PHP 使用 Imagick 裁切/生成缩略图/添加水印自动检测和处理 GIF,imagick水印_PHP教程
PHP 使用 Imagick 裁切/生成缩略图/添加水印自动检测和处理 GIF,imagick水印
给骨头系统开发的图像库的 imagick 部分 ,支持 gif , 完美支持裁切、生成缩略图、添加水印 。
支持按方位生成缩略图像, 如:
// 把左上角优先 $image->resize_to(100, 100, 'north_west'); // 右边优先 $image->resize_to(100, 100, 'east'); ...
更多参数看源代码
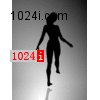
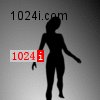
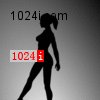
原图

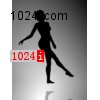
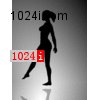
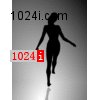
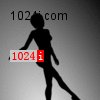
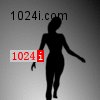
效果图:



调用方式:
include 'imagick.class.php';
$image = new lib_image_imagick();
$image->open('a.gif');
$image->resize_to(100, 100, 'scale_fill');
$image->add_text('1024i.com', 10, 20);
$image->add_watermark('1024i.gif', 10, 50);
$image->save_to('x.gif'); imagick.class.php
<?php
/*
@版本日期: 版本日期: 2012年1月18日
@著作权所有: 1024 intelligence ( http://www.1024i.com )
获得使用本类库的许可, 您必须保留著作权声明信息.
报告漏洞,意见或建议, 请联系 Lou Barnes(iua1024@gmail.com)
*/
class lib_image_imagick
{
private $image = null;
private $type = null;
// 构造函数
public function __construct(){}
// 析构函数
public function __destruct()
{
if($this->image!==null) $this->image->destroy();
}
// 载入图像
public function open($path)
{
$this->image = new Imagick( $path );
if($this->image)
{
$this->type = strtolower($this->image->getImageFormat());
}
return $this->image;
}
public function crop($x=0, $y=0, $width=null, $height=null)
{
if($width==null) $width = $this->image->getImageWidth()-$x;
if($height==null) $height = $this->image->getImageHeight()-$y;
if($width<=0 || $height<=0) return;
if($this->type=='gif')
{
$image = $this->image;
$canvas = new Imagick();
$images = $image->coalesceImages();
foreach($images as $frame){
$img = new Imagick();
$img->readImageBlob($frame);
$img->cropImage($width, $height, $x, $y);
$canvas->addImage( $img );
$canvas->setImageDelay( $img->getImageDelay() );
$canvas->setImagePage($width, $height, 0, 0);
}
$image->destroy();
$this->image = $canvas;
}
else
{
$this->image->cropImage($width, $height, $x, $y);
}
}
/*
* 更改图像大小
$fit: 适应大小方式
'force': 把图片强制变形成 $width X $height 大小
'scale': 按比例在安全框 $width X $height 内缩放图片, 输出缩放后图像大小 不完全等于 $width X $height
'scale_fill': 按比例在安全框 $width X $height 内缩放图片,安全框内没有像素的地方填充色, 使用此参数时可设置背景填充色 $bg_color = array(255,255,255)(红,绿,蓝, 透明度) 透明度(0不透明-127完全透明))
其它: 智能模能 缩放图像并载取图像的中间部分 $width X $height 像素大小
$fit = 'force','scale','scale_fill' 时: 输出完整图像
$fit = 图像方位值 时, 输出指定位置部分图像
字母与图像的对应关系如下:
north_west north north_east
west center east
south_west south south_east
*/
public function resize_to($width = 100, $height = 100, $fit = 'center', $fill_color = array(255,255,255,0) )
{
switch($fit)
{
case 'force':
if($this->type=='gif')
{
$image = $this->image;
$canvas = new Imagick();
$images = $image->coalesceImages();
foreach($images as $frame){
$img = new Imagick();
$img->readImageBlob($frame);
$img->thumbnailImage( $width, $height, false );
$canvas->addImage( $img );
$canvas->setImageDelay( $img->getImageDelay() );
}
$image->destroy();
$this->image = $canvas;
}
else
{
$this->image->thumbnailImage( $width, $height, false );
}
break;
case 'scale':
if($this->type=='gif')
{
$image = $this->image;
$images = $image->coalesceImages();
$canvas = new Imagick();
foreach($images as $frame){
$img = new Imagick();
$img->readImageBlob($frame);
$img->thumbnailImage( $width, $height, true );
$canvas->addImage( $img );
$canvas->setImageDelay( $img->getImageDelay() );
}
$image->destroy();
$this->image = $canvas;
}
else
{
$this->image->thumbnailImage( $width, $height, true );
}
break;
case 'scale_fill':
$size = $this->image->getImagePage();
$src_width = $size['width'];
$src_height = $size['height'];
$x = 0;
$y = 0;
$dst_width = $width;
$dst_height = $height;
if($src_width*$height > $src_height*$width)
{
$dst_height = intval($width*$src_height/$src_width);
$y = intval( ($height-$dst_height)/2 );
}
else
{
$dst_width = intval($height*$src_width/$src_height);
$x = intval( ($width-$dst_width)/2 );
}
$image = $this->image;
$canvas = new Imagick();
$color = 'rgba('.$fill_color[0].','.$fill_color[1].','.$fill_color[2].','.$fill_color[3].')';
if($this->type=='gif')
{
$images = $image->coalesceImages();
foreach($images as $frame)
{
$frame->thumbnailImage( $width, $height, true );
$draw = new ImagickDraw();
$draw->composite($frame->getImageCompose(), $x, $y, $dst_width, $dst_height, $frame);
$img = new Imagick();
$img->newImage($width, $height, $color, 'gif');
$img->drawImage($draw);
$canvas->addImage( $img );
$canvas->setImageDelay( $img->getImageDelay() );
$canvas->setImagePage($width, $height, 0, 0);
}
}
else
{
$image->thumbnailImage( $width, $height, true );
$draw = new ImagickDraw();
$draw->composite($image->getImageCompose(), $x, $y, $dst_width, $dst_height, $image);
$canvas->newImage($width, $height, $color, $this->get_type() );
$canvas->drawImage($draw);
$canvas->setImagePage($width, $height, 0, 0);
}
$image->destroy();
$this->image = $canvas;
break;
default:
$size = $this->image->getImagePage();
$src_width = $size['width'];
$src_height = $size['height'];
$crop_x = 0;
$crop_y = 0;
$crop_w = $src_width;
$crop_h = $src_height;
if($src_width*$height > $src_height*$width)
{
$crop_w = intval($src_height*$width/$height);
}
else
{
$crop_h = intval($src_width*$height/$width);
}
switch($fit)
{
case 'north_west':
$crop_x = 0;
$crop_y = 0;
break;
case 'north':
$crop_x = intval( ($src_width-$crop_w)/2 );
$crop_y = 0;
break;
case 'north_east':
$crop_x = $src_width-$crop_w;
$crop_y = 0;
break;
case 'west':
$crop_x = 0;
$crop_y = intval( ($src_height-$crop_h)/2 );
break;
case 'center':
$crop_x = intval( ($src_width-$crop_w)/2 );
$crop_y = intval( ($src_height-$crop_h)/2 );
break;
case 'east':
$crop_x = $src_width-$crop_w;
$crop_y = intval( ($src_height-$crop_h)/2 );
break;
case 'south_west':
$crop_x = 0;
$crop_y = $src_height-$crop_h;
break;
case 'south':
$crop_x = intval( ($src_width-$crop_w)/2 );
$crop_y = $src_height-$crop_h;
break;
case 'south_east':
$crop_x = $src_width-$crop_w;
$crop_y = $src_height-$crop_h;
