Magento资源问题上CDN方案研究,magento资源cdn方案_PHP教程
Magento资源问题上CDN方案研究,magento资源cdn方案
通过对Magento的了解,发现Magento的资源文件主要分布在media、js、skin三个文件夹里,media文件夹主要包括了系统自带编辑器WYSIWYG Editor 所有编辑器涉及到的资源(Static Blocks、Pages、Product Intro、Product Images)以及Magento自主生成的媒体资源 (包含了我们允许用户上传文件的文件夹);skin文件夹主要是模板提供的样式、图片、js资源(一般我们对模板再次改造时会改到这个文件夹里的资源);js文件夹包括Magento官方的prototype、varien、scriptaculous、mage等js库以及附属资源(一般我们不会去动这个文件夹),这三个文件夹所包含的全部都是静态资源(图片、js、css、字体、文档等) 也就是我们可以CDN的文件
通过对Magento源码的观察,网站公开方法getBaseUrl AT app/core/Mage/Core/Model/Store.php
<span>public</span> <span>function</span> getBaseUrl(<span>$type</span> = self::URL_TYPE_LINK, <span>$secure</span> = <span>null</span><span>)
{
</span><span>$cacheKey</span> = <span>$type</span> . '/' . (<span>is_null</span>(<span>$secure</span>) ? 'null' : (<span>$secure</span> ? 'true' : 'false'<span>));
</span><span>if</span> (!<span>isset</span>(<span>$this</span>->_baseUrlCache[<span>$cacheKey</span><span>])) {
</span><span>switch</span> (<span>$type</span><span>) {
</span><span>case</span> self::URL_TYPE_WEB:
<span>$secure</span> = <span>is_null</span>(<span>$secure</span>) ? <span>$this</span>->isCurrentlySecure() : (bool)<span>$secure</span><span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . (<span>$secure</span> ? 'secure' : 'unsecure') . '/base_url'<span>);
</span><span>break</span><span>;
</span><span>case</span> self::URL_TYPE_LINK:
<span>$secure</span> = (bool) <span>$secure</span><span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . (<span>$secure</span> ? 'secure' : 'unsecure') . '/base_link_url'<span>);
</span><span>$url</span> = <span>$this</span>->_updatePathUseRewrites(<span>$url</span><span>);
</span><span>$url</span> = <span>$this</span>->_updatePathUseStoreView(<span>$url</span><span>);
</span><span>break</span><span>;
</span><span>case</span> self::URL_TYPE_DIRECT_LINK:
<span>$secure</span> = (bool) <span>$secure</span><span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . (<span>$secure</span> ? 'secure' : 'unsecure') . '/base_link_url'<span>);
</span><span>$url</span> = <span>$this</span>->_updatePathUseRewrites(<span>$url</span><span>);
</span><span>break</span><span>;
</span><span>case</span> self::URL_TYPE_SKIN:
<span>case</span> self::URL_TYPE_JS:
<span>$secure</span> = <span>is_null</span>(<span>$secure</span>) ? <span>$this</span>->isCurrentlySecure() : (bool) <span>$secure</span><span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . (<span>$secure</span> ? 'secure' : 'unsecure') . '/base_' . <span>$type</span> . '_url'<span>);
</span><span>break</span><span>;
</span><span>case</span> self::URL_TYPE_MEDIA:
<span>$url</span> = <span>$this</span>->_updateMediaPathUseRewrites(<span>$secure</span><span>);
</span><span>break</span><span>;
</span><span>default</span>:
<span>throw</span> Mage::<span>exception</span>('Mage_Core', Mage::helper('core')->__('Invalid base url type'<span>));
