XDebug的进度条停在57%,提示waiting for XDebug session错误的解决办法_PHP教程
今天使用XDebug的时候发现个问题,在Eclipse中使用XDebug的时候,XDebug的进度条会一直停在57%,同时提示"waiting for XDebug session"。进过不断的排查,终于将问题解决,下面将如何解决这个问题的方法记录一下,毕竟解决这个鸟问题花了我大半天的时间。
出现这个错误的主要原因是浏览器和端口的问题。
解决方法:
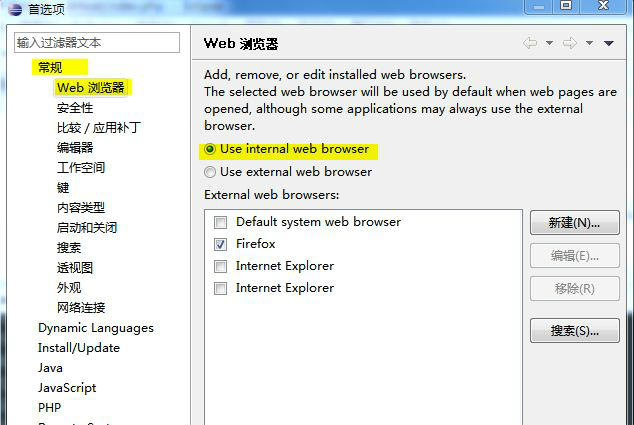
1. 使用内部浏览器:

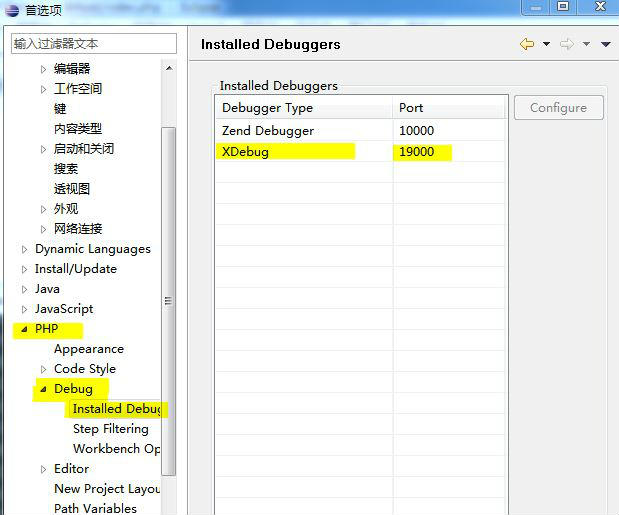
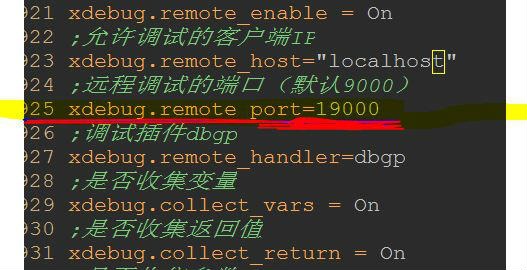
2. Eclipse的 XDebug 端口要和 php.ini 里的端口要一致


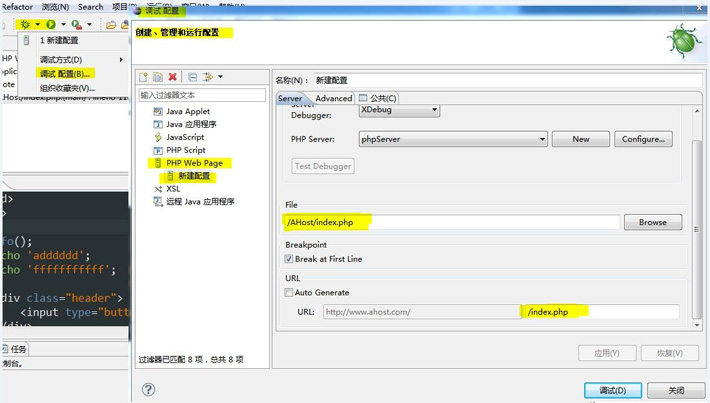
3. 如果你打开发现找不到文件,可能是你没有配置URL的方式,而成了二级目录

OK,经过以上操作,你的问题应该也得到解决了,如果还有其他问题的话,欢迎在下面留言指正。
您可能感兴趣的文章
- php提示PHP Warning: date(): It is not safe to rely on the......错误的解决办法
- php提示Call to undefined function curl_init() 错误的解决办法
- 该如何解决php运行出现Call to undefined function curl_init错误
- php提示Maximum execution time of 30 seconds exceeded...错误的解决办法
- phpMyAdmin Cannot start session without errors错误解决办法
- dedeCMS中提示DedeTag Engine Create File False的错误的解决办法
- PHP报Fatal error Allowed memory size of...内存不足的错误应该如何解决
- Firefox 提示event is not defined错误的解决办法

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 JavaScript에서 페이지 로딩 진행률 표시줄 기능을 구현하는 방법은 무엇입니까?