break;
default:
$crop_x = intval( ($src_width-$crop_w)/2 );
$crop_y = intval( ($src_height-$crop_h)/2 );
}
$image = $this->image;
$canvas = new Imagick();
if($this->type=='gif')
{
$images = $image->coalesceImages();
foreach($images as $frame){
$img = new Imagick();
$img->readImageBlob($frame);
$img->cropImage($crop_w, $crop_h, $crop_x, $crop_y);
$img->thumbnailImage( $width, $height, true );
$canvas->addImage( $img );
$canvas->setImageDelay( $img->getImageDelay() );
$canvas->setImagePage($width, $height, 0, 0);
}
}
else
{
$image->cropImage($crop_w, $crop_h, $crop_x, $crop_y);
$image->thumbnailImage( $width, $height, true );
$canvas->addImage( $image );
$canvas->setImagePage($width, $height, 0, 0);
}
$image->destroy();
$this->image = $canvas;
}
}
// 添加水印图片
public function add_watermark($path, $x = 0, $y = 0)
{
$watermark = new Imagick($path);
$draw = new ImagickDraw();
$draw->composite($watermark->getImageCompose(), $x, $y, $watermark->getImageWidth(), $watermark->getimageheight(), $watermark);
if($this->type=='gif')
{
$image = $this->image;
$canvas = new Imagick();
$images = $image->coalesceImages();
foreach($image as $frame)
{
$img = new Imagick();
$img->readImageBlob($frame);
$img->drawImage($draw);
$canvas->addImage( $img );
$canvas->setImageDelay( $img->getImageDelay() );
}
$image->destroy();
$this->image = $canvas;
}
else
{
$this->image->drawImage($draw);
}
}
// 添加水印文字
public function add_text($text, $x = 0 , $y = 0, $angle=0, $style=array())
{
$draw = new ImagickDraw();
if(isset($style['font'])) $draw->setFont($style['font']);
if(isset($style['font_size'])) $draw->setFontSize($style['font_size']);
if(isset($style['fill_color'])) $draw->setFillColor($style['fill_color']);
if(isset($style['under_color'])) $draw->setTextUnderColor($style['under_color']);
if($this->type=='gif')
{
foreach($this->image as $frame)
{
$frame->annotateImage($draw, $x, $y, $angle, $text);
}
}
else
{
$this->image->annotateImage($draw, $x, $y, $angle, $text);
}
}
// 保存到指定路径
public function save_to( $path )
{
if($this->type=='gif')
{
$this->image->writeImages($path, true);
}
else
{
$this->image->writeImage($path);
}
}
// 输出图像
public function output($header = true)
{
if($header) header('Content-type: '.$this->type);
echo $this->image->getImagesBlob();
}
public function get_width()
{
$size = $this->image->getImagePage();
return $size['width'];
}
public function get_height()
{
$size = $this->image->getImagePage();
return $size['height'];
}
// 设置图像类型, 默认与源类型一致
public function set_type( $type='png' )
{
$this->type = $type;
$this->image->setImageFormat( $type );
}
// 获取源图像类型
public function get_type()
{
return $this->type;
}
// 当前对象是否为图片
public function is_image()
{
if( $this->image )
return true;
else
return false;
}
public function thumbnail($width = 100, $height = 100, $fit = true){ $this->image->thumbnailImage( $width, $height, $fit );} // 生成缩略图 $fit为真时将保持比例并在安全框 $width X $height 内生成缩略图片
/*
添加一个边框
$width: 左右边框宽度
$height: 上下边框宽度
$color: 颜色: RGB 颜色 'rgb(255,0,0)' 或 16进制颜色 '#FF0000' 或颜色单词 'white'/'red'...
