JavaScript, jQuery 및 Ajax_javascript 기술 간의 관계
在上篇文章给大家介绍了javascript jquery ajax的小结,今天接着给大家介绍javascript jquery与ajax的关系,感兴趣的朋友一起学习吧
简单总结:
1、JS是一门前端语言。
2、Ajax是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新。
3、jQuery是一个框架,它对JS进行了封装,使其更方便使用。jQuery使得JS与Ajax的使用更方便
详细情况:
Actually only one of them is a programming language.
Javascript is a programming language which is used mainly in webpages for making websites interactive. When a webpage is parsed by the browser, it creates an in-memory representation of the page. It is a tree structure, which contains all elements on the page. So there is a root element, which contains the head and the body elements, which contain other elements, which contain other elements. So it looks like a tree basically. Now with javascript you can manipulate elements in the page using this tree. You can pick elements by their id (getElementsById), or their tag name (getElementsByTagName), or by simply going through the tree (parentNode, firstChild, lastChild, nextSibling, previousSibling, etc.). Once you have element(s) to work with you can modify them by changing their look, content or position on the page. This interface is also known as the DOM(Document Object Model). So you can do everything with Javascript that another programming language can do, and by using it embedded into wepages you also get an in-memory Object of the current webpage by which you can make changes to the page interactively.
AJAX is a technique of communication between the browser and the server within a page. Chat is a good example. You write a message, send a message and recive other messages without leaving the page. You can manage this interaction with Javascript on the client side, using an XMLHTTP Object provided by the browser.
jQuery is a library which aims to simplify client side web development in general (the two other above). It creates a layer of abstracion so you can reuse common languages like CSS and HTML in Javascript. It also includes functions which can be used to communicate with servers very easily (AJAX). It is written in Javascript, and will not do everything for you, only makes common tasks easier. It also hides some of the misconceptions and bugs of browsers.
To sum up:
Javascript is a programming language (objects, array, numbers, strings, calculations)
AJAX and jQuery uses Javascript
jQuery is for simplifing common tasks with AJAX and page manipulation (style, animation, etc.)
Finally, an example just to see some syntax:
// page manipulation in javascript
var el = document.getElementById("box");
el.style.backgroundColor = "#000";
var new_el = document.createElement("div");
el.innerHTML = "
some content
";el.appendChild(new_el);
// and how you would do it in jQuery
$("#box")
.css({ "background-color": "#000" })
.append("
some content
1.javascript는 클라이언트 측에서 실행되는 스크립트 언어입니다. Ajax는 JavaScript 기반 기술로, 주요 목적은 비동기식 새로 고침(전체 페이지를 새로 고치는 것이 아니라 페이지의 일부만 새로 고치기)을 제공하는 것입니다. 하나는 언어이고 다른 하나는 기술입니다.
2.Javascript는 브라우저 측에서 실행되는 스크립팅 언어입니다. Ajax는 JavaScript를 포함한 일련의 관련 기술을 사용합니다.
3.
자바스크립트는 무엇을 할 수 있나요?
JavaScript를 사용하면 웹페이지를 보다 대화형으로 만들고 사이트 사용자에게 더 좋고 흥미로운 경험을 제공할 수 있습니다. JavaScript를 사용하면 사용자가 페이지 사이를 탐색할 때 피드백을 제공하는 활성 사용자 인터페이스를 만들 수 있습니다.
JavaScript를 사용하면 사용자가 양식에 유효한 정보를 입력할 수 있으므로 비즈니스 시간과 비용을 절약할 수 있습니다.
JavaScript를 사용하면 사용자 작업에 따라 맞춤형 HTML 페이지를 만들 수 있습니다.
JavaScript는 또한 양식을 처리하고, 쿠키를 설정하고, HTML 페이지를 즉석에서 구축하고, 웹 기반 애플리케이션을 생성할 수도 있습니다.
자바스크립트로 할 수 없는 일은 무엇인가요?
JavaScript는 클라이언트측 언어입니다. (실제로 서버 측에 구현된 JavaScript 버전도 있습니다.) 즉, 서버가 아닌 사용자 컴퓨터에서 작업을 수행하도록 설계되었습니다. 따라서 JavaScript에는 주로 보안상의 이유로 몇 가지 고유한 제한 사항이 있습니다.
