먼저 원활한 스크롤의 첫 번째 핵심 포인트는 움직임입니다. 페이지의 요소 노드를 이동시키는 방법에 관해서는 JavaScript의 타이머에 대한 관련 지식을 배워야 합니다.
JS에서 타이머를 생성하는 방법에는 setTimeout과 setInterval이라는 두 가지 방법이 있습니다. 우선 동일한 매개변수를 받습니다. 첫 번째 매개변수는 타이머 실행을 위한 함수이고, 두 번째 매개변수는 타이머가 함수를 실행한 후의 밀리초 수를 나타내는 숫자입니다. 차이점은 setTimeout은 지정된 시간 후에 한 번만 함수를 실행하는 반면, setInterval은 지정된 시간마다 한 번씩 함수를 실행한다는 것입니다. 간단히 말하면 setInterval은 setTimeout의 순환 버전입니다.
타이머에 대한 지식을 습득한 후 타이머를 사용하여 요소를 움직이는 방법을 분석하기 시작했습니다. 사실 이는 매우 간단한데, 이는 영화의 원리와 유사하여 짧은 시간 내에 요소가 계속해서 이동하는 것입니다. 우리가 볼 때 이 요소는 끊임없이 움직이는 것처럼 보입니다. 요소의 변위를 발생시키는 방법은과 같이 JS를 통해 요소의 스타일을 수정하여 얻을 수 있습니다.
oUl.style.left = oUl.offsetLeft + speed + 'px';
또한 요소의 offsetLeft 속성과 관련하여 개인적으로 두 가지 점에 유의해야 한다고 생각합니다. offsetLeft의 값은 자체 위치 왼쪽과 자체 여백의 합으로 결정됩니다. 포함하는 레이어입니다(offsetTop 유사). 물론 이것은 모두 나만의 이해이며 확실히 정확하지는 않습니다. 이 함정을 기억하고 다음 번에 구체적으로 해결하겠습니다.
요소를 움직이게 하는 원리는 기본적으로 이렇습니다. 제가 제시한 예시는 모두 왼쪽으로 스크롤하는 원리입니다. 코드에 언급되어 있습니다:
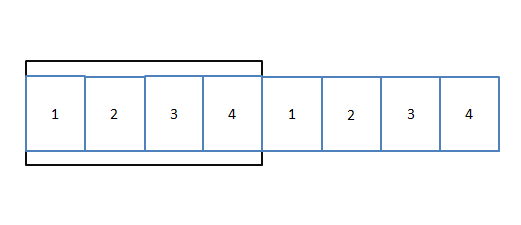
먼저, 루프에서 스크롤해야 하는 사진이 4개만 있다고 가정합니다. 루프에서 사진을 스크롤해야 하는 요구 사항을 충족하려면 (1)과 같이 사진을 스크롤해야 합니다.

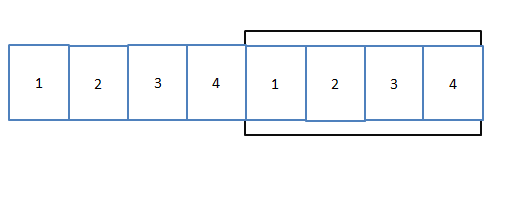
사진이 다음과 같은 상황으로 스크롤될 때:

또한 프로그램을 확장하여 마우스를 그림 안으로 이동하면 스크롤이 중지되고 밖으로 이동하면 스크롤이 계속되는 효과를 작성했습니다. 이는 타이머를 제거하여 구현한 것입니다. 코드는 매우 간단하므로 소개하지 않겠습니다. . 그리고 스타일을 좀 더 보기 좋게 만들기 위해 모든 이미지의 크기를 160*120으로 설정하여 코드를 실행해 주셔야 합니다.
코드는 다음과 같습니다.
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 640px;
height: 120px;
margin: 100px auto;
background-color: #646464;
position: relative;
overflow: hidden;
}
#div1 ul{
position:absolute;
left:0;
top:0;
overflow: hidden;
background-color: #3b7796;
}
#div1 ul li{
float: left;
width: 160px;
height: 120px;
list-style: none;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oUl = document.getElementById('ul1');
var speed = 2;//初始化速度
oUl.innerHTML += oUl.innerHTML;//图片内容*2-----参考图(2)
var oLi= document.getElementsByTagName('li');
oUl.style.width = oLi.length*160+'px';//设置ul的宽度使图片可以放下
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
function move(){
if(oUl.offsetLeft<-(oUl.offsetWidth/2)){//向左滚动,当靠左的图4移出边框时
oUl.style.left = 0;
}
if(oUl.offsetLeft > 0){//向右滚动,当靠右的图1移出边框时
oUl.style.left = -(oUl.offsetWidth/2)+'px';
}
oUl.style.left = oUl.offsetLeft + speed + 'px';
}
oBtn1.addEventListener('click',function(){
speed = -2;
},false);
oBtn2.addEventListener('click',function(){
speed = 2;
},false);
var timer = setInterval(move,30);//全局变量 ,保存返回的定时器
oDiv.addEventListener('mouseout', function () {
timer = setInterval(move,30);
},false);
oDiv.addEventListener('mousemove', function () {
clearInterval(timer);//鼠标移入清除定时器
},false);
}
</script>
</head>
<body>
<input id="btn1" type="button" value="向左">
<input id="btn2" type="button" value="向右">
<div id="div1">
<ul id="ul1">
<li><img src="img/img_1.jpg"></li>
<li><img src="img/img_2.jpg"></li>
<li><img src="img/img_3.jpg"></li>
<li><img src="img/img_4.jpg"></li>
</ul>
</div>
</body>
</html>