}
</span><span>if</span> (<span>false</span> !== <span>strpos</span>(<span>$url</span>, '{{base_url}}'<span>)) {
</span><span>$baseUrl</span> = Mage::getConfig()->substDistroServerVars('{{base_url}}'<span>);
</span><span>$url</span> = <span>str_replace</span>('{{base_url}}', <span>$baseUrl</span>, <span>$url</span><span>);
}
</span><span>$this</span>->_baseUrlCache[<span>$cacheKey</span>] = <span>rtrim</span>(<span>$url</span>, '/') . '/'<span>;
}
</span><span>return</span> <span>$this</span>->_baseUrlCache[<span>$cacheKey</span><span>];
}</span>
URL_TYPE_MEDIA的获取方式更复杂些 我们也看看写了什么
<span>protected</span> <span>function</span> _updateMediaPathUseRewrites(<span>$secure</span> = <span>null</span>, <span>$type</span> = self::<span>URL_TYPE_MEDIA)
{
</span><span>$secure</span> = <span>is_null</span>(<span>$secure</span>) ? <span>$this</span>->isCurrentlySecure() : (bool) <span>$secure</span><span>;
</span><span>$secureStringFlag</span> = <span>$secure</span> ? 'secure' : 'unsecure'<span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . <span>$secureStringFlag</span> . '/base_' . <span>$type</span> . '_url'<span>);
</span><span>if</span> (!<span>$this</span>->getConfig(self::<span>XML_PATH_USE_REWRITES)
</span>&& Mage::helper('core/file_storage_database')-><span>checkDbUsage()
) {
</span><span>$urlStart</span> = <span>$this</span>->getConfig('web/' . <span>$secureStringFlag</span> . '/base_url'<span>);
</span><span>$url</span> = <span>str_replace</span>(<span>$urlStart</span>, <span>$urlStart</span> . self::MEDIA_REWRITE_SCRIPT, <span>$url</span><span>);
}
</span><span>return</span> <span>$url</span><span>;
}</span>
我们可以发现所有$type 类型的 始终会从 getConfig(string configPath) 中获得,所获得保存数据库 在后台 configuration -> general Web -> Unsecure & Secure 里可以配置修改。
假设把Magento整站当做CDN源服务器,再把BASE_MEDIA_URL、BASE_SKIN_URL、BASE_JS_URL的值改成CDN的地址,是不是就对Magento的资源进行了CDN处理了呢,于是我就先把本地的机器装上了Magento来测试一番(俗话说实践是检验真理的唯一方法),由于CDN需要域名解析,我们暂时不理会也不去搞CDN,但是我们可以用重定向一个新域名来代表这个CDN,比如 hosts里加两个域名用来测试
<span>127.0</span>.<span>0.1</span><span> magento.yourdomain.com </span><span>127.0</span>.<span>0.1</span> mage-cdn.yourdomain.com
Nginx里把原来magento.yourdomain.com的配置复制一份并删除php解析那一段保证安全。顺便在资源那加入尽可能多的资源类型(以后不够还可以再加)
重启nginx,然后登陆Magento后台 把 BASE_MEDIA_URL、BASE_SKIN_URL、BASE_JS_URL 中原来的 {{base_unsecure_url}} 都改成 http://mage-cdn.yourdomain.com/ 、{{base_secure_url}} 都改成 https://mage-cdn.yourdomain.com/ 然后保存设置 重新刷下Magento缓存 OK 大功告成。
打开http://magento.yourdomain.com/ 试试,诶 假设你用了别的模板,里面加了很多字体,你可能会看到有跨域访问的错误提示:
Font from origin <span>'</span><span>https://mage-cdn.yourdomain.com</span><span>'</span> has been blocked from loading by Cross-Origin Resource Sharing policy: No <span>'</span><span>Access-Control-Allow-Origin</span><span>'</span> header is present on the requested resource. Origin <span>'</span><span>https://magento.yourdomain.com</span><span>'</span> is therefore <span>not</span> allowed access.