1.JavaScript는 클라이언트 시스템에서 파일 읽기 및 쓰기를 허용하지 않습니다. 이는 웹 페이지가 하드 드라이브에 있는 파일을 읽거나, 하드 드라이브에 바이러스를 쓰거나, 컴퓨터에 있는 파일을 조작하는 것을 원하지 않기 때문에 유용합니다. 유일한 예외는 JavaScript가 브라우저의 쿠키 파일에 기록될 수 있지만 몇 가지 제한 사항이 있다는 것입니다.
2.JavaScript는 서버 시스템에 파일 쓰기를 허용하지 않습니다. 서버에 파일을 작성하는 것이 여러 면에서 편리하지만(예: 페이지 클릭이나 사용자가 양식을 작성하는 데 대한 데이터 저장) JavaScript는 이를 허용하지 않습니다. 대신 데이터를 처리하고 저장하려면 서버의 프로그램이 필요합니다. 이 프로그램은 Perl이나 PHP 및 서버에서 실행되는 기타 언어로 작성된 CGI 프로그램이거나 Java 프로그램일 수 있습니다
3.JavaScript는 스스로 열리지 않은 창을 닫을 수 없습니다. 이는 한 사이트가 다른 사이트의 창을 닫아 브라우저를 독점하는 것을 방지하기 위한 것입니다.
4.JavaScript는 다른 서버에서 이미 열려 있는 웹페이지의 정보를 읽을 수 없습니다. 즉, 웹 페이지는 이미 열려 있는 다른 창의 정보를 읽을 수 없으므로 이 사이트를 방문하는 사용자가 어떤 다른 사이트도 방문하고 있는지 감지할 수 없습니다.
Ajax란 무엇인가요?
Ajax는 대화형 웹 애플리케이션을 만드는 방법입니다. Ajax는 ASynchronous JavaScript and XML(asynchronous JavaScript and xml)의 약어로, 2005년 초 웹 개발자 Jesse James Garrett에 의해 처음 만들어졌습니다. 엄밀히 말하면 Ajax는 JavaScript의 작은 부분일 뿐입니다(이 부분이 특히 인기가 있지만). 그러나 자주 사용되면서 이 용어는 더 이상 기술 자체(예: Java 또는 JavaScript)를 나타내지 않습니다.
대부분의 경우 Ajax는 일반적으로 다음 기술의 조합을 의미합니다.
XMTML
CSS(캐스케이딩 스타일시트, 캐스케이딩 스타일시트)
JavaScript를 사용하여 액세스하는 DOM(문서 개체 모델, 문서 개체 모델)
서버와 클라이언트 간에 전송되는 데이터 형식인 XML
XMLHttpRequeSt, 서버에서 데이터를 가져오는 데 사용됩니다.
Ajax의 장점은 다음과 같습니다.
대부분의 애플리케이션 처리는 사용자의 브라우저에서 이루어지며 서버에 대한 데이터 요청은 짧은 경향이 있습니다. 따라서 Ajax를 사용하면 웹 기반 데이터에 의존하지만 성능이 사용자 작업에 대한 응답으로 서버가 전체 HTML 페이지를 다시 보내야 했던 기존 접근 방식보다 훨씬 뛰어난 기능이 풍부한 애플리케이션을 구축할 수 있습니다.
일부 회사는 Ajax, 특히 Google에 많은 투자를 했습니다. Google은 Gmail(웹 기반 이메일), Google 캘린더, Google Docs, Google 지도 등 잘 알려진 여러 Ajax 애플리케이션을 구축했습니다. 또 다른 큰 Ajax 지지자는 Yahoo! 는 Ajax를 사용하여 개인화된 MY Yahoo 포털, Yahoo 홈 페이지, Yahoo Mail 등을 향상시킵니다. 두 회사 모두 웹 애플리케이션에 대한 액세스를 대중에게 공개했습니다. 이를 통해 사람들은 지도를 얻고 로스앤젤레스 지역의 모든 일식 레스토랑 위치나 영화 Shepeng 등 흥미롭고 유용하며 재미있는 정보를 지도에 추가할 수 있습니다. . 위치.