*/
public function border($width, $height, $color='rgb(220, 220, 220)')
{
$color=new ImagickPixel();
$color->setColor($color);
$this->image->borderImage($color, $width, $height);
}
public function blur($radius, $sigma){$this->image->blurImage($radius, $sigma);} // 模糊
public function gaussian_blur($radius, $sigma){$this->image->gaussianBlurImage($radius, $sigma);} // 高斯模糊
public function motion_blur($radius, $sigma, $angle){$this->image->motionBlurImage($radius, $sigma, $angle);} // 运动模糊
public function radial_blur($radius){$this->image->radialBlurImage($radius);} // 径向模糊
public function add_noise($type=null){$this->image->addNoiseImage($type==null?imagick::NOISE_IMPULSE:$type);} // 添加噪点
public function level($black_point, $gamma, $white_point){$this->image->levelImage($black_point, $gamma, $white_point);} // 调整色阶
public function modulate($brightness, $saturation, $hue){$this->image->modulateImage($brightness, $saturation, $hue);} // 调整亮度、饱和度、色调
public function charcoal($radius, $sigma){$this->image->charcoalImage($radius, $sigma);} // 素描
public function oil_paint($radius){$this->image->oilPaintImage($radius);} // 油画效果
public function flop(){$this->image->flopImage();} // 水平翻转
public function flip(){$this->image->flipImage();} // 垂直翻转
}您可能感兴趣的文章:
- PHP使用imagick读取PDF生成png缩略图的两种方法
- php使用imagick模块实现图片缩放、裁剪、压缩示例
- PHP基于php_imagick_st-Q8.dll实现JPG合成GIF图片的方法
- PHP中使用Imagick读取pdf并生成png缩略图实例
- PHP中使用imagick生成PSD文件缩略图教程
- PHP利用imagick生成组合缩略图

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
Win11에서 작업 표시줄 축소판 미리 보기를 비활성화하는 방법은 마우스를 움직여 작업 표시줄 아이콘 표시 축소판 기술입니다.
Feb 29, 2024 pm 03:20 PM
이번 글에서는 Win11 시스템에서 작업 표시줄 아이콘을 마우스로 움직일 때 표시되는 썸네일 기능을 끄는 방법을 소개하겠습니다. 이 기능은 기본적으로 켜져 있으며 사용자가 작업 표시줄의 응용 프로그램 아이콘 위에 마우스 포인터를 올리면 응용 프로그램의 현재 창 축소판이 표시됩니다. 그러나 일부 사용자는 이 기능이 덜 유용하거나 경험에 지장을 준다고 생각하여 이 기능을 끄고 싶어할 수도 있습니다. 작업 표시줄 축소판은 재미있을 수도 있지만 주의를 산만하게 하거나 짜증나게 할 수도 있습니다. 이 영역 위로 마우스를 가져가는 빈도를 고려하면 실수로 중요한 창을 몇 번 닫았을 수도 있습니다. 또 다른 단점은 더 많은 시스템 리소스를 사용한다는 것입니다. 따라서 리소스 효율성을 높일 수 있는 방법을 찾고 있다면 비활성화하는 방법을 알려드리겠습니다. 하지만
 HTML에서 IFrame을 어떻게 자르나요?
Aug 29, 2023 pm 04:33 PM
HTML에서 IFrame을 어떻게 자르나요?
Aug 29, 2023 pm 04:33 PM
인라인 프레임은 HTML에서 iframe이라고 합니다. 레이블은 브라우저가 스크롤 막대와 테두리를 사용하여 다양한 문서를 표시할 수 있는 콘텐츠 내 직사각형 영역을 지정합니다. 현재 HTML 문서 내에 다른 문서를 포함하려면 인라인 프레임을 사용하십시오. 요소에 대한 참조는 HTMLiframe 이름 속성을 사용하여 지정할 수 있습니다. JavaScript에서는 name 속성을 사용하여 요소에 대한 참조도 이루어집니다. iframe은 기본적으로 현재 표시된 웹페이지 내에 웹페이지를 표시하는 데 사용됩니다. iframe을 포함하는 문서의 URL은 "src" 속성을 사용하여 지정됩니다. 구문 다음은 HTML <iframesrc="URL"title="d의 구문입니다.
 Meitu Xiuxiu에 워터마크를 추가하는 방법은 무엇입니까? 아름다운 사진에 워터마크를 추가하는 방법을 공유해보세요!
Mar 16, 2024 pm 09:55 PM
Meitu Xiuxiu에 워터마크를 추가하는 방법은 무엇입니까? 아름다운 사진에 워터마크를 추가하는 방법을 공유해보세요!
