1. jQuery Form의 기타 API
1. 형식직렬화
양식을 쿼리 문자열로 직렬화합니다. 이 메소드는 name1=value1&name2=value2 형식의 문자열을 반환합니다.
직렬 호출 가능 여부: 아니요, 이 메서드는 문자열을 반환합니다.
예:
var queryString = $('#myFormId').formSerialize();
// the data could now be submitted using $.get, $.post, $.ajax, etc
$.post('myscript.jsp', queryString); 2. 필드직렬화
양식의 요소를 문자열로 직렬화합니다. 이 방법은 양식의 일부 요소만 직렬화해야 하는 경우에 사용할 수 있습니다. 이 메소드는 name1=value1&name2=value2 형식의 문자열을 반환합니다.
직렬 호출 가능 여부: 아니요, 이 메서드는 문자열을 반환합니다.
예:
var queryString = $('#myFormId .specialFields').fieldSerialize();3. 필드값
필수 필드와 일치하는 모든 값을 검색하여 배열 형식으로 반환합니다. 버전 0.91부터 이 메서드는 항상 배열을 반환합니다. 일치하는 필드가 없으면 배열은 비어 있고, 그렇지 않으면 최소한 하나의 값을 포함합니다.
직렬 호출 가능 여부: 아니요, 이 메서드는 배열을 반환합니다.
예:
// get the value of the password input
var value = $('#myFormId :password').fieldValue();
alert('The password is: ' + value[0]);4. 재설정양식
양식 요소의 내장 DOM에 대한 메서드를 호출하여 양식을 원래 상태로 재설정합니다.
시리얼콜 가능 여부 : 있음
예:
$('#myFormId').resetForm();5. 양식 지우기
양식에 있는 모든 요소의 값을 지웁니다. 이 방법을 사용하면 모든 텍스트 상자, 비밀번호 상자 및 텍스트 필드의 값이 지워지고, 드롭다운 목록에서 선택한 항목이 모두 제거되며, 모든 확인란 및 라디오 상자에서 선택한 항목이 더 이상 선택되지 않게 됩니다.
시리얼콜 가능 여부 : 아니요
$('#myFormId').clearForm();6. 클리어필드
양식 필드의 값을 지웁니다. 양식에서 일부 요소의 값만 삭제해야 하는 경우에 사용할 수 있습니다.
시리얼콜 가능 여부 : 아니요
$('#myFormId .specialFields').clearFields();2. 테스트용 상세 코드:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用.</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- 引入依赖的js -->
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#test').click(function(){
var queryString = $('#myForm').formSerialize();
alert(queryString);
// 组装的数据可以用于 $.get, $.post, $.ajax ...
$.post('demo.jsp', queryString ,function(data){
$('#output1').html("提交成功!欢迎下次再来!").show();
});
return false;
})
//demo2
$('#test2').click(function(){
var queryString = $('#myForm2 *').fieldValue();
alert(queryString);
return false;
})
//重置表单
$('#test3').click(function(){
$('#myForm').resetForm();
$('#myForm2').resetForm();
})
//清除表单
$('#test4').click(function(){
$('#myForm').clearForm();
$('#myForm2').clearForm();
})
});
</script>
</head>
<body>
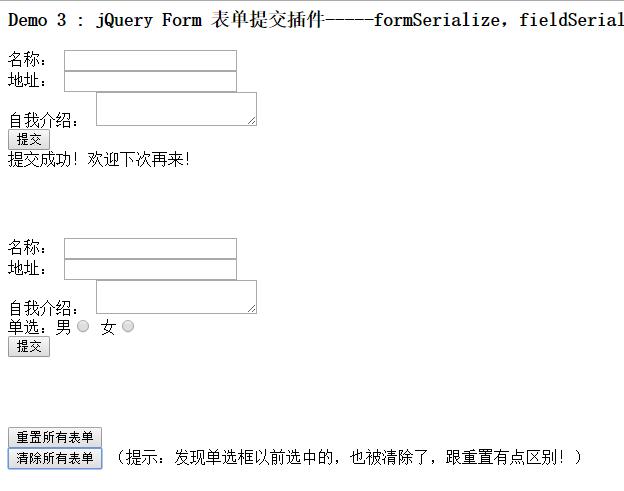
<h3> Demo 3 : jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用. </h3>
<!-- demo1 -->
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
<br/><br/><br/>
<!-- demo2 -->
<form id="myForm2" action="demo.jsp" method="post">
名称: <input type="text" name="name2" class="special"/> <br/>
地址: <input type="text" name="address2" /><br/>
自我介绍: <textarea name="comment2" class="special"></textarea> <br/>
单选:男<input type="radio" name="a" value="男" checked/>
女<input type="radio" name="a" value="女"/><br/>
<input type="submit" id="test2" value="提交" /> <br/>
</form>
<br/><br/><br/>
<input type="button" id="test3" value="重置所有表单" /> <br/>
<input type="button" id="test4" value="清除所有表单" /> (提示:发现单选框以前选中的,也被清除了,跟重置有点区别!)<br/>
</body>
</html>demo.jsp 코드
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
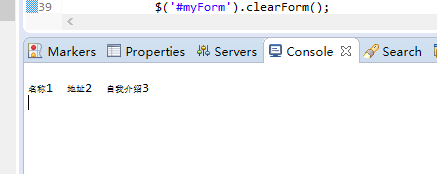
System.out.println(name + " " +address + " " +comment);
%>3. 테스트 결과:
1. formSerialize() 테스트 효과:
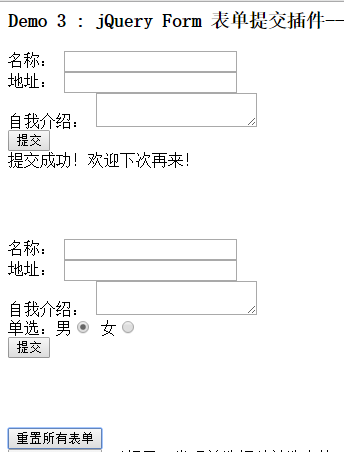
비었을 때:

영어 입력 시:

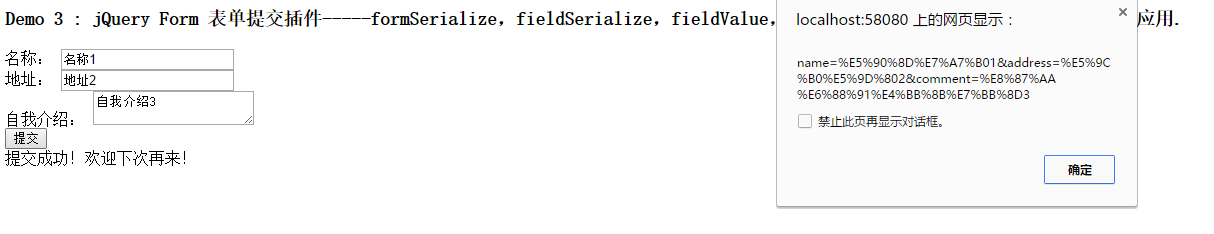
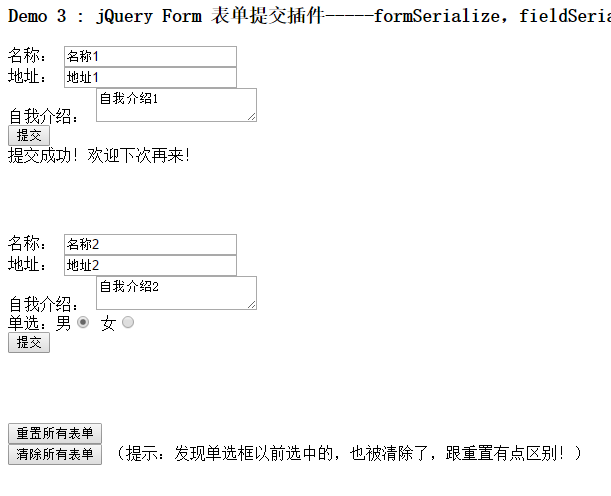
중국어 입력 시:


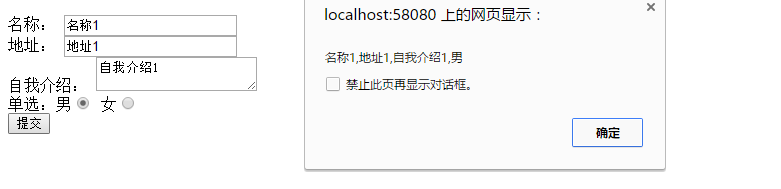
2. fieldValue() 테스트 효과:
값이 비어 있는 경우:

영어 입력 시:

중국어 입력 시:

3.resetForm()의 효과 테스트

재설정 전:

재설정 후:

4.clearForm() 메소드:
클리어 전 효과:

클리어 후 효과: