JavaScript jquery 및 AJAX_javascript 기술 요약
사실 배우기 전에는 이미 js, jquery, ajax를 사용해 봤지만 당시에는 차이점을 몰라서 다 js로 봤거든요. 그러다가 다른 사람들이 jquery, ajax를 언급하면 나는 그것들이 매우 진보된 것이라고 생각했고, 그것들을 배울 때까지 기다렸다가 이것에 대해 좀 더 명확해졌습니다.
소개
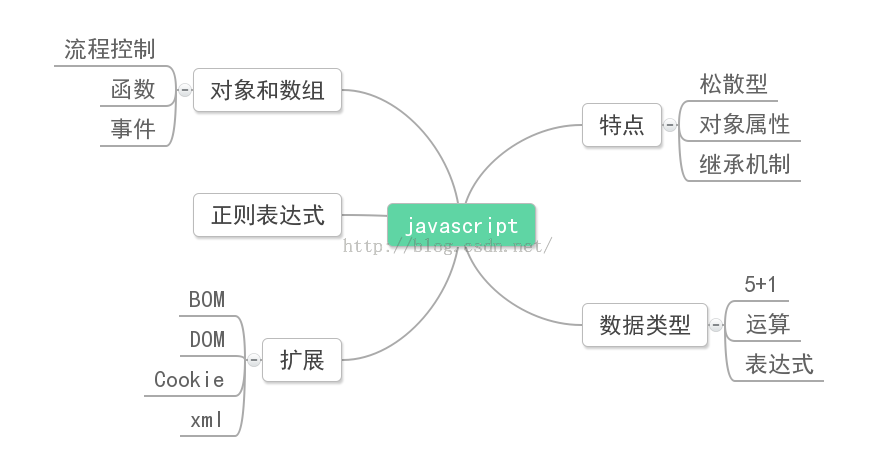
자바스크립트
문자 그대로의 스크립팅 언어인 JavaScript는 지원 클래스가 내장된 동적으로 유형이 지정되는 프로토타입 기반 언어입니다. 해당 인터프리터는 브라우저의 일부이며 클라이언트 측 스크립팅 언어에서 널리 사용되는 JavaScript 엔진이라고 하며 HTML 웹 페이지에 동적 기능을 추가하기 위해 처음으로 사용되었습니다. 그러나 이제 JavaScript는 Node.js와 같은 웹 서버에서도 사용할 수 있습니다.
1995년 Netscape의 Brandon Ek가 Netscape Navigator 브라우저에서 처음 설계하고 구현했습니다. Netscape가 Sun Microsystems와 마케팅 파트너십을 맺고 Netscape 경영진이 Java처럼 보이기를 원했기 때문에 JavaScript라는 이름이 붙었습니다. 그러나 실제로 그 의미는 Self 및 Scheme에 더 가깝습니다.
기술적 이점을 얻기 위해 Microsoft는 JavaScript처럼 브라우저에서도 실행할 수 있는 JScript를 출시했습니다. 사양을 통일하기 위해 1997년 ECMA(유럽 컴퓨터 제조업체 협회)의 조정 하에 Netscape, Sun Microsystems, Microsoft 및 Borland로 구성된 작업 그룹이 통합 표준인 ECMA-262를 결정했습니다. JavaScript는 ECMA 표준과 호환되므로 ECMAScript라고도 합니다.
