JS 구성 요소_javascript 기술에서 부트스트랩 다중 선택의 두 가지 주요 구성 요소 간의 경쟁
이 두 구성 요소의 일반적인 스타일과 기능은 기본적으로 동일합니다. 이 문서에서는 이 두 구성 요소를 사용하는 방법을 보여줍니다.
1. 구성요소 설명 및 API
1. 첫 번째 구성 요소 - 다중 선택. 이 구성 요소는 간단한 스타일, 완전한 문서화 및 강력한 기능을 갖추고 있습니다. 그런데 선택한 효과가 별로 좋지 않은 것 같아요. 그 효과의 표시는 남겨 두겠습니다.
2. 두 번째 구성 요소-부트스트랩-다중 선택. 이 구성요소의 스타일은 첫 번째 구성요소와 매우 유사하며 문서도 매우 포괄적입니다.
2. 다중 선택 구성요소
1. 구성품 설명
이 구성요소에는 다음 브라우저 지원이 필요합니다.
- IE 7+
- Chrome 8+
- Firefox 10+
- 사파리 3+
-
오페라 10.6+
다행히 대부분의 주류 브라우저가 이를 지원할 수 있습니다.
2. 효과 미리보기
(1) 오리지널 멀티셀렉트

(2) 다중 선택 초기화



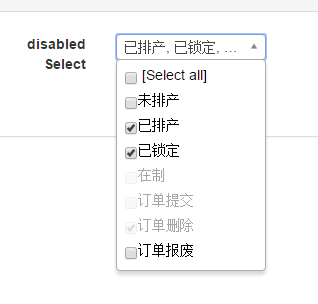
(3) 선택 및 비활성화

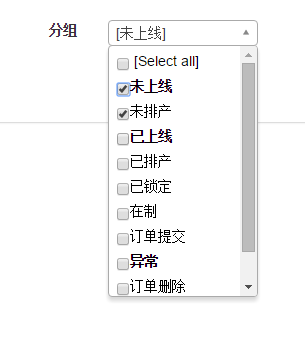
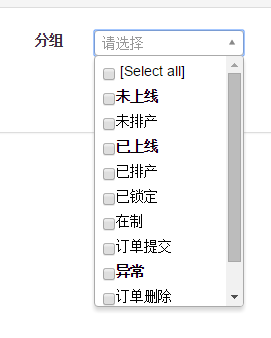
(4) 그룹화 설정

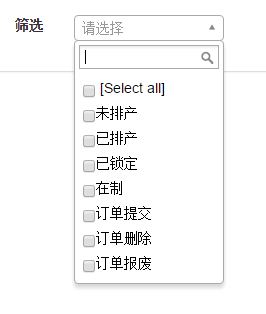
(5) 선택되지 않은 초기값 설정 :
을 선택해주세요
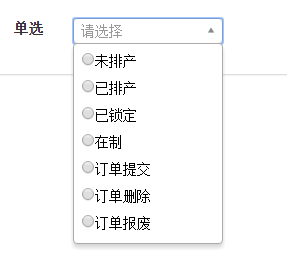
(6) 라디오 선택으로 초기화

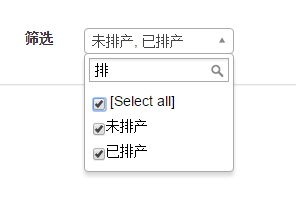
(7) 컴포넌트 필터링 기능 설정


3. 코드 예시
부트스트랩 구성요소이므로 반드시 부트스트랩 지원이 필요합니다. 인용이 필요한 js를 살펴보겠습니다
@*Jquery*@ <script src="~/Scripts/jquery-1.10.2.min.js"></script> @*bootstrap*@ <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> @*multiple-select*@ <script src="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.js"></script> <link href="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.css" rel="stylesheet" /> @*页面js*@ <script src="~/Scripts/Home/Index_wenzhixin.js"></script>
(1) 원본 초기화
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multipleSelect();
})
(2) 선택 및 비활성화
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus2').multipleSelect();
})(3) 그룹화 및 초기값 설정
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multipleSelect({
placeholder: "请选择"
});
})(4) 단일 선택
<label class="control-label col-xs-1" for="sel_search_orderstatus4">单选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus4" style="width:150px" multiple="multiple">
.......
</select>
</div>
$(function () {
$('#sel_search_orderstatus4').multipleSelect({
placeholder: "请选择",
single: true
});
})(5) 필터
<label class="control-label col-xs-1" for="sel_search_orderstatus5">筛选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus5" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus5').multipleSelect({
placeholder: "请选择",
filter: true
});
})
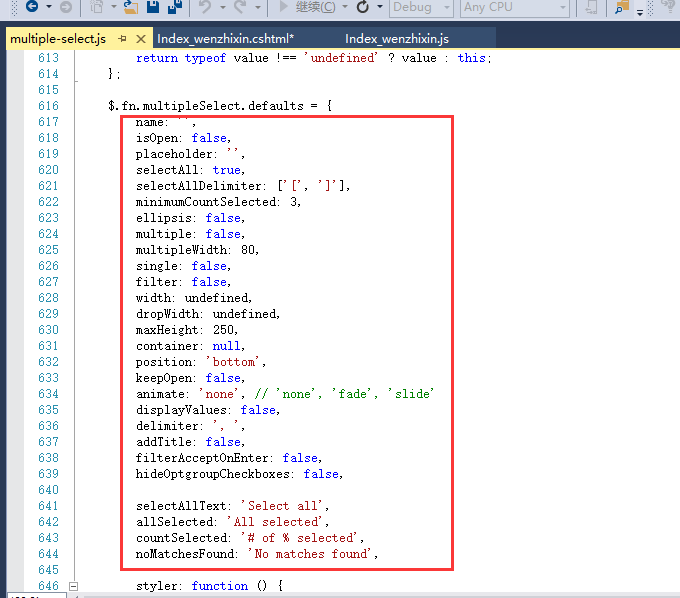
(6) 다중 선택이 기본 초기 값을 원하지 않는 경우 초기화 중에 해당 값을 설정할 수 있습니다. 다음은 소스 코드의 기본 매개변수 목록입니다.

