멋진 jQuery 그림 슬라이더 애니메이션 특수 효과 코드 summary_jquery
웹사이트 개발 과정, 특히 프런트엔드 개발 과정에서 많은 이미지 슬라이더 애니메이션이 사용되는 경우가 많습니다. 즉, jQuery 및 HTML5를 기반으로 하는 일부 포커스 맵 플러그인이 있습니다. 이 기사에서는 모두를 위한 10가지 멋진 jQuery 이미지 슬라이더 애니메이션을 수집합니다. 이러한 미리 만들어진 jQuery 플러그인은 개발 시간을 많이 절약해 주고 효과도 꽤 좋습니다.
1. jQuery+HTML5로 구현된 놀라운 전체 화면 초점 이미지 효과 소스 코드
이번에는 매우 멋진 jQuery 포커스 이미지 플러그인을 공유할 예정입니다. 동시에 이 포커스 이미지는 HTML5 및 CSS3의 관련 기능을 사용하여 이미지 전환 효과를 더욱 다채롭게 만듭니다. 게다가 이 jQuery 포커스 맵 플러그인은 전체 화면 효과가 특징이어서 매우 웅장하고 전체적으로 보입니다.

2. SliderJS 기반 jQuery의 좌우 스크롤 자동 캐러셀 포커스 이미지 플러그인 소스 코드
오늘은 매우 실용적인 jQuery 포커스 맵 플러그인을 계속 공유하겠습니다. 다른 jQuery 포커스 맵 플러그인과 마찬가지로 이 플러그인도 여러 그림의 임의 점프 전환을 지원하며 동시에 포커스 맵 전환 방법은 수평입니다. . 그리고 이 jQuery 포커스 맵의 구현이 매우 간단하기 때문에 매우 원활합니다.

3. 마우스 드래그 및 슬라이딩을 지원하는 jQuery로 구현된 포커스 맵 특수 효과 소스 코드
오늘은 또 다른 jQuery 포커스 이미지 플러그인을 공유해보겠습니다. 그 기능은 마우스 드래그와 슬라이드를 지원하므로 모바일 기기에서 손가락으로 슬라이드하기만 하면 됩니다. 사진을 전환하세요.

4. jQuery+HTML5는 반응형 포커스 맵 애니메이션 애플리케이션 특수 효과 소스 코드를 구현합니다
이것은 jQuery+HTML5를 기반으로 한 반응형 포커스 맵 애니메이션 플러그인 특수 효과 소스 코드입니다. 반응형 기능을 통해 포커스 맵이 모바일 장치에 좋은 효과를 줄 수 있습니다. 진행률 표시줄 표시, 애니메이션 전환 효과 표시, 부동 계단식 특수 효과 표시 및 슬라이드쇼 전환과 같은 다양한 특수 효과를 사용자에게 제공합니다. 사용자는 자신의 웹 사이트 애플리케이션을 기반으로 해당 선택을 할 수 있습니다. 매우 뛰어난 특수 효과 소스 코드입니다. 소스 코드는 최신 주류 브라우저와 호환됩니다.

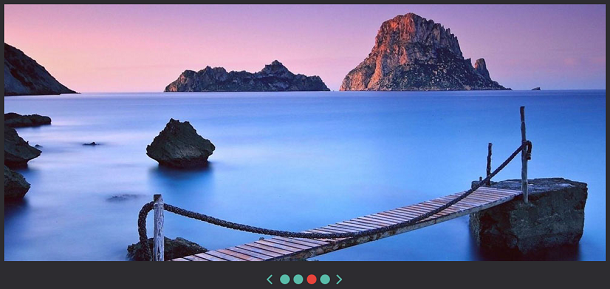
5. jQuery 기반의 와이드스크린 자동 재생 및 왼쪽/오른쪽 슬라이딩 초점 이미지 플러그인 소스 코드
오늘은 와이드스크린이고 자동으로 사진을 재생할 수 있는 jQuery 포커스 사진 플러그인을 공유하겠습니다. 마찬가지로 사진이 전환되면 이전 사진과 다음 사진의 일부가 나타나 세 사진 간의 통합을 실현합니다. . 전환하려면 왼쪽이나 오른쪽으로 스와이프하세요.