他告诉你magento的站点想访问mage-cdn的一些资源但是由于没有Access-Control-Allow-Origin 头,所以我们在nginx配置mage-cdn站点里资源文件访问时统一加上 add_header Access-Control-Allow-Origin https://magento.yourdomain.com. 为什么不用*呢,假如你很大方的想别的网站也能跨域访问你的资源那你就使用*吧,我是建议那里用的绑哪里,呵呵
然后我们在打开Magento站点 进行各种测试 注册 登陆 下单 上传 后台各种编辑 OK 这次我们真的大功告成了。
加下来就是部署CDN了,登陆CDN服务商,直接将源站点设置为你的 magento.yourdomain.com 一般CDN都提供CNAME服务,那么你大方的解析一个cdn.yourdomain.com CNAME给 CDN服务商提供给你的地址 abcd.xxxx.com ,一般CDN服务商也同样提供headers 的添加 你可以为这个CDN添加需要headers,就是我们需要的跨域请求。再就是配置Magento 然后blablabla 最后你想办法让CDN服务商用你的crt证书。OK 这下可以搞定了

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 모델, 데이터 및 프레임워크에 대한 심층 분석: 효율적인 대규모 언어 모델에 대한 철저한 54페이지 검토
Jan 14, 2024 pm 07:48 PM
모델, 데이터 및 프레임워크에 대한 심층 분석: 효율적인 대규모 언어 모델에 대한 철저한 54페이지 검토
Jan 14, 2024 pm 07:48 PM
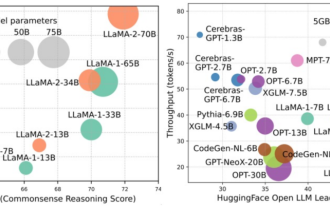
대규모 언어 모델(LLM)은 자연어 이해, 언어 생성, 복잡한 추론을 비롯한 여러 중요한 작업에서 강력한 기능을 입증했으며 사회에 지대한 영향을 미쳤습니다. 그러나 이러한 뛰어난 기능을 사용하려면 상당한 교육 리소스(왼쪽 참조)와 긴 추론 시간(오른쪽 참조)이 필요합니다. 따라서 연구자들은 효율성 문제를 해결하기 위한 효과적인 기술적 수단을 개발해야 합니다. 또한 그림의 오른쪽에서 볼 수 있듯이 Mistral-7B와 같은 일부 효율적인 LLM(LanguageModel)이 LLM의 설계 및 배포에 성공적으로 사용되었습니다. 이러한 효율적인 LLM은 LLaMA1-33B와 유사한 정확도를 유지하면서 추론 메모리를 크게 줄일 수 있습니다.
 마더보드의 디지털 오디오 출력 인터페이스 - SPDIF OUT
Jan 14, 2024 pm 04:42 PM
마더보드의 디지털 오디오 출력 인터페이스 - SPDIF OUT
Jan 14, 2024 pm 04:42 PM
마더보드의 SPDIFOUT 연결 라인 순서 최근에 전선의 배선 순서에 문제가 발생했습니다. 온라인에서 확인해 보니 1, 2, 4가 out, +5V, ground에 해당한다는 정보도 있고, 1, 2, 4가 out, ground, +5V에 해당한다는 정보도 있습니다. 가장 좋은 방법은 마더보드 설명서를 확인하는 것입니다. 설명서를 찾을 수 없으면 멀티미터를 사용하여 측정할 수 있습니다. 먼저 접지를 찾은 다음 나머지 배선의 순서를 결정할 수 있습니다. 마더보드 VDG 배선 연결 방법 마더보드의 VDG 배선을 연결할 때 VGA 케이블의 한쪽 끝을 모니터의 VGA 인터페이스에 연결하고 다른 쪽 끝을 컴퓨터 그래픽 카드의 VGA 인터페이스에 연결해야 합니다. 마더보드의 VGA 포트에 연결하지 않도록 주의하세요. 연결되면 다음을 수행할 수 있습니다.
