jQuery 양식 플러그인_jquery의 ajaxForm() 및 ajaxSubmit()의 선택적 매개변수 객체
Form Plugin API는 양식 및 양식 제출 프로세스에서 데이터를 쉽게 처리할 수 있는 많은 유용한 방법을 제공합니다.
테스트 환경: Tomcat의 웹 프로젝트에 배포되었습니다.
이 문서에서는 jQuery 양식 플러그인의 ajaxForm() 및 ajaxSubmit()의 선택적 매개변수 개체를 보여줍니다
ajaxForm() 및 ajaxSubmit()의 선택적 매개변수 객체
ajaxForm과 ajaxSubmit 모두 선택적 매개변수 항목 객체를 통해 전달되는 다수의 선택적 매개변수를 지원합니다. 선택적 매개변수 개체는 일부 속성과 일부 값을 포함하는 간단한 JavaScript 개체입니다.
대상
지정된 페이지 요소의 콘텐츠를 서버에서 반환한 콘텐츠로 바꿉니다. 이 값은 jQuery 선택기, jQuery 객체 또는 DOM 요소로 표시될 수 있습니다.
기본값: null
URL
양식 제출 주소입니다.
기본값: 양식의 동작 값
유형
양식 제출 방법은 'GET' 또는 'POST'입니다.
기본값 : 폼의 메소드 값(지정하지 않을 경우 'GET'으로 간주)
제출 전
양식 제출 전에 실행되는 메서드입니다. 이는 양식 제출 전 사전 처리 또는 양식 유효성 검사에 사용될 수 있습니다. 'beforeSubmit'에 지정된 함수가 false를 반환하면 양식이 제출되지 않습니다. 'beforeSubmit' 함수는 호출 시 세 가지 매개변수, 즉 배열 형태의 양식 데이터, jQuery 객체 형태의 양식 객체, ajaxForm/ajaxSubmit에 전달될 선택적 객체가 필요합니다.
배열 형태의 양식 데이터는 다음 형식을 따릅니다: [ { 이름: 'username', 값: 'jresig' }, { 이름: 'password', 값: 'secret' } ]
기본값: null
성공
양식이 제출되면 실행되는 기능입니다. 'success' 콜백 함수가 지정된 경우 서버가 양식 제출에 대한 응답을 반환할 때 이 메서드가 실행됩니다. responseText 및 responseXML의 값이 이 매개변수로 전달됩니다(dataType 유형에 따라 다름).
기본값: null
데이터 유형
서버 응답에서 반환되는 데이터 유형을 지정합니다. null, 'xml', 'script' 또는 'json' 중 하나입니다. 이 dataType 옵션은 서버에서 반환된 데이터를 처리하는 방법을 나타내는 데 사용됩니다. 이는 jQuery.httpData 메서드에 직접적으로 해당합니다.
사용 가능한 옵션은 다음과 같습니다.
'xml': dataType == 'xml'인 경우 서버에서 반환된 데이터는 XML로 처리됩니다. 이 경우 'success'로 지정된 콜백 함수가 responseXML 데이터에 전달됩니다.
'json': dataType == 'json'이면 서버에서 반환한 데이터가 실행되어 '성공' 콜백 함수에 전달됩니다.
'script': dataType == 'script'인 경우 서버에서 반환된 데이터는 컨텍스트에서 실행됩니다.
기본값: null
의미
양식에 제출된 데이터의 순서가 의미 순서를 엄격하게 따라야 하는지 여부를 나타내는 데 사용되는 부울 값입니다. 일반적으로 양식 데이터는 양식에 type="image" 요소가 없는 한 의미론적 순서로 직렬화됩니다. 따라서 양식에 엄격한 순서가 필요하고 양식에 type="image"가 있는 경우에만 이를 지정하면 됩니다.
기본값: 거짓
양식 재설정
제출 성공 후 양식을 재설정해야 하는지 여부를 나타내는 부울 값입니다.
기본값: null
클리어폼
제출 성공 후 양식을 지워야 하는지 여부를 나타내는 부울 값입니다.
기본값: null
아이프레임
양식을 iframe에 제출해야 하는지 여부를 나타내는 데 사용되는 부울 값입니다. 파일을 업로드하기 위한 양식에 파일 필드가 있는 경우에 사용됩니다. 자세한 내용은 코드 예제 페이지의 파일 업로드 설명서를 참조하세요.
