>
그런 다음 초기화 소스에 해당하는 배열 끝에 "glyphicon-test13"을 넣으면 완료된 것 같습니다. 인터페이스를 새로 고치고 살펴보겠습니다

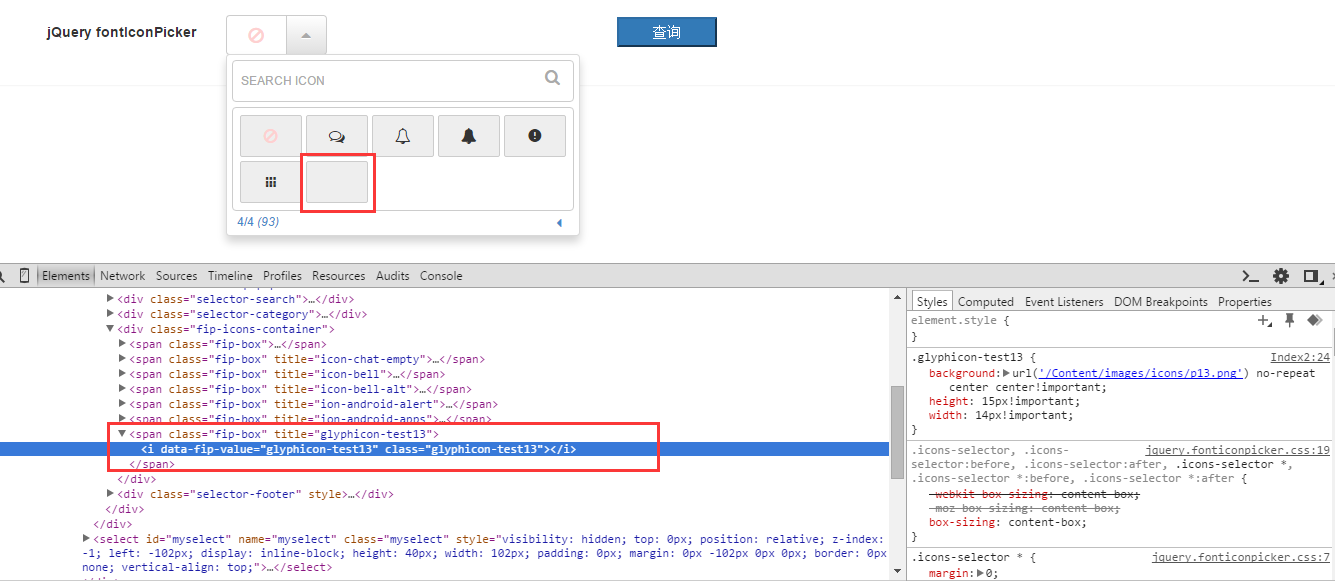
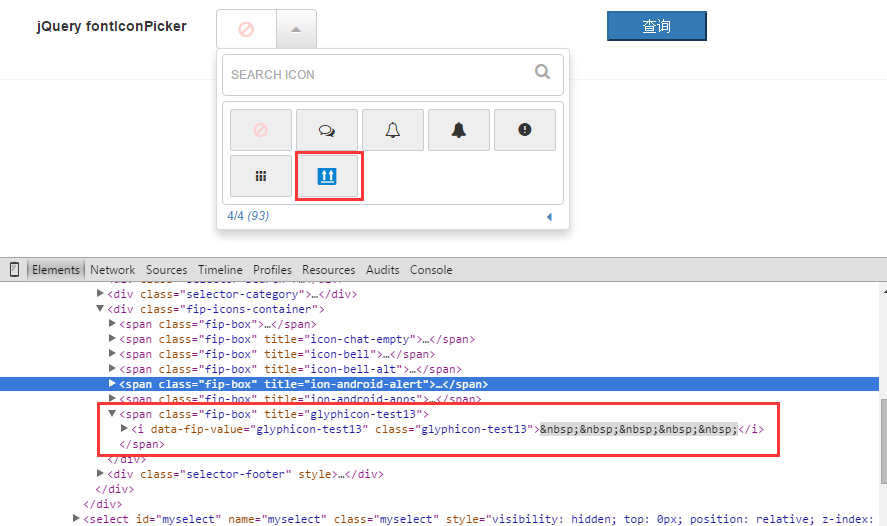
기대와는 달리 아이콘 배경 이미지가 제대로 표시되지 않습니다. 왜 이런가요? 호기심이 다시 찾아왔습니다. 요소를 검토해 보겠습니다.