1. 자바스크립트
정의:
JavaScript의 약어는 Netscape에서 개발한 스크립팅 언어입니다. 클라이언트 측 웹 개발에 널리 사용되는 스크립팅 언어입니다. HTML 또는 XML 페이지에 포함되어 브라우저에서 직접 해석되고 실행될 수 있습니다.
구성품:

코어(ECMAScript), 문서 개체 모델(DOM), 브라우저 개체 모델(BOM)
설명:
Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생한 새로운 프로그래밍 언어로, 이제 인터넷 웹 페이지 제작에 점점 더 널리 사용되고 있습니다.
자바스크립트(Javascript)는 넷스케이프가 개발한 스크립팅 언어, 혹은 기술언어(Description Language)입니다. HTML을 기반으로 Javascript를 사용하여 대화형 웹 페이지를 개발할 수 있습니다.
Javascript의 출현으로 웹페이지와 사용자 간의 실시간, 동적, 대화형 관계가 가능해지면서 웹페이지에 더욱 활동적인 요소와 흥미로운 콘텐츠가 포함되게 되었습니다.
Javascript는 짧고 간결하며 클라이언트 시스템에서 실행되므로 웹페이지의 검색 속도와 대화형 기능이 크게 향상됩니다. 동시에 이는 웹 페이지 제작을 위해 특별히 맞춤화된 간단한 프로그래밍 언어입니다.
주요 JavaScript 프레임워크에는 YUI, Dojo, Prototype, jQuery...
2. 아약스
정의:
AJAX는 "Asynchronous JavaScript and XML"의 약자입니다. AJAX는 약어가 아니라 Jesse James Gaiiett가 만든 명사입니다. 대화형 웹 애플리케이션을 만들기 위한 웹 개발 기술을 말합니다.
AJAX는 기술이 아니라 실제로는 여러 가지 기술입니다. 각 기술은 고유한 기능을 가지고 있으며 함께 사용하면 강력한 신기술이 됩니다.
구성:
XHTML 및 CSS 표준을 기반으로 한 표현
동적 표시 및 상호 작용을 위해 문서 개체 모델을 사용합니다.
데이터 상호 작용 및 조작을 위해 XML 및 XSLT를 사용합니다.
서버와의 비동기 통신을 위해 XML HttpRequest를 사용하세요.
JavaScript를 사용하여 모든 것을 바인딩합니다.
설명:
Ajax는 Java 기술, XML, JavaScript 및 기타 프로그래밍 기술의 조합으로, 이를 통해 개발자는 Java 기술을 기반으로 웹 애플리케이션을 구축할 수 있으며 페이지 다시 로드 관리가 중단됩니다.
Ajax 기술은 비동기 HTTP 요청을 사용하여 브라우저와 웹 서버 간에 데이터를 전송하므로 브라우저는 전체 웹페이지를 다시 로드하지 않고 웹페이지 콘텐츠의 일부만 업데이트합니다.
Ajax는 클라이언트 측 스크립트를 사용하여 웹 서버와 데이터를 교환하는 웹 애플리케이션 개발 방법입니다. 이러한 방식으로 상호 작용 프로세스를 중단하거나 다시 편집하지 않고도 웹 페이지를 동적으로 업데이트할 수 있습니다. Ajax를 사용하면 사용자는 기본 데스크탑 애플리케이션에 가까운 직접적이고 가용성이 높으며 풍부하고 동적인 웹 사용자 인터페이스를 만들 수 있습니다.
3. jQuery
정의:
jQuery는 사용자가 HTML 문서와 이벤트를 더 쉽게 처리하고, 애니메이션 효과를 얻고, 웹 사이트에 AJAX 상호 작용을 쉽게 제공할 수 있게 해주는 빠르고 간결한 JavaScript 라이브러리입니다.
특징:
경량, 체인 구문, CSS1-3 선택기, 크로스 브라우저, 단순하고 확장 용이
jQuery는 서버측 코드, ASP.NET 또는 JAVA와 무관한 프레임워크입니다.
jQuery는 현재 매우 인기 있는 JavaScript 프레임워크입니다. CSS와 유사한 선택기를 사용하여 HTML 요소를 편리하게 조작할 수 있으며 확장성이 좋고 플러그인도 많습니다.