3. 부트스트랩 다중 선택 구성 요소
1. 코드 예시
초기화 과정은 위와 유사하며 먼저 파일을 참고하세요.
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/multiselect_davidstutz/js/bootstrap-multiselect.js"></script> <link href="~/Content/multiselect_davidstutz/css/bootstrap-multiselect.css" rel="stylesheet" /> <script src="~/Scripts/Home/Index_davidstutz.js"></script>
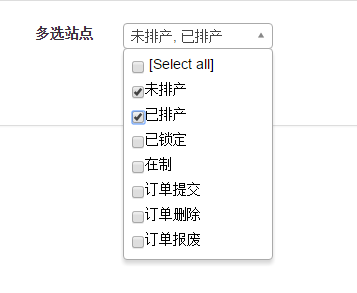
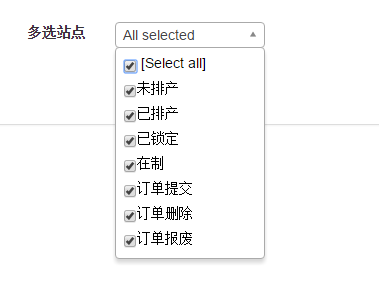
(1) 가장 원시적인 초기화
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multiselect();
});(2) 선택 및 비활성화
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5" selected="selected">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20" disabled="disabled">订单提交</option>
<option value="30" disabled="disabled" selected="selected">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
(3) 그룹화
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multiselect({
enableCollapsibleOptGroups: true
});
});
다른 효과에 대한 코드는 하나씩 표시되지 않습니다. 코드는 매우 간단하며 설명서를 보면 기본적으로 문제가 없습니다.
위는 다중 선택 컴포넌트 2개의 효과 표시와 간단한 코드 예시입니다. 어느 것이 더 나은지는 각자의 느낌에 달려 있습니다. 이 기사는 사용하기 매우 간단하고 기본적으로 유사한 기능을 가지고 있으므로 이 기사가 모든 사람의 학습에 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Eclipse에 부트스트랩을 도입하는 방법
Apr 05, 2024 am 02:30 AM
Eclipse에 부트스트랩을 도입하는 방법
Apr 05, 2024 am 02:30 AM
5단계로 Eclipse에 Bootstrap을 소개합니다. Bootstrap 파일을 다운로드하고 압축을 풉니다. Bootstrap 폴더를 프로젝트로 가져옵니다. 부트스트랩 종속성을 추가합니다. Bootstrap CSS 및 JS를 HTML 파일로 로드합니다. 사용자 인터페이스를 향상하려면 Bootstrap을 사용해 보세요.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 부트스트랩 매개 효과 테스트 결과를 Stata에서 읽는 방법
Apr 05, 2024 am 01:48 AM
부트스트랩 매개 효과 테스트 결과를 Stata에서 읽는 방법
Apr 05, 2024 am 01:48 AM
Stata에서 부트스트랩 매개 효과 테스트의 해석 단계: 계수의 부호를 확인합니다. 매개 효과의 양수 또는 음수 방향을 결정합니다. 검정 p값: 0.05 미만이면 매개효과가 유의미하다는 것을 나타냅니다. 신뢰 구간을 확인하십시오. 0을 포함하지 않으면 중재 효과가 유의하다는 것을 나타냅니다. 중앙값 p-값 비교: 0.05 미만은 매개 효과의 중요성을 더욱 뒷받침합니다.
 부트스트랩에 아이디어를 도입하는 방법
Apr 05, 2024 am 02:33 AM
부트스트랩에 아이디어를 도입하는 방법
Apr 05, 2024 am 02:33 AM