 115 네트워크 디스크에서 리소스를 찾는 방법
Feb 23, 2024 pm 05:10 PM
115 네트워크 디스크에서 리소스를 찾는 방법
Feb 23, 2024 pm 05:10 PM
115 네트워크 디스크에는 많은 리소스가 있을 것인데 리소스를 찾는 방법은 무엇입니까? 사용자는 소프트웨어에서 필요한 리소스를 검색한 다음 다운로드 인터페이스로 들어간 다음 네트워크 디스크에 저장하도록 선택할 수 있습니다. 115 네트워크 디스크에서 리소스를 찾는 방법에 대한 이 소개는 구체적인 내용을 알려줄 수 있습니다. 다음은 자세한 소개입니다. 와서 살펴보세요. 115 네트워크 디스크에서 리소스를 찾는 방법 답변: 소프트웨어에서 콘텐츠를 검색한 다음 클릭하여 네트워크 디스크에 저장합니다. 자세한 소개: 1. 먼저 앱에서 원하는 리소스를 입력하세요. 2. 그러면 나타나는 키워드 링크를 클릭하세요. 3. 그런 다음 다운로드 인터페이스로 들어갑니다. 4. 내부 네트워크 디스크에 저장을 클릭합니다.
 클러스터링 알고리즘의 클러스터링 효과 평가 문제
Oct 10, 2023 pm 01:12 PM
클러스터링 알고리즘의 클러스터링 효과 평가 문제
Oct 10, 2023 pm 01:12 PM
클러스터링 알고리즘에서 클러스터링 효과 평가 문제에는 특정 코드 예제가 필요합니다. 클러스터링은 데이터를 클러스터링하여 유사한 샘플을 하나의 범주로 그룹화하는 비지도 학습 방법입니다. 클러스터링 알고리즘에서는 클러스터링의 효과를 어떻게 평가하는가가 중요한 문제입니다. 이 기사에서는 일반적으로 사용되는 몇 가지 클러스터링 효과 평가 지표를 소개하고 해당 코드 예제를 제공합니다. 1. 클러스터링 효과 평가 지수 실루엣 계수 실루엣 계수는 표본의 근접성 및 다른 클러스터와의 분리 정도를 계산하여 클러스터링 효과를 평가합니다.
 Han Xiaoquan은 왜 갑자기 자원이 없습니까?
Feb 24, 2024 pm 03:22 PM
Han Xiaoquan은 왜 갑자기 자원이 없습니까?
Feb 24, 2024 pm 03:22 PM
한샤오취안은 한국 드라마를 많이 볼 수 있는 소프트웨어인데 왜 갑자기 리소스가 없나요? 이 소프트웨어는 네트워크 문제, 버전 문제 또는 저작권 문제로 인해 리소스가 없을 수 있습니다. Han Xiaoquan이 갑자기 자원이 없는 이유에 대한 이 기사는 구체적인 내용을 알려줄 수 있습니다. 다음은 자세한 소개입니다. 와서 살펴보세요. Han Xiaoquan에 갑자기 리소스가 없는 이유는 무엇입니까? 답변: 네트워크 문제, 버전 문제 및 저작권 문제로 인해 자세한 소개: 1. 네트워크 문제 해결 방법: 다른 네트워크를 선택한 다음 소프트웨어에 다시 로그인하여 시도해 볼 수 있습니다. . 2. 버전 문제 해결: 사용자는 공식 웹사이트에서 이 소프트웨어의 최신 버전을 다운로드할 수 있습니다. 3. 저작권 문제 해결: 저작권 문제로 인해 일부 한국 드라마가 목록에서 제거되었습니다. 다른 한국 드라마를 선택하여 시청할 수 있습니다.
 일반적인 iPhone 문제를 진단하는 방법을 가르쳐주세요.
Dec 03, 2023 am 08:15 AM
일반적인 iPhone 문제를 진단하는 방법을 가르쳐주세요.