설명:
프로그래머의 경우 javascript 및 ajax 프로그래밍을 단순화하면 프로그래머가 복잡한 JS 애플리케이션을 설계하고 작성하는 데서 벗어나 구현 세부 사항이 아닌 기능적 요구 사항에 관심을 돌릴 수 있으므로 프로젝트 개발 속도가 빨라집니다.
사용자에게는 페이지의 시각적 효과를 향상시키고, 페이지와의 상호작용성을 강화하며, 더욱 멋진 웹페이지 자료를 경험하게 됩니다.
자바스크립트 프레임워크는 실제로 일련의 도구와 기능입니다.
제2자와 제3자의 관계
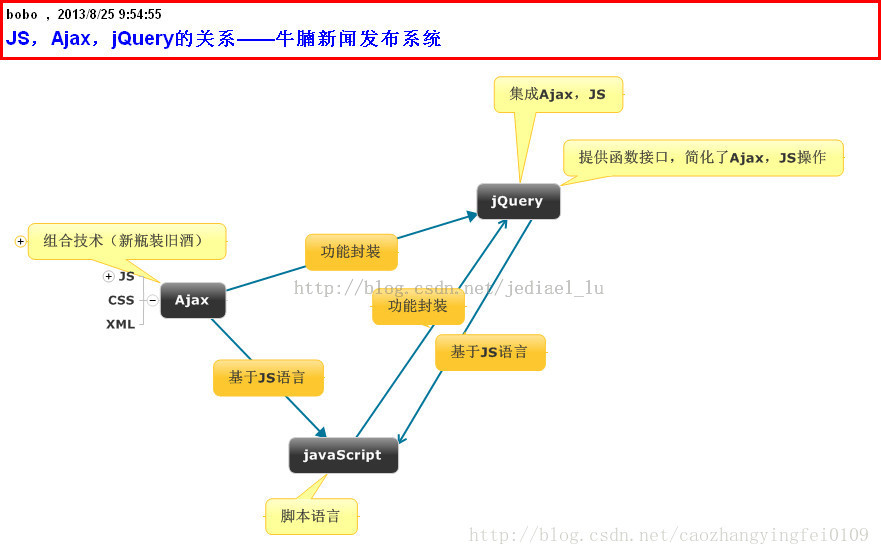
아래 지도를 사용하여 세 가지의 관계를 설명하겠습니다.

설명:
javaScript는 웹 클라이언트 개발에 사용되는 스크립팅 언어입니다. Ajax는 JS 언어를 기반으로 하는 새로운 기술로 주로 JS, CSS 및 XML 기술을 결합하여 대화형 웹 애플리케이션을 만드는 데 사용되는 웹 개발 기술입니다. jQuery는 JS 언어와 Ajax 기술을 기반으로 개발된 JS 라이브러리로, JS와 Ajax의 기능을 캡슐화하고 기능적 인터페이스를 제공하여 Ajax와 JS의 작업을 크게 단순화합니다.
간단한 요약:
1. JS는 프론트엔드 언어입니다.
2. Ajax는 부분 페이지 업데이트를 위해 전체 페이지 문서 대신 클라이언트와 서버 간의 데이터 교환을 사용하여 비동기 업데이트 메커니즘을 제공하는 기술입니다.
3. jQuery는 JS를 더욱 편리하게 사용할 수 있도록 캡슐화한 프레임워크입니다. jQuery를 사용하면 JS와 Ajax를 더욱 편리하게 사용할 수 있습니다
세부정보:
Actually only one of them is a programming language.
Javascript is a programming language which is used mainly in webpages for making websites interactive. When a webpage is parsed by the browser, it creates an in-memory representation of the page. It is a tree structure, which contains all elements on the page. So there is a root element, which contains the head and the body elements, which contain other elements, which contain other elements. So it looks like a tree basically. Now with javascript you can manipulate elements in the page using this tree. You can pick elements by their id (getElementsById), or their tag name (getElementsByTagName), or by simply going through the tree (parentNode, firstChild, lastChild, nextSibling, previousSibling, etc.). Once you have element(s) to work with you can modify them by changing their look, content or position on the page. This interface is also known as the DOM(Document Object Model). So you can do everything with Javascript that another programming language can do, and by using it embedded into wepages you also get an in-memory Object of the current webpage by which you can make changes to the page interactively.
