Node.js_node.js를 기반으로 nodemailer 이메일 구현
Nodemailer는 간단하고 사용하기 쉬운 Node.js 이메일 전송 구성 요소입니다.
1. 노드메일러 설치
npm install nodemailer --save
2. 특징
Nodemailer의 주요 기능은 다음과 같습니다.
- 유니코드 인코딩 지원
- Windows 시스템 환경 지원
- HTML 콘텐츠 및 일반 텍스트 콘텐츠 지원
- 첨부파일 지원(대용량 첨부파일 전송)
- HTML 콘텐츠에 이미지 삽입 지원
- SSL/STARTTLS 보안 이메일 전송 지원
- 내장 전송 방식과 다른 플러그인에서 구현한 전송 방식 지원
- 메시지 처리를 위한 맞춤형 플러그인 지원
- XOAUTH2 로그인 확인 지원
위의 기능은 이메일 전송에 필요한 대부분을 다루었습니다. 다음으로 프로그램 작성을 시작하겠습니다.
3. 간단한 예
이것은 일반 텍스트와 HTML 본문이 포함된 이메일을 보내는 완전한 예입니다.
var nodemailer = require('nodemailer');
// create reusable transporter object using the default SMTP transport
var transporter = nodemailer.createTransport('smtps://user%40gmail.com:pass@smtp.gmail.com');
// setup e-mail data with unicode symbols
var mailOptions = {
from: 'Fred Foo 👥 <foo@blurdybloop.com>', // sender address
to: 'bar@blurdybloop.com, baz@blurdybloop.com', // list of receivers
subject: 'Hello ✔', // Subject line
text: 'Hello world 🐴', // plaintext body
html: '<b>Hello world 🐴</b>' // html body
};
// send mail with defined transport object
transporter.sendMail(mailOptions, function(error, info){
if(error){
return console.log(error);
}
console.log('Message sent: ' + info.response);
});
4. 흔히 발생하는 실수
{ [AuthError: Invalid login - 454 Authentication failed, please open smtp flag first!]
name: 'AuthError',
data: '454 Authentication failed, please open smtp flag first!',
stage: 'auth' }
오류 이유: 해당 계정이 이 서비스를 설정하지 않았습니다
해결 방법: QQ 사서함 -> 설정 -> 서비스 활성화: POP3/SMTP 서비스
{ [SenderError: Mail from command failed - 501 mail from address must be same as authorization user]
name: 'SenderError',
data: '501 mail from address must be same as authorization user',
stage: 'mail' }오류 원인: 보내는 계정과 인증 계정이 다릅니다. 즉, 사용자 이름과 비밀번호가 일치하지 않습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
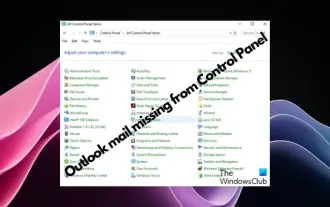
 Windows 11의 제어판에서 Outlook 이메일이 손실됨
Feb 29, 2024 pm 03:16 PM
Windows 11의 제어판에서 Outlook 이메일이 손실됨
Feb 29, 2024 pm 03:16 PM
Windows 11 제어판에 Outlook 메일 아이콘이 없나요? 이러한 예상치 못한 상황은 통신 요구를 위해 OutlookMail을 사용하는 일부 개인들 사이에 혼란과 우려를 불러일으켰습니다. 내 Outlook 이메일이 제어판에 표시되지 않는 이유는 무엇입니까? 제어판에 Outlook 메일 아이콘이 없는 데에는 여러 가지 이유가 있을 수 있습니다. Outlook이 올바르게 설치되지 않았습니다. Microsoft Store에서 Office 응용 프로그램을 설치해도 메일 애플릿이 제어판에 추가되지 않습니다. 제어판에 mlcfg32.cpl 파일 위치가 없습니다. 레지스트리의 mlcfg32.cpl 파일 경로가 올바르지 않습니다. 현재 운영 체제가 이 애플리케이션을 실행하도록 구성되어 있지 않습니다.
 PHP는 이메일을 비동기식으로 보냅니다. 이메일이 전송될 때까지 오래 기다리지 마세요.
Sep 19, 2023 am 09:10 AM
PHP는 이메일을 비동기식으로 보냅니다. 이메일이 전송될 때까지 오래 기다리지 마세요.