기본값: 거짓
1. 종속 js 소개
<script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script>
네트워크 디스크 다운로드: https://yunpan.cn/crjzfmXqaTu9e 접속 비밀번호 e3bc
2. 글쓰기 페이지
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
3. 호출 방법
<script type="text/javascript">
$(document).ready(function() {
var options = {
target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: true // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#myForm').ajaxForm(options);
//或者 'ajaxSubmit' 方式的提交.
//$('#myForm').submit(function() {
// $(this).ajaxSubmit(options);
// return false; //来阻止浏览器提交.
//});
});
// 提交前
function showRequest(formData, jqForm, options) {
// formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串.
var queryString = $.param(formData); //组装数据,插件会自动提交数据
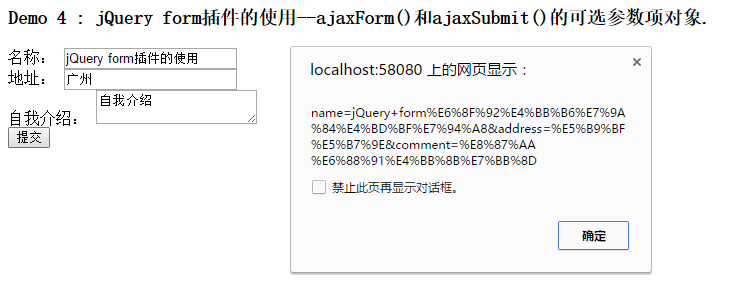
alert(queryString); //类似 : name=1&add=2
return true;
}
// 提交后
function showResponse(responseText, statusText) {
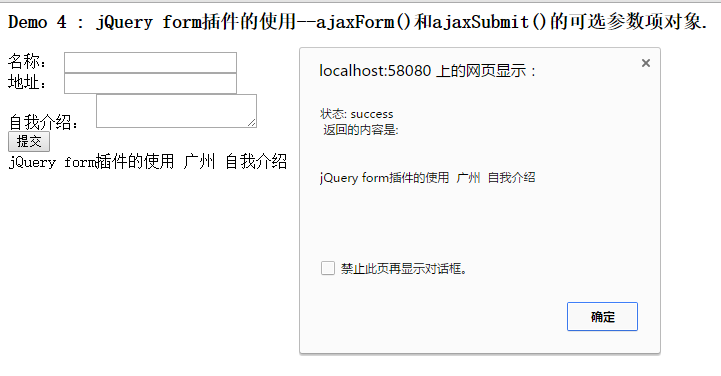
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}
</script> 4. 상세코드 :
jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象. <script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { var options = { target: '#output1', // 用服务器返回的数据 更新 id为output1的内容. beforeSubmit: showRequest, // 提交前 success: showResponse, // 提交后 //另外的一些属性: //url: url // 默认是form的action,如果写的话,会覆盖from的action. //type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post'). //dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.) //clearForm: true // 成功提交后,清除所有的表单元素的值. resetForm: true // 成功提交后,重置所有的表单元素的值. //由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间, //当请求大于3秒后,跳出请求. //timeout: 3000 }; //'ajaxForm' 方式的表单 . $('#myForm').ajaxForm(options); //或者 'ajaxSubmit' 方式的提交. //$('#myForm').submit(function() { // $(this).ajaxSubmit(options); // return false; //来阻止浏览器提交. //}); }); // 提交前 function showRequest(formData, jqForm, options) { // formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串. var queryString = $.param(formData); //组装数据,插件会自动提交数据 alert(queryString); //类似 : name=1&add=2 return true; } // 提交后 function showResponse(responseText, statusText) { alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText); } </script>Demo 4 : jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象.
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
새 ajax2.jsp 파일 만들기:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
System.out.println(name + " - " +address + " - " +comment);
out.println(name + " " +address + " " +comment);
%>5. 테스트 결과:
데이터 입력:
제출 양식 내용:

서버에서 반환된 데이터:


위 내용은 편집자가 공유한 jQuery 양식 플러그인의 ajaxForm() 및 ajaxSubmit()의 선택적 매개변수 개체에 대한 전체 설명입니다. 이 글을 공유하는 것이 모든 분들께 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다
 Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고