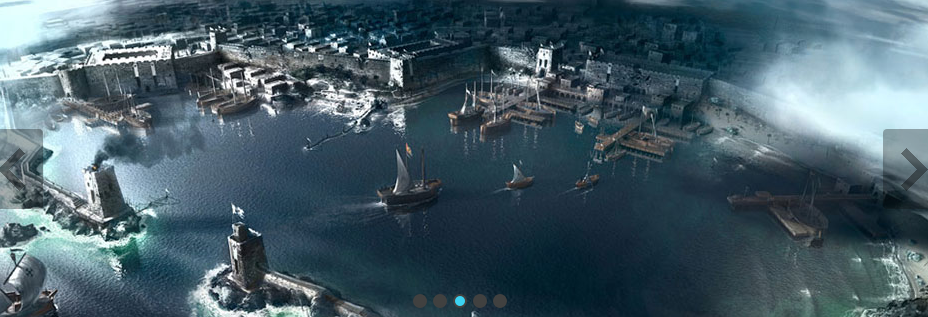
6. 와이드 화면에서 좌우 전환이 가능한 jQuery 포커스 맵 플러그인
오늘은 와이드 스크린에 표시되고 이미지를 왼쪽과 오른쪽으로 전환할 수 있는 두 개의 넉넉한 버튼이 있는 아주 좋은 jQuery 포커스 이미지 플러그인을 계속해서 공유하겠습니다.

7. HTML5로 구현된 모바일 이미지 좌우 전환 애니메이션 효과의 소스코드
오늘은 모바일 단말기에서 터치와 슬라이드를 지원하는 초점 이미지를 좌우로 전환하는 아주 좋은 애니메이션을 여러분과 공유하고 싶습니다. 기능적으로 이 HTML5 사진 플레이어는 마우스 슬라이딩, 휴대폰 터치 슬라이딩 및 자동 재생을 지원합니다. 외관상으로 이 HTML5 이미지 전환 애니메이션은 양쪽에 페이드 처리가 있어 더욱 입체적인 효과를 줍니다.

8. JQuery는 모바일 터치 적응형 포커스 맵 플러그인 소스 코드를 지원합니다
오늘은 매우 유연한 jQuery 포커스 맵 플러그인을 공유하겠습니다. 이전에 소개한 jQuery 포커스 맵 애니메이션과 유사하게 왼쪽 및 오른쪽 전환 버튼과 이미지에 정지된 사용자 정의 이미지 전환 버튼도 제공합니다. 전환 애니메이션에는 위, 아래, 왼쪽, 오른쪽 컷 애니메이션과 페이드인 및 페이드아웃 애니메이션이 포함됩니다. 이번 jQuery 포커스맵의 가장 큰 특징은 모바일 터치 기능을 지원한다는 점이다.

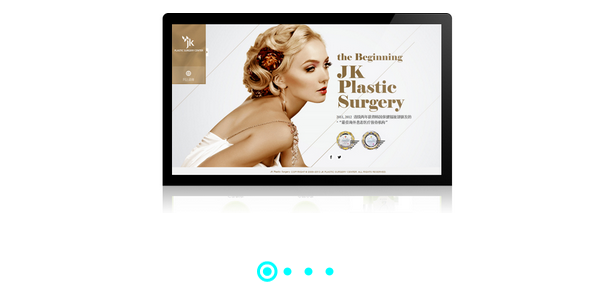
9. jQuery는 애니메이션을 자동으로 재생할 수 있는 포커스 맵 플러그인 소스 코드를 구현합니다
오늘은 사진 전환 시 해당 사진에 대한 다양한 애니메이션 효과를 자동으로 재생할 수 있는 jQuery 포커스 사진 플러그인을 공유해보겠습니다.

10. jQuery 기반의 좌우 버튼 전환이 가능한 전체화면 광고사진 포커스 사진 특수효과 소스코드
이전에 사용자 정의 가능한 콘텐츠가 포함된 jQuery 전체 화면 슬라이더 포커스 맵과 같은 전체 화면 jQuery 포커스 맵 플러그인을 많이 도입했습니다. 오늘 소개할 jQuery 전체화면 광고 사진 포커스 맵 플러그인도 사진 전환 시 페이드 아웃 애니메이션 효과가 있고, 상당히 부드럽습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7691
7691
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




