Select 컴포넌트를 소개할 때 JS 컴포넌트에서 bootstrap multiselect의 두 가지 주요 컴포넌트 간의 경쟁에 대한 기사 를 공유한 적이 있습니다
. 강력합니다. 이 기사에서는 선택 구성 요소의 일부 사용법과 기능을 공유합니다.
여기서는 일반적인 단일 선택, 다중 선택, 그룹화 및 기타 기능을 소개하지 않습니다. 다중 선택은 이 측면에서 장점입니다. select2의 일부 기능과 효과에 중점을 두겠습니다.
1. 특징적인 효과
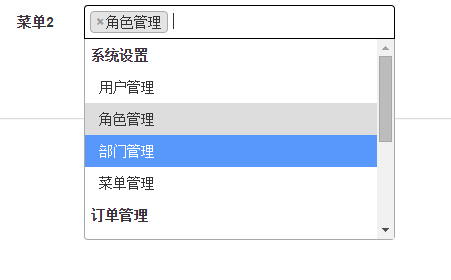
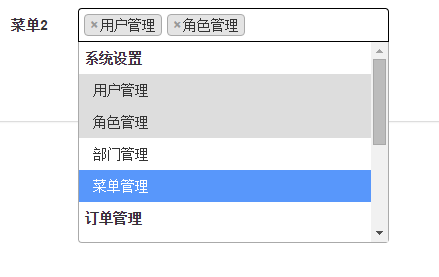
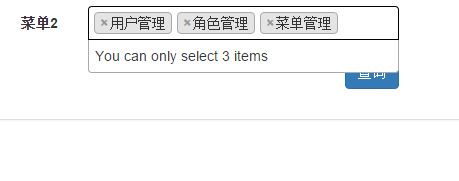
1. 다중 선택 효과


몇 가지 선택 항목을 설정할 수 있습니다
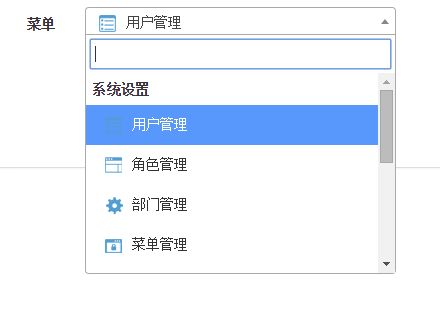