Oct 27, 2023 am 08:57 AM
JavaScript에서 페이지 로딩 진행률 표시줄 기능을 구현하는 방법은 무엇입니까?
Oct 27, 2023 am 08:57 AM
JavaScript는 페이지 로딩 진행률 표시줄 기능을 어떻게 구현합니까? 최신 인터넷 애플리케이션에서 페이지 로딩 속도는 사용자 경험의 핵심 요소 중 하나입니다. 사용자에게 로딩 과정을 보여주기 위해 많은 웹사이트와 애플리케이션에서는 로딩 진행률 표시줄을 사용합니다. JavaScript는 페이지 로딩 진행률 표시줄 기능을 구현하는 간단하고 효과적인 방법을 제공합니다. 구체적인 구현 프로세스는 다음과 같습니다. HTML 구조를 만듭니다. 먼저 페이지의 적절한 위치에 진행률 표시줄의 HTML 구조를 만듭니다.
 HTML과 CSS를 사용하여 진행률 표시줄의 색상을 설정하는 방법은 무엇입니까?
Sep 19, 2023 pm 08:25 PM
HTML과 CSS를 사용하여 진행률 표시줄의 색상을 설정하는 방법은 무엇입니까?
Sep 19, 2023 pm 08:25 PM
웹사이트 개발에서 진행률 표시줄은 웹사이트의 중요한 부분입니다. 진행률 표시줄에는 프로세스 진행 상황이 표시됩니다. 이를 통해 사용자는 로드 시간, 파일 업로드, 파일 다운로드 및 기타 유사한 작업을 포함하여 웹 사이트에서 수행되는 작업 상태를 확인할 수 있습니다. 기본적으로 회색입니다. 그러나 진행률 표시줄을 눈에 띄고 시각적으로 매력적으로 만들기 위해 HTML 및 CSS를 사용하여 색상을 변경할 수 있습니다. 진행률 표시줄이란 무엇입니까? 진행률 표시줄은 작업 진행 상황을 표시하는 데 사용됩니다. 그래픽 사용자 인터페이스 요소입니다. 기본적으로 작업이 진행됨에 따라 점차 채워지는 수평 막대와 백분율 값 또는 기타 완료 표시기로 구성됩니다. 진행률 표시줄은 웹 애플리케이션에서 사용자에게 파일 업로드, 파일 다운로드 또는 소프트웨어 설치와 같은 프로세스 완료에 대한 정보를 제공하는 데 사용됩니다.
 Vue를 사용하여 진행률 표시줄 효과를 구현하는 방법
Sep 19, 2023 am 09:22 AM
Vue를 사용하여 진행률 표시줄 효과를 구현하는 방법
Sep 19, 2023 am 09:22 AM
Vue를 사용하여 진행률 표시줄 효과를 구현하는 방법 진행률 표시줄은 작업 완료를 표시하는 데 사용할 수 있는 일반적인 인터페이스 요소입니다. Vue 프레임워크에서는 몇 가지 간단한 코드를 통해 진행률 표시줄의 특수 효과를 구현할 수 있습니다. 이 기사에서는 Vue를 사용하여 진행률 표시줄 효과를 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. Vue 구성 요소 만들기 먼저 진행률 표시줄 기능을 구현하기 위해 Vue 구성 요소를 만들어야 합니다. Vue에서는 구성 요소를 재사용할 수 있으며 여러 위치에서 사용할 수 있습니다. Pro라는 파일을 만듭니다.
 프로덕션 서버에서 XDebug를 활성화하면 PHP 속도가 느려지나요?
Sep 22, 2023 pm 10:41 PM
프로덕션 서버에서 XDebug를 활성화하면 PHP 속도가 느려지나요?
Sep 22, 2023 pm 10:41 PM
예, XDebug와 같은 디버거는 PHP 서버 성능을 저하시킬 수 있습니다. 이것이 디버거가 서버 환경에 배치되지 않는 이유입니다. 불필요한 오버헤드를 피하기 위해 다양한 환경에 배포됩니다. 이미 프로덕션 중인 애플리케이션에는 디버그 메시지를 표시할 수 없습니다. 디버깅 동작이 서버에 추가되면 디버깅 엔진이 PHP 프로세스에 연결됩니다. 중단점에서 중지하라는 메시지 수신을 시작하지만 이는 다른 프로세스에 성능 저하를 주어 PHP 파서를 중지하므로 필수 동작은 아닙니다. 반면에 디버거를 설치하면 프로덕션 환경에서 사용하기 위한 것이 아니기 때문에 서버에서 포트를 여는 경향이 있습니다. 서버에서 포트를 여는 것은 해커가 엿볼 수 있도록 문을 여는 것만큼 나쁩니다.
