소개
노아웰스프로젝트에서는 주소록을 활용하는데 단순보기라면 너무 단조로울 수 있다는 생각이 들어서 보기 기준으로는 클릭과 슬라이드를 하게 됩니다. 효과가 추가됩니다. 두 가지 목적이 있습니다: 1. 좋은 경험. 2. 주소록에는 많은 양의 데이터가 포함되어 있습니다. 모듈을 클릭하고 위로 밀어 올리면 표시 범위도 커집니다.
효과
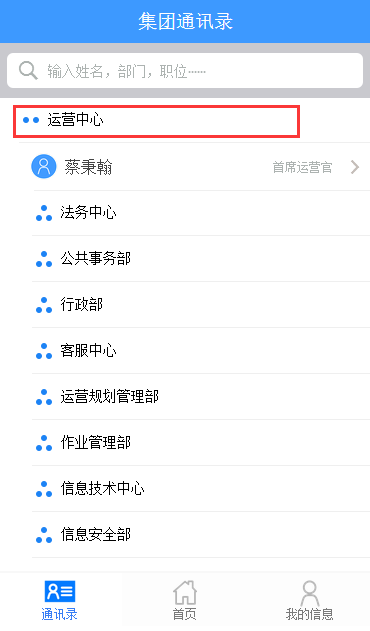
모듈을 클릭하면 해당 모듈이 페이지 상단에 올 때까지 페이지가 위로 미끄러지기 시작합니다.
클릭하기 전의 위치는 다음과 같습니다.

클릭 후 이 모듈을 위로 슬라이드하는 슬라이딩 애니메이션이 표시됩니다. 🎜>
구현
요소 가져오기 및 동적으로 ID 생성
요소를 클릭하면 클릭한 위치를 프로그램에 알려야 합니다. 이는 우리가 아닌 p에 특정한 것입니다. 손가락 클릭 장소.
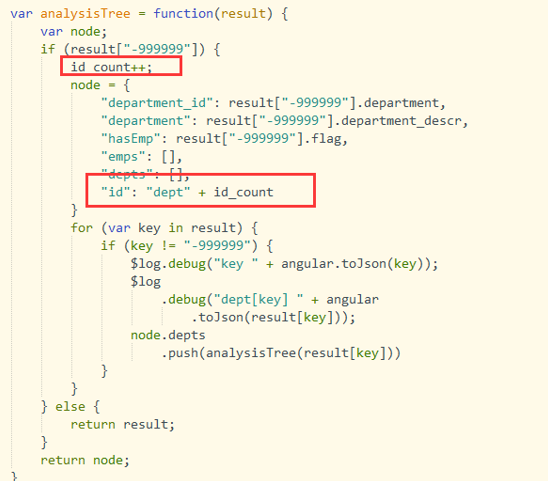
이전 위키에서 소개한 것처럼 인터페이스에서 반환하는 데이터 형식은 1차원 배열입니다. 다차원 배열로 변환할 때 데이터를 한 번 순회해야 합니다. 각 데이터 조각 :

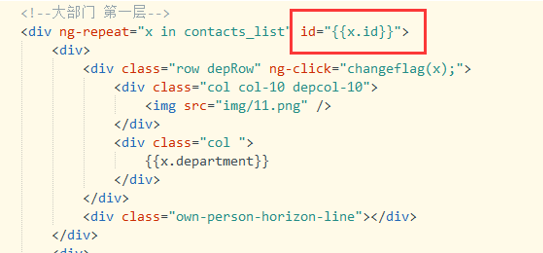
프런트 엔드 페이지에서 ID를 이렇게 바인딩합니다
Jquery의 스크롤탑

일반적으로 누구나 이런 jquery 사용 방법을 떠올릴 것입니다.
사용 방법은 다음과 같습니다.
$(selector).scrollTop(offset)
로그인 후 복사
이것은 슬라이딩을 구현할 수 있지만 사용 중에 다음과 같은 사실을 발견했습니다. 동일한 모듈을 클릭할 때 슬라이딩 위치에 따라 클릭과 슬라이딩의 거리가 다르며 상위 레이어로 슬라이드된 콘텐츠는 뒤로 슬라이드될 수 없습니다. 이는 우리의 요구 사항과 일치하지 않습니다.
다른 플러그인도 조사했지만 그 어느 것도 우리가 원하는 효과를 얻을 수 없었습니다. 이렇게 강력한 ionic 프레임워크가 그런 방법을 제공할까요?
$ionicScrollDelegate
스크롤 뷰의 제어를 위임합니다(ion-centent 및 ion-scroll 지시문을 통해 생성됨).
이 메소드는 모든 스크롤 뷰를 제어하기 위해 $ionicScrollDelegate 서비스에 의해 직접 실행됩니다. 특정 스크롤 보기를 제어하려면 $getByHandle 메소드를 사용하십시오.
여기에는 더 많은 메서드가 포함되어 있으며 그 중 resize() 메서드는 ng-if에서 자주 사용됩니다. 또한
화면의 현재 스크롤 높이를 가져오는 메서드를 제공합니다. getPositionScroll( ):
getScrollPosition()
• 반환: 다음 속성을 사용하여 개체가 이 보기로 스크롤하는 위치입니다.
o {value} left 왼쪽으로부터의 거리 사용자의 스크롤(0에서 시작)
o {Number} top 위에서 사용자가 스크롤한 위치까지의 거리입니다(0부터 시작).
여기에서는 수직 높이만 사용해야 하므로 $ionicScrollDelegate.getPositionScroll().top을 사용하여 현재 스크롤 높이를 가져옵니다.
ScrollTo 및 scrollBy
이 두 가지 방법은 절대 경로(scrollTo)와 상대 위치(scrollBy)의 관계와 유사합니다.
다음 방법을 사용하여 현재 클릭한 모듈의 위치를 가져옵니다.
document.getElementById(x.id).offsetTop
여기서 얻는 것은 하지만 우리의 요구 사항은 매번 클릭하는 모듈이 전체 콘텐츠의 상단이 아닌 화면 상단으로 슬라이드되기를 원한다는 것입니다. 따라서 여기서는 scrollBy를 사용하는 것이 더 좋습니다.
이 경우 매번 화면 상단에서 클릭한 모듈까지의 거리만 이동하면 됩니다.
var scroll = document.getElementById(x.id ).offsetTop - $ionicScrollDelegate.getScrollPosition().top;
그런 다음 click 메서드에서 ionic의 자체 scrollBy 메서드를 호출합니다.
$ionicScrollDelegate.resize();
$ionicScrollDelegate.scrollBy (0,scroll ,true);
지금까지 이 기능이 구현되었으니 모든 분들께 도움이 되었으면 좋겠습니다.
Ionic이 주소록 클릭과 슬라이드를 모방하고 $ionicscrolldelegate 사용 분석을 실현했습니다.