이 구성 요소는 위의 범위와 다른 i 태그를 생성하는 것으로 나타났습니다. 범위는 컨테이너로 사용할 수 있지만 기울임꼴 태그로만 사용할 수 있습니다. 그래서 이 시도는 실패했습니다. 하지만 당신은 확신하지 못합니다. i 태그는 컨테이너가 아니며 실제 자리 표시자가 없다고 말씀하셨습니다. i에 여러 개의 공백을 쓸 수 있습니까?

i 태그에 공백을 추가하면 실제로 이미지가 표시되는 것을 볼 수 있는데, 문제가 완벽하게 해결된 것 같습니다! 그러나 너무 일찍 기뻐하지 마세요. 선택 항목에 여전히 빈 i 태그가 있기 때문에 선택해도 여전히 작동하지 않습니다. 따라서 일반적으로 이 방법은 참고 아이디어로 사용할 수 있습니다. 이 단계에서 사용자 정의 배경 이미지는 지원되지 않습니다.
2) CSS로 작성된 아이콘을 사용해 보았는데 결과는 성공
배경 이미지 커스터마이징이 안 되니까 아이콘을 커스터마이징하면, 즉 before{content:""} 이렇게 아이콘을 쓰면 괜찮을까요? 대답은 '예'입니다. 우리는 아이콘 전용 웹사이트를 찾아 거기로 가서 아이콘 패키지를 다운로드하고 이를 우리 프로젝트 페이지에 참조했습니다.

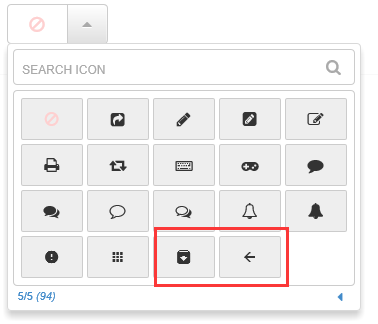
"ion-android-archive"와 "ion-android-arrow-back" 2개를 무작위로 선택하여 초기화 소스에 해당하는 배열의 마지막에 배치합니다. 인터페이스 새로 고침

선택 후

3.비교
위는 두 가지 아이콘 선택 구성 요소를 사용하는 예입니다. 이에 비해 이 구성 요소에는 실제로 장단점이 있습니다.
1. 인터페이스 효과의 관점에서 볼 때 두 번째 항목(jqueryfontIconPicker)은 첫 번째 항목(Bootstrap 아이콘 선택기)보다 보기에 더 좋고 더 눈에 띄는 인터페이스와 더 나은 사용자 경험을 제공합니다. 이것은 논란의 여지가 없습니다.
2. 가벼운 구성 요소의 관점에서 볼 때 두 번째 유형은 분명히 CSS를 너무 많이 참조하므로 구성 요소가 어느 정도 실패할 것입니다.
3. 사용 편의성 측면에서 첫 번째 API는 더 간단하고 확장하기 쉽습니다. 두 번째 API는 더 포괄적이고 사용자 정의 가능한 항목이 더 많으며 사용이 유연하지만 현재 일부 사용자 정의 배경이 있습니다. 이미지 질문입니다.
자, 이번 기사는 여기까지입니다. 프로젝트에서 이런 종류의 아이콘 선택 구성 요소를 사용해야 하는 경우 사용해 볼 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