AJAX is a technique of communication between the browser and the server within a page. Chat is a good example. You write a message, send a message and recive other messages without leaving the page. You can manage this interaction with Javascript on the client side, using an XMLHTTP Object provided by the browser.
jQuery is a library which aims to simplify client side web development in general (the two other above). It creates a layer of abstracion so you can reuse common languages like CSS and HTML in Javascript. It also includes functions which can be used to communicate with servers very easily (AJAX). It is written in Javascript, and will not do everything for you, only makes common tasks easier. It also hides some of the misconceptions and bugs of browsers.
To sum up:
Javascript is a programming language (objects, array, numbers, strings, calculations)
AJAX and jQuery uses Javascript
jQuery is for simplifing common tasks with AJAX and page manipulation (style, animation, etc.)
Finally, an example just to see some syntax:
// page manipulation in javascript
var el = document.getElementById("box");
el.style.backgroundColor = "#000";
var new_el = document.createElement("div");
el.innerHTML = "
some content
";el.appendChild(new_el);
// and how you would do it in jQuery
$("#box")
.css({ "background-color": "#000" })
.append("
some content
1.javascript는 클라이언트 측에서 실행되는 스크립트 언어입니다. Ajax는 JavaScript 기반 기술로, 주요 목적은 비동기식 새로 고침(전체 페이지를 새로 고치는 것이 아니라 페이지의 일부만 새로 고치기)을 제공하는 것입니다. 하나는 언어이고 다른 하나는 기술입니다.
2.Javascript는 브라우저 측에서 실행되는 스크립팅 언어입니다. Ajax는 JavaScript를 포함한 일련의 관련 기술을 사용합니다.
3.
자바스크립트는 무엇을 할 수 있나요?
JavaScript를 사용하면 웹페이지를 보다 대화형으로 만들고 사이트 사용자에게 더 좋고 흥미로운 경험을 제공할 수 있습니다. JavaScript를 사용하면 사용자가 페이지 사이를 탐색할 때 피드백을 제공하는 활성 사용자 인터페이스를 만들 수 있습니다.
JavaScript를 사용하면 사용자가 양식에 유효한 정보를 입력할 수 있으므로 비즈니스 시간과 비용을 절약할 수 있습니다.
JavaScript를 사용하면 사용자 작업에 따라 맞춤형 HTML 페이지를 만들 수 있습니다.
JavaScript는 또한 양식을 처리하고, 쿠키를 설정하고, HTML 페이지를 즉석에서 구축하고, 웹 기반 애플리케이션을 생성할 수도 있습니다.
자바스크립트로 할 수 없는 일은 무엇인가요?
JavaScript는 클라이언트측 언어입니다. (실제로 서버 측에 구현된 JavaScript 버전도 있습니다.) 즉, 서버가 아닌 사용자 컴퓨터에서 작업을 수행하도록 설계되었습니다. 따라서 JavaScript에는 주로 보안상의 이유로 몇 가지 고유한 제한 사항이 있습니다.
1.JavaScript는 클라이언트 시스템에서 파일 읽기 및 쓰기를 허용하지 않습니다. 이는 웹 페이지가 하드 드라이브에 있는 파일을 읽거나, 하드 드라이브에 바이러스를 쓰거나, 컴퓨터에 있는 파일을 조작하는 것을 원하지 않기 때문에 유용합니다. 유일한 예외는 JavaScript가 브라우저의 쿠키 파일에 기록될 수 있지만 몇 가지 제한 사항이 있다는 것입니다.
2.JavaScript는 서버 시스템에 파일 쓰기를 허용하지 않습니다. 서버에 파일을 작성하는 것이 여러 면에서 편리하지만(예: 페이지 클릭이나 사용자가 양식을 작성하는 데 대한 데이터 저장) JavaScript는 이를 허용하지 않습니다. 대신 데이터를 처리하고 저장하려면 서버의 프로그램이 필요합니다. 이 프로그램은 Perl이나 PHP 및 서버에서 실행되는 기타 언어로 작성된 CGI 프로그램이거나 Java 프로그램일 수 있습니다
3.JavaScript는 스스로 열리지 않은 창을 닫을 수 없습니다. 이는 한 사이트가 다른 사이트의 창을 닫아 브라우저를 독점하는 것을 방지하기 위한 것입니다.
