JavaScript_javascript 기술을 기반으로 폭포 흐름 효과(순환 점근) 구현
1. HTML 템플릿 만들기
먼저 div 컨테이너를 사용하여 모든 콘텐츠를 보관한 다음 div 상자를 사용하여 그림을 배치하고 마지막으로 div box_border를 그림 프레임으로 사용하는 것이 아이디어입니다
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>瀑布流</title> </head> <body> <div class="container" id="container"> <div class="box_border" id="box_border"> <div class="box" id="box1"> <img src="/static/imghw/default1.png" data-src="image/01.jpg" class="lazy" alt="JavaScript_javascript 기술을 기반으로 폭포 흐름 효과(순환 점근) 구현" > </div> <!--把Box复制多份,这里因为代码重复省略了--> </div> </div> </body> </html>
효과: (CSS 속성이 설정되지 않아 수직으로 배치됨)

2. CSS를 통해 간단하게 스타일을 설정합니다
주로 가로 배치, 액자 색상, 테두리 등을 설정합니다.
/*
边界不留空,背景黑灰
*/
body{
margin: 0px;
background: darkgray;
}
/*
总布局设置为相对布局
*/
.container{
position: relative;
}
/*
设置box属性
*/
.box{
padding: 5px;
float: left;
}
/*设置图片边框阴影和圆角
*/
.box_border{
padding: 5px;
border: 1px solid #cccccc;
box-shadow: 0px 0px 5px #ccc;
border-radius: 5px;
}
/*设置图片格式*/
.box_border img{
width: 150px;
height: auto;
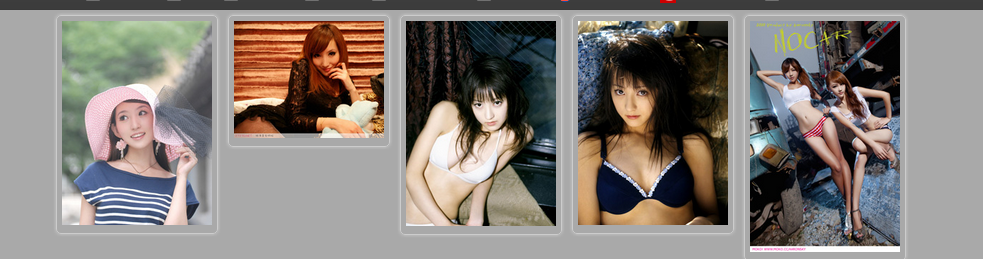
}효과: (모든 것이 테두리에 포함됩니다)

3.JS는 각 행에 배치되는 사진 수를 제어합니다
위 CSS 레이아웃 후에는 브라우저 창의 크기가 변경되고 내부 사진 수도 변경됩니다. 이제 JS를 사용하여 각 행의 사진 수를 수정해야 화면에 좋은 결과를 얻을 수 있습니다. 다양한 크기
/*
用于加载其他函数
*/
window.onload = function(){
setImgLocation("container");
}
/*
设置图片个数
*/
function setImgLocation(parent){
var cparent = document.getElementById(parent);//得到父节点
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var screenWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(screenWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
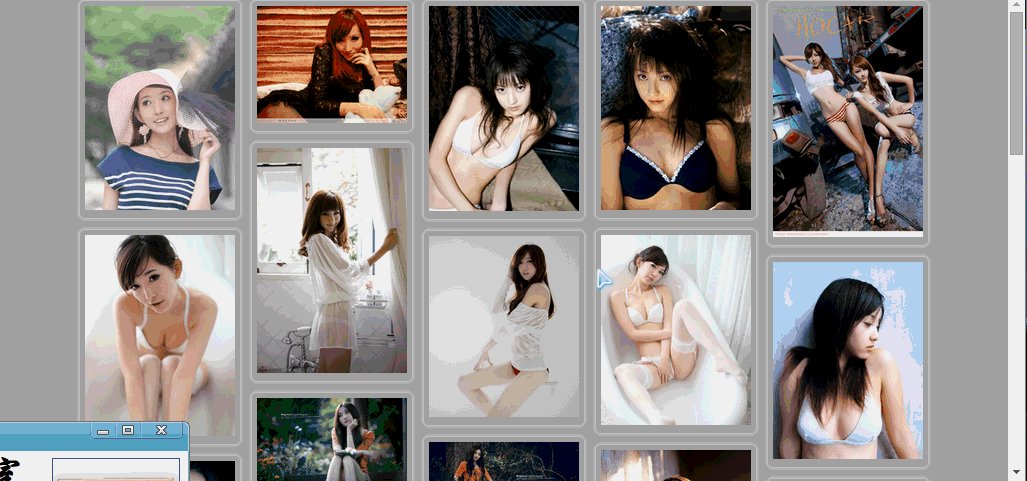
}렌더링: 화면 크기에 따라 표시되는 숫자가 다릅니다