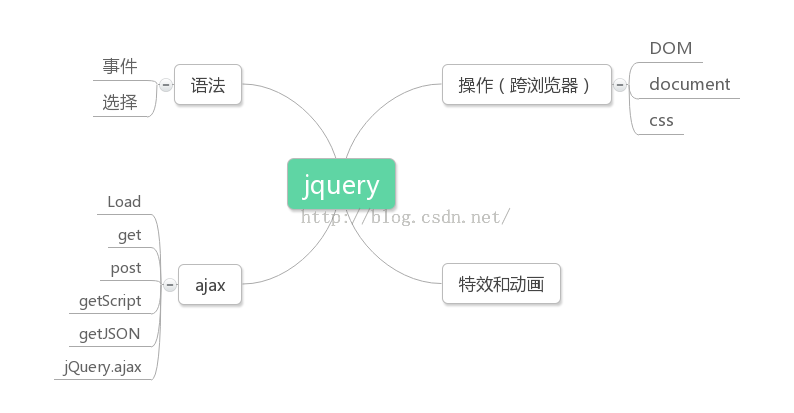
주리
jQuery는 HTML과 JavaScript 간의 작업을 단순화하는 크로스 브라우저 JavaScript 라이브러리입니다. 첫 번째 버전은 2006년 1월 BarCamp NYC에서 John Resig에 의해 출시되었습니다. 현재 Dave Methvin이 이끄는 개발팀이 개발하고 있습니다. 세계에서 가장 많이 방문한 상위 10,000개 웹사이트 중 65%가 현재 가장 인기 있는 JavaScript 라이브러리인 jQuery를 사용합니다.
AJAX
AJAX는 "Asynchronous JavaScript and XML"(Asynchronous JavaScript and XML technology)의 약어로, 여러 기술을 결합한 브라우저 측 웹 개발 기술 집합을 의미합니다. Ajax의 개념은 Jesse James Jarrett[1]에 의해 제안되었습니다.
기존 웹 애플리케이션에서는 사용자가 양식을 작성할 수 있으며 양식이 제출되면 요청이 웹 서버로 전송됩니다. 서버는 들어오는 양식을 수신하고 처리한 다음 새 웹 페이지를 다시 보내지만 두 페이지의 HTML 코드 대부분이 동일한 경우가 많기 때문에 대역폭이 많이 낭비됩니다. 각 애플리케이션 통신에는 서버에 요청을 보내야 하므로 애플리케이션의 응답 시간은 서버의 응답 시간에 따라 달라집니다. 이로 인해 기본 앱보다 응답 속도가 훨씬 느린 UI가 생성됩니다.
이와 달리 AJAX 애플리케이션은 필요한 데이터만 서버에 보내고 가져올 수 있으며, 클라이언트에서 JavaScript를 사용하여 서버의 응답을 처리할 수 있습니다. 서버와 브라우저 사이에 교환되는 데이터의 양이 크게 줄어들기 때문에(원본 크기의 약 5%)[원본 요청] 서버의 응답이 더 빨라집니다. 동시에 요청을 수행하는 클라이언트 시스템에서 많은 처리 작업이 완료될 수 있으므로 웹 서버의 부하도 줄어듭니다.
DHTML이나 LAMP와 마찬가지로 AJAX는 단일 기술을 의미하지 않고 일련의 관련 기술을 유기적으로 활용합니다. 이름에는 XML이 포함되어 있지만 데이터 형식은 실제로 JSON으로 대체될 수 있어 데이터 양이 더욱 줄어들어 AJAJ라는 형태가 됩니다. 클라이언트와 서버는 비동기식일 필요는 없습니다. AFLAX와 같은 AJAX를 기반으로 하는 일부 "파생/복합" 기술도 등장하고 있습니다.
차이
소개에서 보면 javascript는 스크립팅 언어이고, jquery는 js의 캡슐화이며, ajax는 여러 기술의 혼합이라는 점을 알 수 있습니다. 이들의 차이점은 여전히 분명하지만 모두 우리 프로그램에 더 간단한 기술을 제공합니다.
요약
자바스크립트

jquery+AJAX

영상을 직접 보면 효과가 좋지 않을 때가 많습니다. 이때는 단순 오류 효과를 조정하기 위해 코드를 더 입력하는 것이 좋습니다. 처음에는 꼭 따라해 보도록 하겠습니다. 계속해서 입력하고 나면 사용법을 점차 이해하게 될 것입니다. 물론 연습 후에도 다시 돌아가서 이론을 배워야 합니다~
javascript jquery ajax에 대한 요약입니다. 다음 글에서는 javascript jquery ajax의 관계를 소개하겠습니다. 좋아하는 친구들은 직접 클릭하여 자세히 알아볼 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 57
57
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