Mar 16, 2024 pm 09:55 PM
MeituXiuXiu에 워터마크를 추가하는 방법을 알고 싶으십니까? Meitu Xiuxiu는 사진을 잘라내어 다른 사진에 배치, 사진 크기를 kb 단위로 변경, 워터마크 제거, 신분증 사진의 배경색 변경, 시간 추가 등의 기능을 제공하는 매우 사용하기 쉬운 사진 편집 소프트웨어입니다. , 날짜 및 위치 워터마크를 전체 화면에 표시하여 사용자가 사진 제작을 빠르게 완료할 수 있도록 도와줍니다. 일부 사용자는 자신의 사진을 만들어 다른 사람이 훔치는 것을 원하지 않지만 자신의 워터마크로 덮고 싶지만 어떻게 해야 할지 모르시나요? 이제 편집자가 아름다운 사진에 워터마크를 추가하는 방법을 알려드리겠습니다! 마음에 드신다면 오셔서 다운로드 받으세요! 1. Meitu Xiuxiu에 워터마크를 추가하는 방법은 무엇입니까? 아름다운 사진에 워터마크를 추가하는 방법을 공유해보세요! 1. 이 사이트에서 다운로드한 Meitu Xiu Xiu 2023 버전을 엽니다. Meitu Xiu Xiu 2023 버전 카테고리: 사진 및 미화 Meitu Xiu Xiu 2023 버전은 기능이 풍부한 사진 미화 및 편집 소프트웨어 다운로드
 Scanner Almighty로 워터마크를 제거하는 방법
Mar 05, 2024 pm 05:34 PM
Scanner Almighty로 워터마크를 제거하는 방법
Mar 05, 2024 pm 05:34 PM
워터마크 제거는 소프트웨어 스캐너의 유용한 도구입니다. 일부 사용자는 스캐너에서 워터마크를 제거하는 방법을 잘 모릅니다. PDF 편집에서 워터마크 제거를 클릭하여 닫을 수 있습니다. 다음으로 편집자가 소개를 가져왔습니다. 워터마크 없애는 방법 궁금하신 분들은 구경오세요! Scanner King 사용 튜토리얼 Scanner King으로 워터마크를 제거하는 방법 답변: 저장 인터페이스를 클릭하여 PDF에서 워터마크 제거를 편집할 수 있습니다. 세부 사항: 1. 소프트웨어를 입력하고 [카메라] 아이콘을 클릭합니다. 2. 워터마킹이 필요한 문서의 사진을 찍고 스캔합니다. 3. [→]를 클릭하여 다음 단계로 진행하세요. 4. 편집이 완료되면 [✓]를 클릭하세요. 5. [PDF 편집]을 클릭하세요. 6. 아래의 [워터마크 제거]를 선택하세요.
 윙크 동영상 워터마크 제거하는 방법
Feb 23, 2024 pm 07:22 PM
윙크 동영상 워터마크 제거하는 방법
Feb 23, 2024 pm 07:22 PM
윙크 동영상 워터마크 제거 방법 winkAPP에 동영상 워터마크 제거 도구가 있는데 대부분의 친구들이 윙크 동영상 워터마크 제거 방법을 모릅니다. 편집자가 가져온 텍스트 튜토리얼입니다. 관심 있는 사용자가 와서 살펴보세요! 윙크에서 비디오 워터마크를 제거하는 방법 1. 먼저 윙크 앱을 열고 홈페이지 영역에서 [워터마크 제거] 기능을 선택합니다. 2. 그런 다음 앨범에서 워터마크를 제거하려는 비디오를 선택합니다. 3. 그런 다음 비디오를 선택하고 클릭합니다. 영상 편집 후 오른쪽 상단 [√] 4. 마지막으로 아래 그림과 같이 [원클릭 인쇄]를 클릭한 후 [처리]를 클릭하세요.
 Xiaomi Mi 14Ultra에서 워터마크를 제거하는 방법은 무엇입니까?
Feb 28, 2024 pm 02:28 PM
Xiaomi Mi 14Ultra에서 워터마크를 제거하는 방법은 무엇입니까?