Dec 03, 2023 am 08:15 AM
강력한 성능과 다재다능한 기능으로 잘 알려진 iPhone은 복잡한 전자 장치에서 흔히 발생하는 문제인 가끔씩 발생하는 문제나 기술적인 어려움으로부터 자유롭지 않습니다. iPhone 문제를 경험하면 실망스러울 수 있지만 일반적으로 알람은 필요하지 않습니다. 이 종합 가이드에서는 iPhone 사용과 관련하여 가장 일반적으로 직면하는 문제 중 일부를 쉽게 설명하는 것을 목표로 합니다. 당사의 단계별 접근 방식은 이러한 일반적인 문제를 해결하는 데 도움을 주고 장비를 최상의 작동 순서로 되돌릴 수 있는 실용적인 솔루션과 문제 해결 팁을 제공하도록 설계되었습니다. 결함이 있거나 더 복잡한 문제에 직면하더라도 이 문서는 문제를 효과적으로 해결하는 데 도움이 될 수 있습니다. 일반적인 문제 해결 팁 특정 문제 해결 단계를 진행하기 전에 다음은 몇 가지 유용한 정보입니다.
 SD 커뮤니티의 I2V 어댑터: 구성이 필요하지 않으며 플러그 앤 플레이, Tusheng 비디오 플러그인과 완벽하게 호환됩니다.
Jan 15, 2024 pm 07:48 PM
SD 커뮤니티의 I2V 어댑터: 구성이 필요하지 않으며 플러그 앤 플레이, Tusheng 비디오 플러그인과 완벽하게 호환됩니다.
Jan 15, 2024 pm 07:48 PM
이미지-비디오 생성(I2V) 작업은 정적 이미지를 동적 비디오로 변환하는 것을 목표로 하는 컴퓨터 비전 분야의 과제입니다. 이 작업의 어려움은 이미지 콘텐츠의 신뢰성과 시각적 일관성을 유지하면서 단일 이미지에서 시간 차원의 동적 정보를 추출하고 생성하는 것입니다. 기존 I2V 방법에는 이 목표를 달성하기 위해 복잡한 모델 아키텍처와 많은 양의 교육 데이터가 필요한 경우가 많습니다. 최근 Kuaishou가 주도한 새로운 연구 결과 "I2V-Adapter: AGeneralImage-to-VideoAdapter for VideoDiffusionModels"가 발표되었습니다. 본 연구에서는 혁신적인 이미지-비디오 변환 방법을 소개하고 경량 어댑터 모듈을 제안합니다.
 VPR 2024 만점 시험지! Meta는 EfficientSAM을 제안합니다: 모든 것을 빠르게 분할하세요!
Mar 02, 2024 am 10:10 AM
VPR 2024 만점 시험지! Meta는 EfficientSAM을 제안합니다: 모든 것을 빠르게 분할하세요!
Mar 02, 2024 am 10:10 AM
EfficientSAM의 이 작업은 CVPR2024에 5/5/5점 만점으로 포함되었습니다! 작가는 그 결과를 아래 사진처럼 소셜미디어에 공유했습니다. 르쿤 튜링상 수상자도 이 작품을 강력 추천했습니다! 최근 연구에서 Meta 연구진은 SAM을 사용한 SAMI(Mask Image Pre-training)라는 새로운 개선된 방법을 제안했습니다. 이 방법은 MAE 사전 훈련 기술과 SAM 모델을 결합하여 고품질 사전 훈련된 ViT 인코더를 달성합니다. SAMI를 통해 연구자들은 모델의 성능과 효율성을 개선하고 비전 작업을 위한 더 나은 솔루션을 제공하려고 노력합니다. 이 방법의 제안은 컴퓨터 비전 및 딥 러닝 분야를 더욱 탐구하고 개발할 수 있는 새로운 아이디어와 기회를 제공합니다. 서로 다른 것을 결합하여




