JS 구성 요소 양식 양식 유효성 검사 아티팩트 BootstrapValidator_javascript 기술
이 글에서는 참조용으로 JS 구성 요소 양식 유효성 검사 아티팩트 BootstrapValidator를 공유합니다.
1. 초급 사용법
boottrapvalidator에 대한 설명을 살펴보세요: Bootstrap 3용 jQuery 양식 유효성 검사기. 설명을 보면 최소한 jQuery 및 부트스트랩 지원이 필요하다는 것을 알 수 있습니다. 먼저 필수 js 구성요소를 소개합니다.
1 2 3 4 5 6 7 |
|
양식 확인이므로 cshtml 페이지에 Form이 있어야 하며, Form의 요소는 name 속성을 통해 가져오므로 양식의 요소에는 The 속성 값이 있어야 한다는 것을 알고 있습니다. 이름의.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
양식 요소가 완성되면 js를 초기화할 차례입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
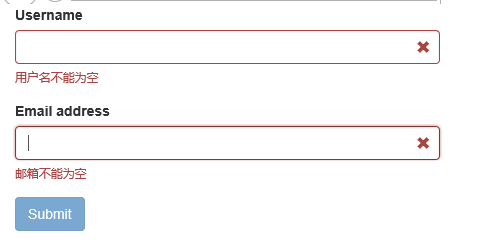
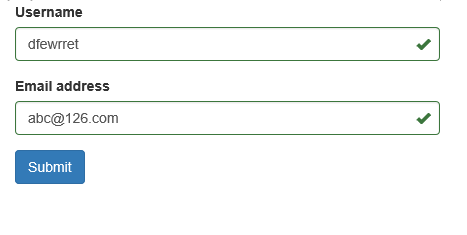
내용은 이해하기 쉬워야 합니다. 효과를 확인해 보세요:
확인에 실패하여 제출 버튼이 회색으로 표시되어 클릭할 수 없습니다

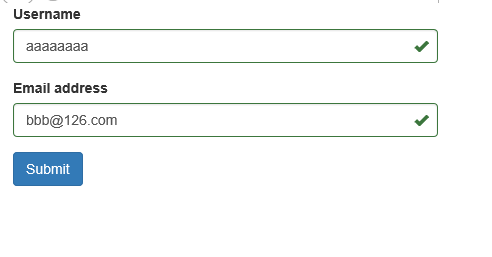
인증 통과, 제출 버튼 복원

효과를 먼저 보고 느껴보세요. 가장 큰 장점은 사용하기 쉽고 친숙한 인터페이스입니다. 다음으로 중첩 유효성 검사에 대해 살펴보겠습니다.
2. 중간 사용법
위에서 우리는 비어 있지 않은 검증을 작성하는 방법을 알고 있으며, 이 외에도 다른 검증 방법이 있어야 합니다. 걱정하지 마세요. 시간을 좀 갖겠습니다. 위 코드의 cshtml 부분은 변경되지 않았습니다. js 부분을 약간 수정하겠습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
|
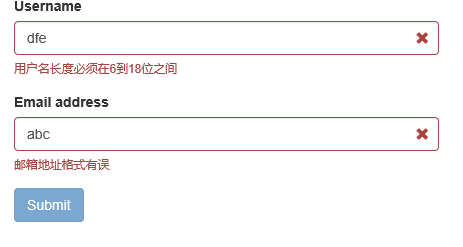
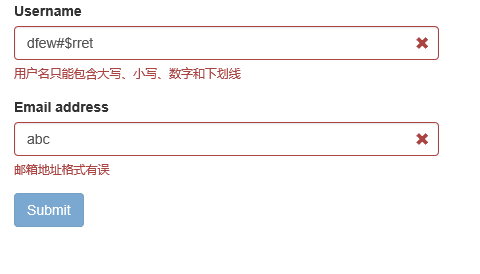
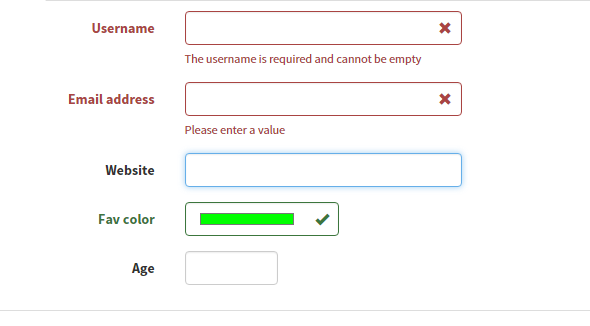
겹침 검증을 추가한 후 효과를 살펴보겠습니다.



위 코드에서 볼 수 있듯이 validators 속성은 여러 확인 유형을 포함할 수 있는 Json 객체에 해당합니다.
- notEmpty: 비어 있지 않은 확인
- stringLength: 문자열 길이 확인
- regexp: 정규식 확인
- emailAddress : 이메일 주소 인증 (일반 이메일 주소는 적을 필요가 없습니다~~)
또한 문서에는 총 46개의 확인 유형이 있음을 알 수 있습니다. 몇 가지 일반적인 유형을 살펴보겠습니다.
- base64: 64비트 인코딩 확인
- 사이: 입력 값이 10보다 크고 100보다 작은 특정 범위 내에 있어야 하는지 확인합니다.
- creditCard: 신분증 확인
- 날짜: 날짜 확인
- ip: IP 주소 확인
- 숫자: 숫자 확인
- 전화: 전화번호 확인
- uri: URL 확인
일반적으로 사용되는 또 다른 속성은 제출 버튼의 이벤트 메소드에 해당하는 submitHandler 속성입니다. 다음과 같이 사용하세요:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
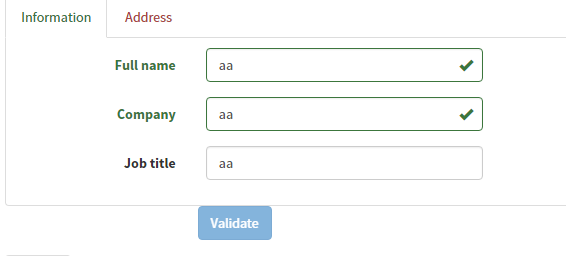
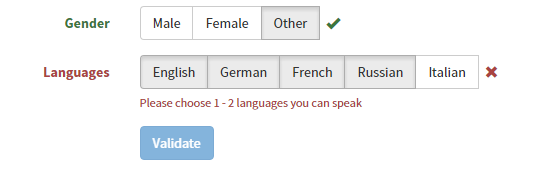
Demo에서는 다양한 검증 사례를 소개하고 있습니다. 그 효과를 간단히 살펴보겠습니다. 구현 코드는 실제로 매우 간단합니다. 관심이 있는 경우 API를 직접 보면 됩니다.
색상확인

탭 페이지 양식 확인

버튼확인

위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