Feb 28, 2024 pm 02:28 PM
샤오미 14Ultra는 성능과 구성이 매우 뛰어난 새로운 모델입니다. 이 전화기는 독특한 외관 디자인을 채택하여 더 높은 외관과 좋은 인지도를 갖고 있습니다. 샤오미 14Ultra 사용 방법을 알고 싶어하는 사용자가 많습니다. , 이 사이트의 편집자가 아래에서 소개해드립니다! Xiaomi 14Ultra에서 워터마크를 제거하는 방법은 무엇입니까? 1. 카메라 애플리케이션 열기: Xiaomi 14에 사전 설치된 카메라 애플리케이션을 찾아서 엽니다. 2. 설정 메뉴로 들어갑니다. 화면의 오른쪽 하단 또는 왼쪽 하단 모서리(사용 중인 버전에 따라 다름)를 눌러 추가 옵션 버튼을 표시합니다. 그런 다음 팝업 메뉴에서 "설정"을 선택하십시오. 3. 워터마크 옵션 끄기: 설정 메뉴에는 다양한 옵션과 매개변수가 표시됩니다. "워터마크" 옵션을 찾을 때까지 아래로 스크롤하세요.
 클리핑에서 워터마크를 제거하는 방법 클리핑에서 워터마크를 제거하는 방법
Feb 22, 2024 pm 05:16 PM
클리핑에서 워터마크를 제거하는 방법 클리핑에서 워터마크를 제거하는 방법
Feb 22, 2024 pm 05:16 PM
클립을 열고 템플릿을 선택하세요. 비디오를 편집한 후 내보내기를 클릭하고 워터마크 없이 저장 및 공유를 클릭하세요. 튜토리얼 적용 모델: iPhone13 시스템: iOS15.3.1 버전: 커팅 6.8.0 분석 1 커팅을 열고 커팅 템플릿을 선택합니다. 2. 클릭하여 템플릿을 연 후 오른쪽 하단에 있는 같은 스타일로 잘라내기 옵션을 클릭하세요. 3앨범에서 사진 채우기 세그먼트를 선택하고 다음을 클릭하세요. 4페이지 오른쪽 상단에 있는 내보내기 옵션을 클릭하는 방법. 5마지막으로 워터마크 없이 저장 및 공유를 클릭하세요. 보충: Cutting은 어떤 소프트웨어인가요? 1 Cutting은 포괄적인 편집 기능, 속도 변경 가능, 필터 및 뷰티 효과, 풍부한 음악 라이브러리 리소스를 갖춘 비디오 편집 소프트웨어입니다. 2021년 2월부터 휴대폰, 패드, Mac 컴퓨터에서 클리핑이 지원됩니다.
 win11 24H2 오른쪽 하단에 있는 평가판 워터마크를 제거하는 방법은 무엇입니까? win11 오른쪽 하단에 있는 평가판 제거 팁
Jun 01, 2024 pm 09:52 PM
win11 24H2 오른쪽 하단에 있는 평가판 워터마크를 제거하는 방법은 무엇입니까? win11 오른쪽 하단에 있는 평가판 제거 팁
Jun 01, 2024 pm 09:52 PM
win1124H2 오른쪽 하단에 있는 평가판 텍스트를 제거하는 방법은 무엇입니까? 시스템을 사용할 때 바탕 화면의 오른쪽 하단에 투명한 워터마크가 표시되는 경우가 있습니다. 그러면 이 투명한 워터마크를 어떻게 제거합니까? 사용자는 타사 소프트웨어를 직접 사용하여 작동할 수 있습니다. 이 사이트에서는 win1124H2 평가판의 워터마크를 제거하는 방법을 사용자에게 주의 깊게 소개합니다. win1124H2 평가판의 워터마크를 제거하려면 UniversalWatermarkDisabler 도구를 다운로드하세요. 실행 후 현재 시스템 버전과 워터마크 상태가 표시됩니다. "상태"에 "설치 준비 완료"가 표시되면 제거할 수 있습니다.






