jQuery EasyUI Layout은 jQuery를 기반으로 한 레이아웃 프레임워크입니다. 오늘 처음으로 Jquery EasyUi를 사용해봤는데, 간단하게 레이아웃 페이지를 만들어서 공유하고 싶은데 어떻게 해야 할지 모르겠네요. Jquery EasyUi의 브라우저 호환성은 다음과 같습니다.
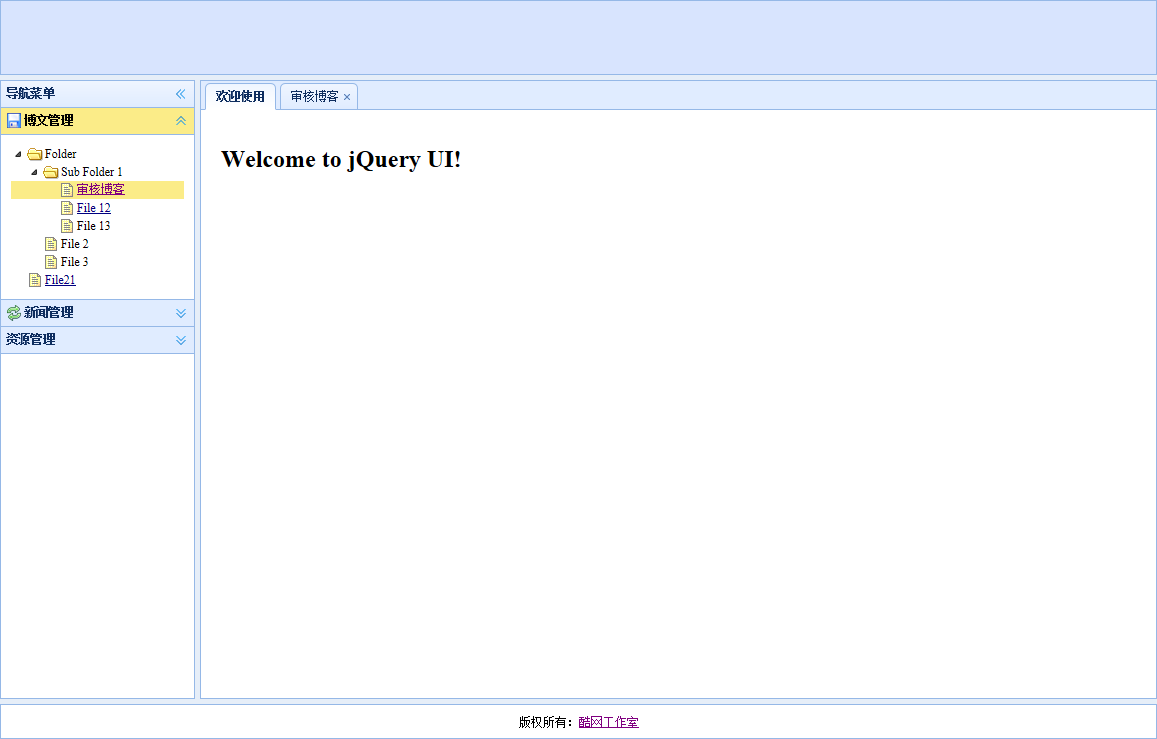
최종 렌더링은 다음과 같습니다.

Jquery EasyUi를 사용하여 개발하기 전에 먼저 Jquery EasyUi의 Js 및 Css 파일을 인용해야 합니다.
<script src="../jquery.min.js" type="text/javascript"></script> <script src="../jquery.easyui.min.js" type="text/javascript"></script> <link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="../themes/icon.css" rel="stylesheet" type="text/css" />
자, 레이아웃을 시작하겠습니다.
1. 전체 레이아웃을 위해 레이아웃 패널을 사용하고 코드를 직접 붙여넣습니다.