2. 사진과 텍스트를 결합한 효과

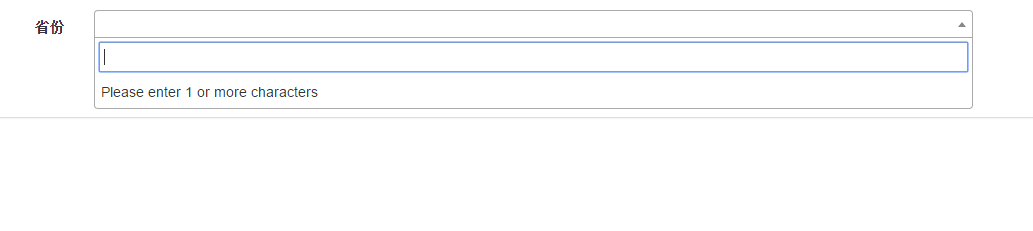
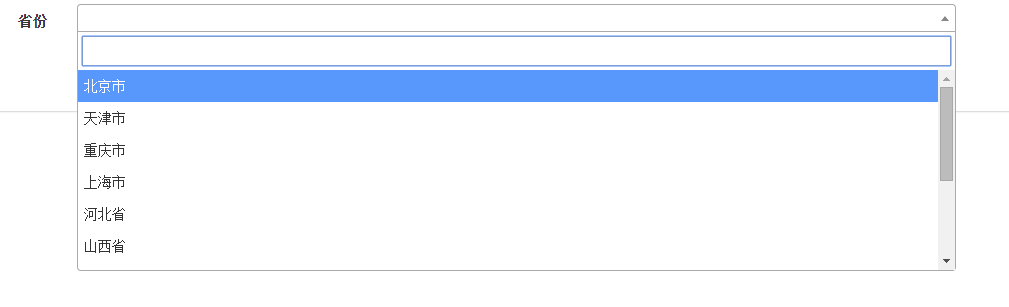
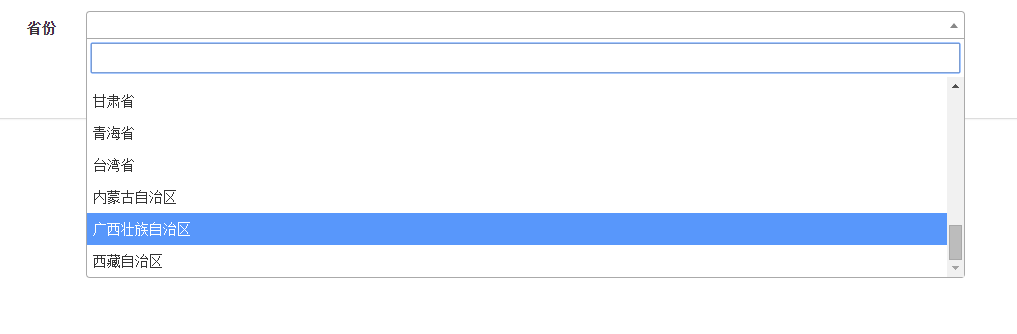
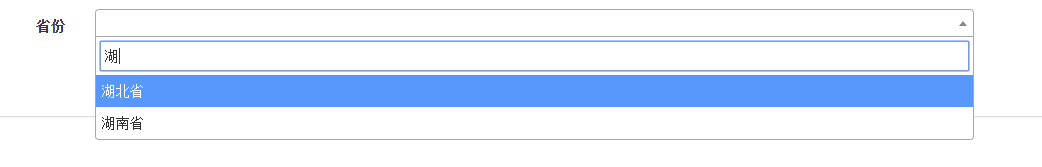
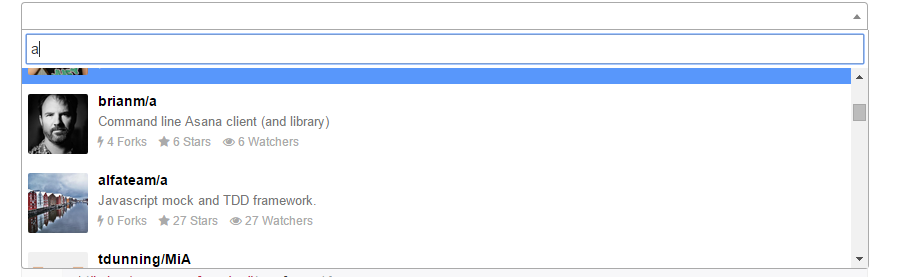
3. 원격 검색 기능(즉, 사용자가 검색 내용을 입력하면 백그라운드에서 동적으로 데이터를 가져오는 기능)
내용을 입력하기 전
전체 검색하려면 공백을 입력하세요
스크롤바를 아래로 밀어 나머지 항목을 자동으로 로드하세요
백그라운드에서 동적으로 필터링하려면 텍스트를 입력하세요
더 고급 사용법은 다음과 같습니다. 
사실 사용법은 어렵지 않고 HTML을 조합하는 과정일 뿐입니다.
