일반적인 JavaScript 함수_javascript 기술의 매우 포괄적인 컬렉션
이 글에서는 일반적으로 사용되는 JS 객체, 기본 데이터 구조, 기능적 기능 등 JavaScript의 일반적인 기능과 일반적으로 사용되는 디자인 패턴을 주로 요약합니다.
디렉토리:
우리 모두 알고 있듯이 JavaScript는 다음과 같은 효과를 얻을 수 있는 동적 객체 지향 프로그래밍 언어입니다.
- 리치 웹 페이지 기능
- 리치 웹 인터페이스
- 로컬 또는 원격 저장소를 구현합니다.
- 분산 네트워크 애플리케이션의 프런트엔드 구성요소를 구현하고 백그라운드에서 데이터 스토리지 관리를 수행합니다.
- JavaScript를 사용하면 완전한 분산 웹 애플리케이션을 구현할 수 있습니다.
1. JavaScript의 데이터 유형
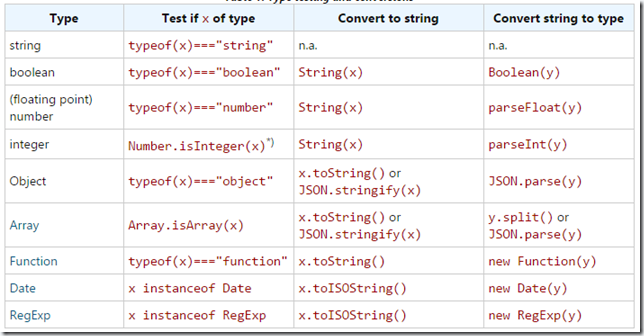
JavaScript는 문자열, 숫자 및 부울이라는 세 가지 메타데이터 유형을 제공합니다. typeof(v)를 사용하여 변수 V의 유형인 typeof(v)===를 테스트할 수 있습니다. "번호"
5가지 기본 참조 유형인 객체, 배열, 함수, 날짜 및 RegExp를 제공합니다. 배열, 함수, 날짜 및 정규식은 특수 유형이지만 엄밀히 말하면 날짜 및 정규식은 다른 개체에 캡슐화될 수 있는 메타데이터 유형입니다.
JS에서는 변수형, 배열요소형, 함수 매개변수, 반환값형 등을 선언할 필요가 없으며, 유형 간 변환이 자동으로 수행됩니다.
변수 값은 다음과 같습니다.
- 1. 숫자 값: 문자열, 숫자 또는 부울 값 등.
- 2. 개체 참조: 일반적인 개체를 참조할 수도 있고 데이터, 함수, 날짜 또는 정규식일 수도 있습니다.
- 3. 특수 데이터 값인 Null은 객체를 초기화하는 데 사용되는 일반적인 기본값입니다.
- 4. 정의되었으나 값이 할당되지 않은 변수에는 undefed라는 특수 데이터가 자주 사용됩니다.
string은 일련의 유니코드 문자열로, "hello world", 'A3FO' 또는 빈 문자열 ""과 같은 문자열입니다. 문자열 연결은 + 연산자를 통해 수행되거나 = 기호를 사용하여 두 문자를 확인할 수 있습니다. 문자열이 동일한지 여부
if (firstName + lastName === "James Bond") ...
숫자는 64비트 부동 소수점 숫자를 나타냅니다. JS에서는 정수와 부동 소수점 숫자 사이에 명확한 구분이 없습니다. 표현식의 값이 특정 숫자와 같지 않으면 해당 값을 NaN으로 설정할 수 있습니다. 이는 숫자가 아니며 결합될 수 있음을 의미합니다.
다음 표는 자세한 유형 테스트 및 변환입니다

2. 변수 범위
현재 JavaScript와 ES5는 전역 변수와 함수 범위라는 두 가지 범위 유형을 제공하며 블록 범위는 없습니다. 블록 범위의 범위가 불분명하므로 사용을 피해야 합니다. 다음 코드는 개발자들이 흔히 사용하는 패턴이지만 함정입니다.
function foo() {
for (var i=0; i < 10; i++) {
... // do something with i
}
}
모든 변수는 함수 시작 부분에 선언하는 것이 가장 좋습니다. 블록 범위는 JS 및 ES6 버전에서 지원되며 변수는 키워드 let을 사용하여 정의됩니다.
엄격 모드
ES5부터는 런타임 오류를 감지하기 위해 엄격 모드가 사용됩니다. 엄격 모드에서는 선언되지 않은 변수에 값이 할당되면 예외가 발생합니다.
JavaScript 파일 또는

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