LayOut <script src="../jquery.min.js" type="text/javascript"></script> <script src="../jquery.easyui.min.js" type="text/javascript"></script> <link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="../themes/icon.css" rel="stylesheet" type="text/css" />
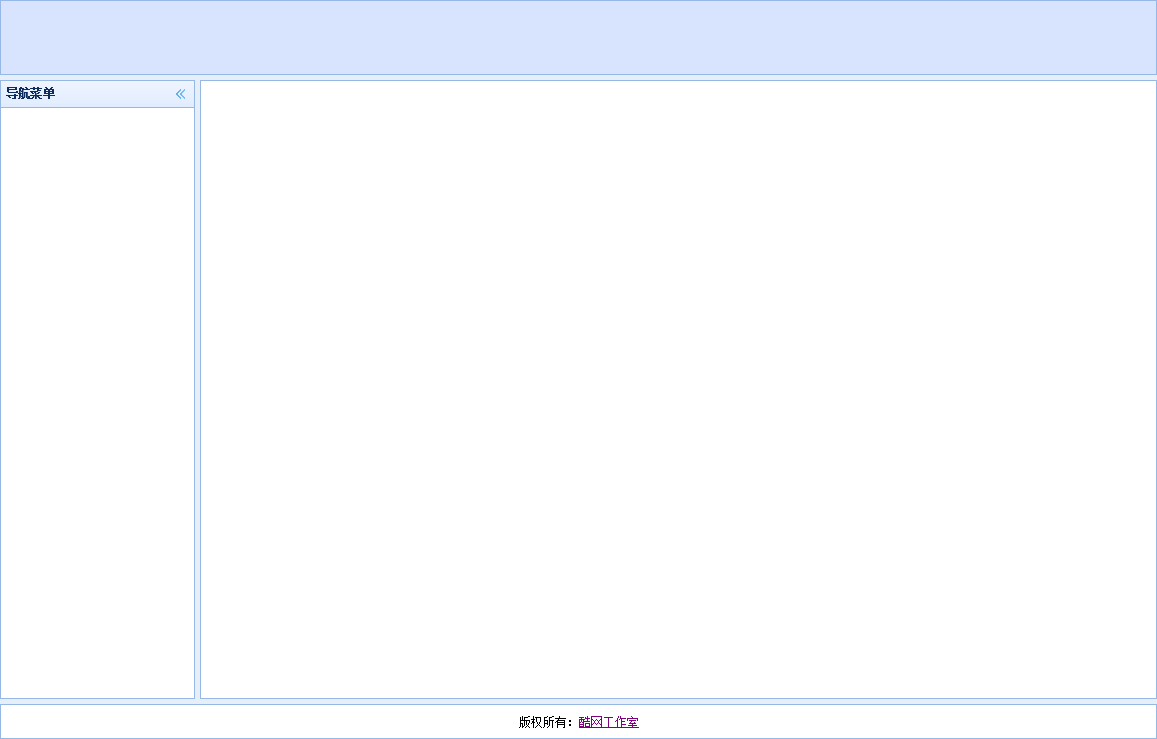
위 코드의 효과는 다음과 같습니다(첫 번째 부분 단계 완료).

2. 왼쪽 메뉴 추가
왼쪽 메뉴는 jquery easyui의 확장 가능한 패널 컨트롤과 트리 컨트롤을 조합하여 사용합니다. 확장 가능한 패널 컨트롤과 트리 컨트롤을 west 도메인에 직접 넣고 클릭 이벤트를 작성하면 됩니다.
페이지 코드:
<div region="west" split="true" title="导航菜单" style="width: 200px;"> <div id="aa" class="easyui-accordion" style="position: absolute; top: 27px; left: 0px; right: 0px; bottom: 0px;"> <div title="博文管理" iconcls="icon-save" style="overflow: auto; padding: 10px;"> <ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li> <span><a target="mainFrame" href="http://www.baidu.com">审核博客</a></span> </li> <li> <span><a href="#">File 12</a></span> </li> <li> <span>File 13</span> </li> </ul> </li> <li> <span>File 2</span> </li> <li> <span>File 3</span> </li> </ul> </li> <li> <span><a href="#">File21</a></span> </li> </ul> </div> <div title="新闻管理" iconcls="icon-reload" selected="true" style="padding: 10px;"> content2 </div> <div title="资源管理"> content3 </div> </div> </div>
Js 클릭 이벤트 코드:
<script language="JavaScript">
$(document).ready(function () {
$('.easyui-accordion li a').click(function () {
var tabTitle = $(this).text();
var url = $(this).attr("href");
addTab(tabTitle, url);
$('.easyui-accordion li div').removeClass("selected");
$(this).parent().addClass("selected");
}).hover(function () {
$(this).parent().addClass("hover");
}, function () {
$(this).parent().removeClass("hover");
});
function addTab(subtitle, url) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title: subtitle,
content: createFrame(url),
closable: true,
width: $('#mainPanle').width() - 10,
height: $('#mainPanle').height() - 26
});
} else {
$('#tabs').tabs('select', subtitle);
}
tabClose();