IntelliJ IDEA에 Bootstrap을 도입하는 단계: 새 프로젝트를 만들고 "웹 애플리케이션"을 선택합니다. "부트스트랩" Maven 종속성을 추가합니다. HTML 파일을 만들고 Bootstrap 참조를 추가합니다. Bootstrap CSS 파일의 실제 경로로 바꾸십시오. Bootstrap 스타일을 사용하려면 HTML 파일을 실행하세요. 팁: CDN을 사용하여 Bootstrap을 가져오거나 HTML 파일 템플릿을 사용자 지정할 수 있습니다.
 대형모델간 75만 라운드 1대1 대결, GPT-4가 우승, 라마3가 5위
Apr 23, 2024 pm 03:28 PM
대형모델간 75만 라운드 1대1 대결, GPT-4가 우승, 라마3가 5위
Apr 23, 2024 pm 03:28 PM
Llama3에 대해 새로운 테스트 결과가 공개되었습니다. 대형 모델 평가 커뮤니티 LMSYS가 공개한 대형 모델 순위 목록에서 Llama3는 5위에 올랐으며, 영어 부문에서는 GPT-4와 함께 공동 1위를 차지했습니다. 다른 벤치마크와는 그림이 다릅니다. 이 목록은 모델 간 1:1 대결을 기반으로 하며, 네트워크 전체의 평가자들이 각자의 제안과 점수를 내립니다. 결국 Llama3가 5위를 차지했고, GPT-4와 Claude3 Super Cup Opus의 세 가지 버전이 그 뒤를 이었습니다. 영어 싱글 목록에서는 Llama3가 Claude를 제치고 GPT-4와 동점을 기록했습니다. 이 결과에 대해 Meta의 수석 과학자 LeCun은 매우 기뻐했으며 트윗을 통해 다음과 같이 말했습니다.
 부트스트랩을 사용하여 중재 효과를 테스트하는 방법
Apr 05, 2024 am 03:57 AM
부트스트랩을 사용하여 중재 효과를 테스트하는 방법
Apr 05, 2024 am 03:57 AM
부트스트랩 검정은 리샘플링 기술을 사용하여 통계 검정의 신뢰성을 평가하고 매개 효과의 유의성을 입증하는 데 사용됩니다. 먼저 직접 효과, 간접 효과 및 매개 효과의 신뢰 구간을 계산하고 두 번째로 유의성을 계산합니다. Baron and Kenny 또는 Sobel 방법에 따라 매개 유형을 결정하고 최종적으로 자연 간접 효과에 대한 신뢰 구간을 추정합니다.
 부트스트랩 조정 테스트 결과를 읽는 방법
Apr 05, 2024 am 03:30 AM
부트스트랩 조정 테스트 결과를 읽는 방법
Apr 05, 2024 am 03:30 AM
부트스트랩 매개 검정은 데이터를 여러 번 리샘플링하여 매개 효과를 평가합니다. 간접 효과 신뢰 구간: 매개 효과의 추정 범위를 나타냅니다. 구간에 0이 포함되지 않으면 효과가 유의합니다. p-값: 신뢰 구간에 0이 포함되지 않을 확률을 평가하며, 0.05 미만의 값은 유의함을 나타냅니다. 샘플 크기: 분석에 사용된 데이터 샘플 수입니다. 부트스트랩 서브샘플링 시간: 반복 샘플링 횟수(500-2000회)입니다. 신뢰 구간에 0이 포함되지 않고 p-값이 0.05보다 작은 경우 매개 효과가 유의하며 이는 매개 변수가 독립 변수와 종속 변수 간의 관계를 설명한다는 것을 나타냅니다.
 부트스트랩과 스프링부트의 차이점은 무엇입니까
Apr 05, 2024 am 04:00 AM
부트스트랩과 스프링부트의 차이점은 무엇입니까
Apr 05, 2024 am 04:00 AM
Bootstrap과 Spring Boot의 주요 차이점은 Bootstrap은 웹 사이트 스타일링을 위한 경량 CSS 프레임워크인 반면, Spring Boot는 Java 웹 애플리케이션 개발을 위한 강력하고 즉시 사용 가능한 백엔드 프레임워크라는 것입니다. Bootstrap은 CSS와 HTML을 기반으로 하고, Spring Boot는 Java와 Spring 프레임워크를 기반으로 합니다. Bootstrap은 웹 사이트의 모양과 느낌을 만드는 데 중점을 두는 반면 Spring Boot는 백엔드 기능에 중점을 둡니다. Spring Boot는 Bootstrap과 통합되어 모든 기능을 갖춘 아름다운 환경을 만들 수 있습니다.