4.JavaScript는 다른 서버에서 이미 열려 있는 웹페이지의 정보를 읽을 수 없습니다. 즉, 웹 페이지는 이미 열려 있는 다른 창의 정보를 읽을 수 없으므로 이 사이트를 방문하는 사용자가 어떤 다른 사이트도 방문하고 있는지 감지할 수 없습니다.
Ajax란 무엇인가요?
Ajax는 대화형 웹 애플리케이션을 만드는 방법입니다. Ajax는 ASynchronous JavaScript and XML(asynchronous JavaScript and xml)의 약어로, 2005년 초 웹 개발자 Jesse James Garrett에 의해 처음 만들어졌습니다. 엄밀히 말하면 Ajax는 JavaScript의 작은 부분일 뿐입니다(이 부분이 특히 인기가 있지만). 그러나 자주 사용되면서 이 용어는 더 이상 기술 자체(예: Java 또는 JavaScript)를 나타내지 않습니다.
대부분의 경우 Ajax는 일반적으로 다음 기술의 조합을 나타냅니다.
XMTML;
CSS(캐스케이딩 스타일시트, 캐스케이딩 스타일시트)
JavaScript를 사용하여 액세스하는 DOM(문서 개체 모델, 문서 개체 모델)
서버와 클라이언트 간에 전송되는 데이터 형식인 XML
XMLHttpRequeSt, 서버에서 데이터를 가져오는 데 사용됩니다.
Ajax의 장점은 다음과 같습니다.
대부분의 애플리케이션 처리는 사용자의 브라우저에서 이루어지며 서버에 대한 데이터 요청은 짧은 경향이 있습니다. 따라서 Ajax를 사용하면 웹 기반 데이터에 의존하지만 성능이 사용자 작업에 대한 응답으로 서버가 전체 HTML 페이지를 다시 보내야 했던 기존 접근 방식보다 훨씬 뛰어난 기능이 풍부한 애플리케이션을 구축할 수 있습니다.
일부 회사는 Ajax, 특히 Google에 많은 투자를 했습니다. Google은 Gmail(웹 기반 이메일), Google 캘린더, Google Docs, Google 지도 등 잘 알려진 여러 Ajax 애플리케이션을 구축했습니다. 또 다른 큰 Ajax 지지자는 Yahoo! 는 Ajax를 사용하여 개인화된 MY Yahoo 포털, Yahoo 홈 페이지, Yahoo Mail 등을 향상시킵니다. 두 회사 모두 웹 애플리케이션에 대한 액세스를 대중에게 공개했습니다. 이를 통해 사람들은 지도를 얻고 로스앤젤레스 지역의 모든 일식 레스토랑 위치나 영화 Shepeng 등 흥미롭고 유용하며 재미있는 정보를 지도에 추가할 수 있습니다. . 위치.
1. 자바스크립트
정의:
JavaScript의 약어는 Netscape에서 개발한 스크립팅 언어입니다. 클라이언트 측 웹 개발에 널리 사용되는 스크립팅 언어입니다. HTML 또는 XML 페이지에 포함되어 브라우저에서 직접 해석되고 실행될 수 있습니다.
구성품:
코어(ECMAScript), 문서 개체 모델(DOM), 브라우저 개체 모델(BOM)
설명:
Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생한 새로운 프로그래밍 언어로, 이제 인터넷 웹 페이지 제작에 점점 더 널리 사용되고 있습니다.
자바스크립트(Javascript)는 넷스케이프가 개발한 스크립팅 언어, 혹은 기술언어(Description Language)입니다. HTML을 기반으로 Javascript를 사용하여 대화형 웹 페이지를 개발할 수 있습니다.
Javascript의 출현으로 웹페이지와 사용자 간의 실시간, 동적, 대화형 관계가 가능해지면서 웹페이지에 더욱 활동적인 요소와 흥미로운 콘텐츠가 포함되게 되었습니다.
Javascript는 짧고 간결하며 클라이언트 시스템에서 실행되므로 웹페이지의 검색 속도와 대화형 기능이 크게 향상됩니다. 동시에 이는 웹 페이지 제작을 위해 특별히 맞춤화된 간단한 프로그래밍 언어입니다.