Sep 19, 2023 am 09:10 AM
PHP는 이메일을 비동기식으로 보냅니다. 이메일이 전송될 때까지 오래 기다리지 마세요. 소개: 웹 개발에서 이메일 보내기는 일반적인 기능 중 하나입니다. 하지만 이메일을 보내려면 서버와의 통신이 필요하기 때문에 사용자가 이메일이 전송될 때까지 오랜 시간을 기다려야 하는 경우가 많습니다. 이 문제를 해결하기 위해 PHP를 사용하여 이메일을 비동기적으로 보내 사용자 경험을 최적화할 수 있습니다. 이 기사에서는 특정 코드 예제를 통해 비동기적으로 이메일을 보내고 오랜 대기 시간을 피하기 위해 PHP를 구현하는 방법을 소개합니다. 1. 비동기식 이메일 전송 이해
 Windows 11의 원격 메일 슬롯 프로토콜에 작별 인사
Apr 14, 2023 pm 10:28 PM
Windows 11의 원격 메일 슬롯 프로토콜에 작별 인사
Apr 14, 2023 pm 10:28 PM
우리는 최근 Microsoft가 최신 운영 체제인 Windows 11에 추가할 계획인 많은 기능에 대해 이야기해 왔습니다. 그러나 Microsoft가 아무것도 추가하지 않고 아무것도 철회하지 않을 것이라고 생각하지 마십시오. 실제로 소프트웨어 거대 기업은 상당수의 오래된 기능을 제거하기 시작했습니다. Windows 12 출시에 앞서 MSDT 기능을 중단할 계획을 발표한 후, 레드먼드 개발자는 더 나쁜 소식을 전했습니다. 우리는 실제로 원격 메일 슬롯 레거시 도구에 대해 이야기하고 있습니다. 당신이 실제로 이것을 알고 싶다고 말할 때 우리를 믿으십시오. Microsoft는 빌드 25314에서 이 기능을 더 이상 사용하지 않기 시작했습니다. 불과 며칠 전 Microsoft가 새로운 Canary 채널에서 빌드 25314를 출시했다는 사실을 기억하실 것입니다. 위 버전에는 많은 새로운 기능이 포함되어 있습니다.
 Word 편지 병합으로 빈 페이지가 인쇄됩니다.
Feb 19, 2024 pm 04:51 PM
Word 편지 병합으로 빈 페이지가 인쇄됩니다.
Feb 19, 2024 pm 04:51 PM
Word를 사용하여 편지 병합 문서를 인쇄할 때 빈 페이지가 나타나는 경우 이 문서가 도움이 될 것입니다. 메일 병합은 개인화된 문서를 쉽게 작성하여 여러 수신자에게 보낼 수 있는 편리한 기능입니다. Microsoft Word에서 메일 병합 기능은 사용자가 각 수신자에 대해 동일한 콘텐츠를 수동으로 복사하는 데 소요되는 시간을 절약해 주기 때문에 높은 평가를 받고 있습니다. 편지 병합 문서를 인쇄하려면 우편물 탭으로 이동하세요. 그러나 일부 Word 사용자는 메일 병합 문서를 인쇄하려고 할 때 프린터에서 빈 페이지가 인쇄되거나 전혀 인쇄되지 않는다고 보고했습니다. 이는 잘못된 형식이나 프린터 설정 때문일 수 있습니다. 문서 및 프린터 설정을 확인하고 인쇄하기 전에 문서를 미리 확인하여 내용이 올바른지 확인하세요. 만약에
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.
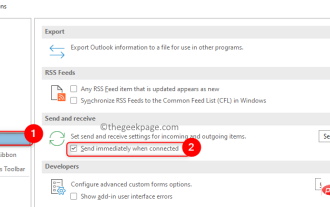
 Outlook 이메일이 보낼 편지함에 갇히는 문제를 해결하는 방법
May 01, 2023 am 10:01 AM
Outlook 이메일이 보낼 편지함에 갇히는 문제를 해결하는 방법
May 01, 2023 am 10:01 AM
최근 많은 사용자들이 Outlook 이메일이 보낼 편지함에 갇히는 문제를 보고했습니다. 이메일 전송을 여러 번 시도해도 문제가 해결되지 않았습니다. 이 문제를 보고 보낼 편지함 폴더를 확인하면 메시지가 거기에 남아 있을 것입니다. Outlook 보낼 편지함에 이메일이 걸리는 가능한 원인: 이메일의 첨부 파일이 크기 제한을 초과하여 전송 프로세스가 느려집니다. 메일 서버의 Outlook 계정 인증 문제 Outlook 또는 메일 서버 오프라인 Outlook의 보내기/받기 설정이 잘못되었습니다. Outlook 데이터 파일이 다른 소프트웨어에서 사용되고 있습니다. 바이러스 백신 소프트웨어는 보내는 이메일을 검사합니다. 이 문제로 인해 불편을 겪고 이메일을 보낼 수 없는 경우
 Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.
 PHP 이메일 추적 기능: 이메일에 대한 사용자 행동과 피드백을 이해합니다.
Sep 19, 2023 am 08:51 AM
PHP 이메일 추적 기능: 이메일에 대한 사용자 행동과 피드백을 이해합니다.
Sep 19, 2023 am 08:51 AM
PHP 이메일 추적 기능: 이메일에 대한 사용자 행동 및 피드백 이해 현대 사회에서 이메일은 사람들의 일상 생활과 업무에서 없어서는 안될 부분이 되었습니다. 기업의 경우 이메일 전송은 고객과 소통하고 제품이나 서비스를 홍보하는 중요한 방법 중 하나입니다. 그러나 이메일이 전송된 후 이메일이 수신되었는지, 읽었는지 또는 사용자가 이메일 내용에 어떻게 반응했는지 어떻게 알 수 있습니까? 이때 이메일 추적 기능이 특히 중요해집니다. 이메일 추적 기능은 이메일에 대한 사용자 행동과 피드백을 이해하는 데 도움이 될 수 있습니다.