4.JS는 정적 폭포 흐름을 구현합니다
먼저 정적 레이아웃을 구현하세요. 즉, 브라우저가 아래로 당겨도 자동으로 새 사진을 새로 고치지 않습니다.
순열 알고리즘 구현은 매우 간단합니다
1. 이미지 첫 번째 행의 높이를 모두 배열로 저장합니다
2. 첫 번째 행에 있는 그림의 최소 높이와 해당 위치를 계산합니다
3. 첫 번째 줄 다음의 첫 번째 사진을 이 위치에 배치하세요
4. 위치의 높이를 두 이미지의 합으로 재설정합니다
5. 남은 모든 사진을 2번 반복합니다
코드:
/*
用于加载其他函数
*/
window.onload = function(){
setImgLocation("container");
}
/*
设置图片个数及位置排列
*/
function setImgLocation(parent){
var cparent = document.getElementById(parent);//得到父节点
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var screenWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(screenWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
//定义数组,存放第一行照片高度
var imgHArray = [];
//循环遍历图片
for(var i=0;i<childArray.length;i++){
//如果图片在第一行则获取高度
if(i<count){
imgHArray[i] = childArray[i].offsetHeight;
}else//否则把最小高度的填充剩余图片
{
var minHeight = Math.min.apply(null,imgHArray);//获取最小高度
var minIndex = getMinIndex(minHeight,imgHArray);//获取最小高度对应的下标
childArray[i].style.position = "absolute";//设置要填充的图片盒子为绝对布局,否则不能更换位置
childArray[i].style.top = minHeight+"px";//设置要填充图片距顶高度
childArray[i].style.left = childArray[minIndex].offsetLeft+"px";//设置要填充图片距左高度
imgHArray[minIndex] += childArray[i].offsetHeight;//填充后把当前位置高度设为两个图片相加
//开始下一轮循环
}
}
}
/*
获取最小高度对应的下标
*/
function getMinIndex(minHeight,imgHArray){
for(var i in imgHArray){
if(imgHArray[i] == minHeight){
return i;
}
}
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
}효과:

5.js는 동적 로딩을 구현합니다
동적 로딩은 스크롤 막대가 아래쪽으로 미끄러지지 않는다는 것을 의미합니다. 동적 로딩을 해결하려면 다음 두 가지 문제를 고려해야 합니다.
1. 언제 로딩되나요?
슬라이딩 거리 + 브라우저 높이>마지막 사진과 상단 사이의 거리
2. 로딩 방법
새 노드를 생성하여 생성된 노드를 추가하세요.
최종 코드:
/*
用于加载其他函数
*/
window.onload = function() {
var cparent = document.getElementById("container");//得到父节点
setImgLocation(cparent);
//设置加载的图片
var data = ["image/01.jpg", "image/02.jpg", "image/03.jpg", "image/04.jpg", "image/05.jpg", "image/06.jpg", "image/07.jpg", "image/08.jpg", "image/09.jpg",
"image/11.jpg", "image/12.jpg", "image/13.jpg", "image/14.jpg", "image/15.jpg", "image/16.jpg", "image/17.jpg"];
//滑动监听
window.onscroll = function () {
if (checkLoad(cparent)) {
for (var i = 0; i < data.length; i++) {
//创建新的节点
var div1 = document.createElement("div");
div1.className = "box";
var div2 = document.createElement("div");
div2.className = "box_border";
var img = document.createElement("img");
img.className = ".box_border img";
img.src = data[i];
div2.appendChild(img);
div1.appendChild(div2);
cparent.appendChild(div1);
}
setImgLocation(cparent);//创建节点后重新排列
}
}
}
/*
检查是否应该加载
*/
function checkLoad(cparent){
var childArray = getChildNodes(cparent);//得到图片个数
var lastImgHight = childArray[childArray.length-1].offsetTop;//得到最后一张图片距离顶部高度
var scrollHeight = document.documentElement.scrollTop||document.body.scrollTop;//获得滑动距离(浏览器兼容性真烦人)
var browserHeight = document.documentElement.clientHeight;//获得浏览器高度
if(lastImgHight < scrollHeight+browserHeight){//判断是否加载
return true;
}else {
return false;
}
}
/*
设置图片个数及位置排列
*/
function setImgLocation(cparent){
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var browserWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(browserWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
//定义数组,存放第一行照片高度
var imgHArray = [];
//循环遍历图片
for(var i=0;i<childArray.length;i++){
//如果图片在第一行则获取高度
if(i<count){
imgHArray[i] = childArray[i].offsetHeight;
}else//否则把最小高度的填充剩余图片
{
var minHeight = Math.min.apply(null,imgHArray);//获取最小高度
var minIndex = getMinIndex(minHeight,imgHArray);//获取最小高度对应的下标
childArray[i].style.position = "absolute";//设置要填充的图片盒子为绝对布局,否则不能更换位置
childArray[i].style.top = minHeight+"px";//设置要填充图片距顶高度
childArray[i].style.left = childArray[minIndex].offsetLeft+"px";//设置要填充图片距左高度
imgHArray[minIndex] += childArray[i].offsetHeight;//填充后把当前位置高度设为两个图片相加
//开始下一轮循环
}
}
}
/*
获取最小高度对应的下标
*/
function getMinIndex(minHeight,imgHArray){
for(var i in imgHArray){
if(imgHArray[i] == minHeight){
return i;
}
}
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
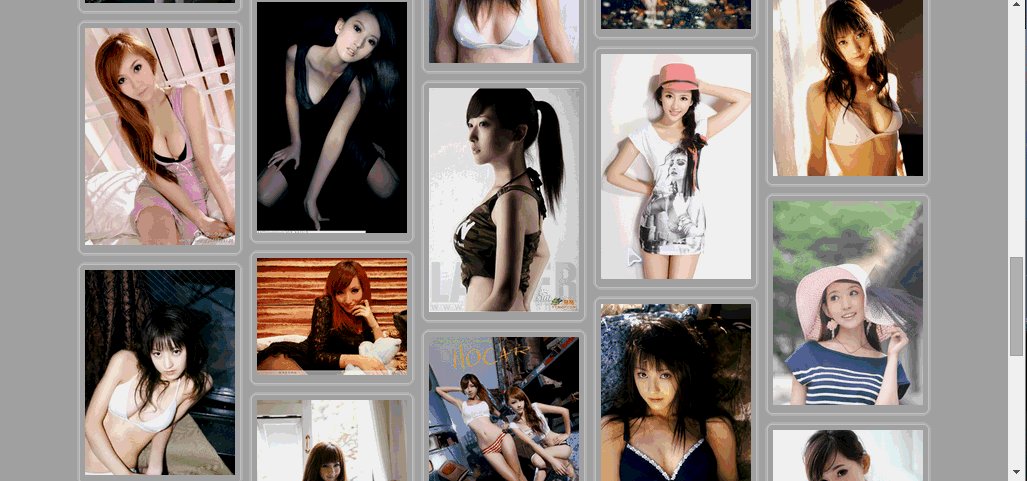
}효과:


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7615
7615
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