}
function createFrame(url) {
var s = '<iframe name="mainFrame" scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:100%;"></iframe>';
return s;
}
function tabClose() {
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function () {
var subtitle = $(this).children("span").text();
$('#tabs').tabs('close', subtitle);
})
$(".tabs-inner").bind('contextmenu', function (e) {
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY,
});
var subtitle = $(this).children("span").text();
$('#mm').data("currtab", subtitle);
return false;
});
}
//绑定右键菜单事件
function tabCloseEven() {
//关闭当前
$('#mm-tabclose').click(function () {
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close', currtab_title);
})
//全部关闭
$('#mm-tabcloseall').click(function () {
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
$('#tabs').tabs('close', t);
});
});
//关闭除当前之外的TAB
$('#mm-tabcloseother').click(function () {
var currtab_title = $('#mm').data("currtab");
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
if (t != currtab_title)
$('#tabs').tabs('close', t);
});
});
//关闭当前右侧的TAB
$('#mm-tabcloseright').click(function () {
var nextall = $('.tabs-selected').nextAll();
if (nextall.length == 0) {
//msgShow('系统提示','后边没有啦~~','error');
alert('后边没有啦~~');
return false;
}
nextall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//关闭当前左侧的TAB
$('#mm-tabcloseleft').click(function () {
var prevall = $('.tabs-selected').prevAll();
if (prevall.length == 0) {
alert('到头了,前边没有啦~~');
return false;
}
prevall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//退出
$("#mm-exit").click(function () {
$('#mm').menu('hide');
})
}
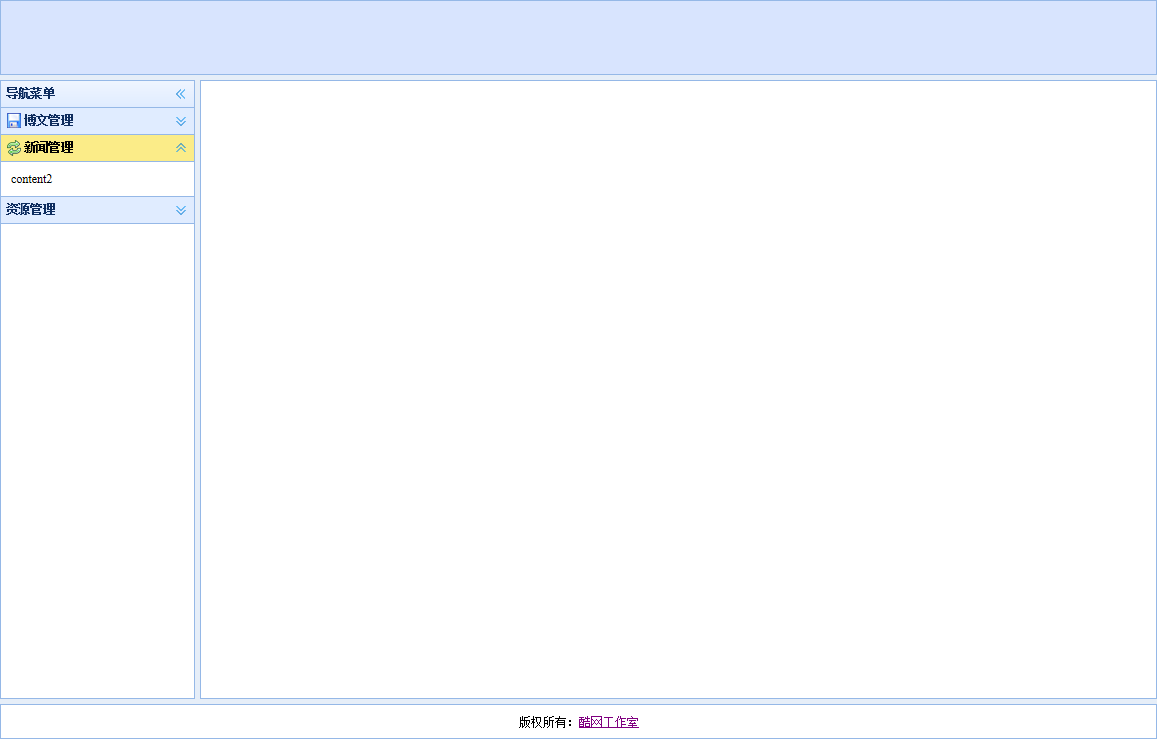
});위 코드 렌더링:

3. 마지막으로 메뉴를 클릭하면 클릭한 콘텐츠 페이지가 중앙 필드에 표시되어야 합니다.
<div id="tabs" class="easyui-tabs" fit="true" border="false"> <div title="欢迎使用" style="padding: 20px; overflow: hidden;" id="home"> <h1>Welcome to jQuery UI!</h1> </div> </div>
이 글은 여기서 끝납니다. 이 글을 공유하는 것이 모든 사람에게 도움이 되기를 바랍니다.