 HTML과 CSS를 사용하여 진행률 표시줄을 만드는 방법
Sep 05, 2023 am 09:09 AM
HTML과 CSS를 사용하여 진행률 표시줄을 만드는 방법
Sep 05, 2023 am 09:09 AM
개요 진행률 표시줄은 모든 웹 애플리케이션의 주요 구성 요소입니다. 진행률은 프로젝트나 작업의 완료를 나타냅니다. 이 모듈에서는 HTML을 사용하여 진행률 표시줄을 만들고 CSS로 스타일을 지정해 보겠습니다. 진행률 표시줄에 진행 애니메이션도 제공할 예정입니다. 이 작업에서는 @keyframes를 사용하여 진행률 표시줄에 애니메이션을 적용하겠습니다. 애니메이션 기간, 이름, 타이밍 등과 같은 애니메이션 스타일 속성을 사용합니다. 알고리즘 1단계 - 텍스트 편집기에서 HTML 상용구를 만듭니다. 2단계 - 상위 div 컨테이너를 만들고 클래스 이름을 barContainer로 정의합니다. 3단계 - 이제 현재 상위 div의 또 다른 하위 항목을 만들고 클래스 이름을 정의합니다. 4단계 - 진행 중인 상속을 받고 애니메이션화될 자식 만들기
 Vue 및 Element-UI를 사용하여 진행률 표시줄을 구현하고 애니메이션 효과를 로드하는 방법
Jul 21, 2023 pm 08:54 PM
Vue 및 Element-UI를 사용하여 진행률 표시줄을 구현하고 애니메이션 효과를 로드하는 방법
Jul 21, 2023 pm 08:54 PM
Vue 및 Element-UI를 사용하여 진행률 표시줄 및 애니메이션 효과 로딩을 구현하는 방법 Vue.js는 경량 프런트 엔드 프레임워크이고 Element-UI는 풍부한 구성 요소와 상호 작용을 제공하는 Vue.js 기반 UI 구성 요소 라이브러리입니다. 이 효과는 아름다운 프런트엔드 인터페이스를 빠르게 개발하는 데 도움이 될 수 있습니다. 이 기사에서는 Vue 및 Element-UI를 사용하여 진행률 표시줄을 구현하고 애니메이션 효과를 로드하는 방법을 소개합니다. 1. Element-UI를 먼저 설치하고 소개한 뒤,
 Vue 컴포넌트 개발: 진행률 표시줄 컴포넌트 구현 방법
Nov 24, 2023 am 08:56 AM
Vue 컴포넌트 개발: 진행률 표시줄 컴포넌트 구현 방법
Nov 24, 2023 am 08:56 AM
Vue 구성 요소 개발: 진행률 표시줄 구성 요소 구현 방법 머리말: 웹 개발에서 진행률 표시줄은 데이터 요청, 파일 업로드, 양식 제출과 같은 시나리오에서 작업 진행 상황을 표시하는 데 자주 사용되는 일반적인 UI 구성 요소입니다. Vue.js에서는 컴포넌트를 커스터마이즈하여 진행률 표시줄 컴포넌트를 쉽게 구현할 수 있습니다. 이 기사에서는 구현 방법을 소개하고 구체적인 코드 예제를 제공합니다. Vue.js 초보자에게 도움이 되길 바랍니다. 구성 요소 구조 및 스타일 먼저 진행률 표시줄 구성 요소의 기본 구조와 스타일을 정의해야 합니다.
 CSS를 사용하여 웹 페이지 로딩 진행률 표시줄 구현 단계를 만드는 방법
Oct 26, 2023 am 11:00 AM
CSS를 사용하여 웹 페이지 로딩 진행률 표시줄 구현 단계를 만드는 방법
Oct 26, 2023 am 11:00 AM
CSS를 사용하여 웹 페이지 로딩 진행률 표시줄을 만드는 방법의 구현 단계 현대 웹 디자인에서 로딩 속도는 사용자 경험에 매우 중요합니다. 사용자 경험을 향상시키기 위해 CSS를 사용하여 사용자가 웹 페이지 로딩 진행 상황을 명확하게 이해할 수 있도록 웹 페이지 로딩 진행률 표시줄을 만들 수 있습니다. 이 문서에서는 CSS를 사용하여 웹 페이지 로딩 진행률 표시줄을 만드는 구현 단계를 소개하고 구체적인 코드 예제를 제공합니다. 1단계: HTML 구조 먼저 아래와 같이 HTML의 진행률 표시줄을 나타내는 div 요소를 추가해야 합니다. <divclass=&q