2. 코드 예시
1. 다중 선택 효과
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Content/bootstrap/js/bootstrap.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="~/Content/select2-master/dist/js/select2.js"></script>
<link href="~/Content/select2-master/dist/css/select2.css" rel="stylesheet" />
<select id="sel_menu2" multiple="multiple" class="form-control">
<optgroup label="系统设置">
<option value="1">用户管理</option>
<option value="2">角色管理</option>
<option value="3">部门管理</option>
<option value="4">菜单管理</option>
</optgroup>
<optgroup label="订单管理">
<option value="5">订单查询</option>
<option value="6">订单导入</option>
<option value="7">订单删除</option>
<option value="8">订单撤销</option>
</optgroup>
<optgroup label="基础数据">
<option value="9">基础数据维护</option>
</optgroup>
</select>
//多选
$("#sel_menu2").select2({
tags: true,
maximumSelectionLength: 3 //最多能够选择的个数
});
2. 사진과 텍스트를 결합한 효과
<select id="sel_menu" class="js-example-templating js-states form-control">
<optgroup label="系统设置">
<option value="1">用户管理</option>
<option value="2">角色管理</option>
<option value="3">部门管理</option>
<option value="4">菜单管理</option>
</optgroup>
<optgroup label="订单管理">
<option value="5">订单查询</option>
<option value="6">订单导入</option>
<option value="7">订单删除</option>
<option value="8">订单撤销</option>
</optgroup>
<optgroup label="基础数据">
<option value="9">基础数据维护</option>
</optgroup>
</select>
$(function () {
//带图片
$("#sel_menu").select2({
templateResult: formatState,
templateSelection: formatState
});
});
function formatState(state) {
if (!state.id) { return state.text; }
var $state = $(
'<span><img src="/content/images/' + state.element.value.toLowerCase() + '.ico" class="img-flag" /> ' + state.text + '</span>'
);
return $state;
};
3. 원격 검색 기능(즉, 사용자가 검색 내용을 입력하면 백그라운드에서 동적으로 데이터를 가져오는 기능)
<select id="sel_menu3" class="js-data-example-ajax form-control">
<option value="3620194" selected="selected">请选择</option>
</select>
$(function () {
//远程筛选
$("#sel_menu3").select2({
ajax: {
url: "/Home/GetProvinces",
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term, // search term
page: params.page
};
},
processResults: function (data, params) {
params.page = params.page || 1;
return {
results: data.items,
pagination: {
more: (params.page * 10) < data.total_count
}
};
},
cache: true
},
escapeMarkup: function (markup) { return markup; }, // let our custom formatter work
minimumInputLength: 1,
templateResult: formatRepoProvince, // omitted for brevity, see the source of this page
templateSelection: formatRepoProvince // omitted for brevity, see the source of this page
});
});
function formatRepoProvince(repo) {
if (repo.loading) return repo.text;
var markup = "<div>"+repo.name+"</div>";
return markup;
}
여기서 주목해야 할 점은 processResults 속성에 해당하는 메서드에는 페이지 표시 여부에 대한 more 속성이 있다는 것입니다. 여기서 값은 한 번에 표시해야 하는 값의 수와 일치해야 합니다.
public List<string> lstProvince = new List<string>() {"北京市","天津市","重庆市","上海市","河北省","山西省","辽宁省","吉林省","黑龙江省","江苏省","浙江省","安徽省","福建省","江西省","山东省","河南省","湖北省","湖南省","广东省","海南省","四川省","贵州省","云南省","陕西省","甘肃省","青海省","台湾省","内蒙古自治区","广西壮族自治区","西藏自治区","宁夏回族自治区","新疆维吾尔自治区","香港特别行政区","澳门特别行政区" };
public JsonResult GetProvinces(string q, string page)
{
var lstRes = new List<Province>();
for (var i = 0; i < 30; i++)
{
var oProvince = new Province();
oProvince.id = i;
oProvince.name = lstProvince[i];
lstRes.Add(oProvince);
}
if (!string.IsNullOrEmpty(q.Trim()))
{
lstRes = lstRes.Where(x => x.name.Contains(q)).ToList();
}
var lstCurPageRes = string.IsNullOrEmpty(page) ? lstRes.Take(10) : lstRes.Skip(Convert.ToInt32(page) * 10 - 10).Take(10);
return Json(new { items = lstCurPageRes, total_count = lstRes.Count }, JsonRequestBehavior.AllowGet);
}
위에서 너무 많은 내용을 언급했는데, select2 옵션을 선택한 후 어떻게 값을 얻고 할당하나요?
var oMenuIcon = $("#txt_menuicon_web").select2({
placeholder: "请选择菜单图标",
templateResult: oInit.formatState,
templateSelection: oInit.formatState
});
oMenuIcon.val();
var oMenuIcon = $("#txt_menuicon_web").select2({
placeholder: "请选择菜单图标",
templateResult: oInit.formatState,
templateSelection: oInit.formatState
});
oMenuIcon.val("CA").trigger("change");
이상은 select2의 일부 기능과 효과에 대한 소개입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.