주요 JavaScript 프레임워크에는 YUI, Dojo, Prototype, jQuery...
2. 아약스
정의:
AJAX는 "Asynchronous JavaScript and XML"의 약자입니다. AJAX는 약어가 아니라 Jesse James Gaiiett가 만든 명사입니다. 대화형 웹 애플리케이션을 만들기 위한 웹 개발 기술을 말합니다.
AJAX는 기술이 아니라 실제로는 여러 가지 기술입니다. 각 기술은 고유한 기능을 가지고 있으며 함께 사용하면 강력한 신기술이 됩니다.
구성:
XHTML 및 CSS 표준을 기반으로 한 표현
동적 표시 및 상호 작용을 위해 문서 개체 모델을 사용합니다.
데이터 상호 작용 및 조작을 위해 XML 및 XSLT를 사용합니다.
서버와의 비동기 통신을 위해 XML HttpRequest를 사용하세요.
JavaScript를 사용하여 모든 것을 바인딩합니다.
설명:
Ajax는 Java 기술, XML, JavaScript 및 기타 프로그래밍 기술의 조합으로, 이를 통해 개발자는 Java 기술을 기반으로 웹 애플리케이션을 구축할 수 있으며 페이지 다시 로드 관리가 중단됩니다.
Ajax 기술은 비동기 HTTP 요청을 사용하여 브라우저와 웹 서버 간에 데이터를 전송하므로 브라우저는 전체 웹 페이지를 다시 로드하지 않고 웹 페이지 콘텐츠의 일부만 업데이트합니다.
Ajax는 클라이언트 측 스크립트를 사용하여 웹 서버와 데이터를 교환하는 웹 애플리케이션 개발 방법입니다. 이러한 방식으로 상호 작용 프로세스를 중단하거나 다시 편집하지 않고도 웹 페이지를 동적으로 업데이트할 수 있습니다. Ajax를 사용하면 사용자는 기본 데스크탑 애플리케이션에 가까운 직접적이고 가용성이 높으며 풍부하고 동적인 웹 사용자 인터페이스를 만들 수 있습니다.
3.jQuery
정의:
jQuery는 사용자가 HTML 문서와 이벤트를 더 쉽게 처리하고, 애니메이션 효과를 얻고, 웹 사이트에 AJAX 상호 작용을 쉽게 제공할 수 있게 해주는 빠르고 간결한 JavaScript 라이브러리입니다.
특징:
경량, 체인 구문, CSS1-3 선택기, 크로스 브라우저, 단순하고 확장 용이
jQuery는 서버측 코드, ASP.NET 또는 JAVA와 무관한 프레임워크입니다.
jQuery는 현재 매우 인기 있는 JavaScript 프레임워크입니다. CSS와 유사한 선택기를 사용하여 HTML 요소를 편리하게 조작할 수 있으며 확장성이 좋고 플러그인도 많습니다.
설명:
프로그래머의 경우 javascript 및 ajax 프로그래밍을 단순화하면 프로그래머가 복잡한 JS 애플리케이션을 설계하고 작성하는 데서 벗어나 구현 세부 사항이 아닌 기능적 요구 사항에 관심을 돌릴 수 있으므로 프로젝트 개발 속도가 빨라집니다.
사용자에게는 페이지의 시각적 효과를 향상시키고, 페이지와의 상호작용성을 강화하며, 더욱 멋진 웹페이지 자료를 경험하게 됩니다.
자바스크립트 프레임워크는 실제로 일련의 도구와 기능입니다.
제2자와 제3자의 관계
아래 지도를 사용하여 세 가지의 관계를 설명하겠습니다.
설명:
javaScript는 웹 클라이언트 개발에 사용되는 스크립팅 언어입니다. Ajax는 JS 언어를 기반으로 하는 새로운 기술로 주로 JS, CSS 및 XML 기술을 결합하여 대화형 웹 애플리케이션을 만드는 데 사용되는 웹 개발 기술입니다. jQuery는 JS 언어와 Ajax 기술을 기반으로 개발된 JS 라이브러리로, JS와 Ajax의 기능을 캡슐화하고 기능적 인터페이스를 제공하여 Ajax와 JS의 작업을 크게 단순화합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7626
7626
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




