jQuery easyui의 유효성 검사 상자 유효성 검사 규칙 확장 및 easyui 유효성 검사 상자 유효성 검사 상자 Usage_jquery
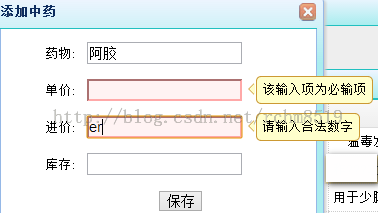
먼저 데이터 확인 표시 효과를 알려드리겠습니다

웹 프론트엔드 데이터 검증 구성요소
웹 프로젝트에서 클라이언트와 서버 간의 상호 작용은 Form 폼과 분리될 수 없습니다. Form 폼에서 가장 일반적으로 사용되는 요소는 입력 태그에 가장 먼저 사용해야 하는 텍스트입니다. 상자!
입력 텍스트 상자에서는 사용자가 임의로 입력할 수 있습니다. 이때 규정에 맞지 않는 일부 데이터를 입력할 수 있으므로 데이터를 제출하기 전에 확인이 필요합니다. 서버에 제출한 후 확인하면 사용자 경험이 크게 저하됩니다.
프런트 엔드 검증을 위해 미리 만들어진 구성 요소가 많이 있습니다. 가장 유용한 것 중 하나는 EasyUI의 verifybox 플러그인입니다. 프롬프트 인터페이스는 매우 친숙하지만 기본적으로 verifybox에서 제공하는 검증 규칙은 상대적으로 제한적입니다. 자체 유효성 검사 규칙을 추가해야 합니다.
rules: {
email:{
validator: function(value){
return ...?$/i.test(value);
},
message: 'Please enter a valid email address.'
},
url: {
validator: function(value){
return ...?$/i.test(value);
},
message: 'Please enter a valid URL.'
},
length: {
validator: function(value, param){
var len = $.trim(value).length;
return len >= param[0] && len <= param[1]
},
message: 'Please enter a value between {0} and {1}.'
},
remote: {
validator: function(value, param){
var data = {};
data[param[1]] = value;
var response = $.ajax({
url:param[0],
dataType:'json',
data:data,
async:false,
cache:false,
type:'post'
}).responseText;
return response == 'true';
},
message: 'Please fix this field.'
}
}맞춤형 검증 규칙
새로운 검증 규칙을 추가할 때 EasyUI의 소스 파일에서는 하지 않는 것이 가장 좋습니다. 첫 번째는 오작동으로 인한 EasyUi 소스 코드의 오염을 방지하는 것이며, 더 중요한 것은 향후 구성 요소를 업그레이드하기 쉽다는 것입니다. . 따라서 가장 합리적인 방법은 확장 파일을 별도로 작성하는 것입니다.
예: 원래 규칙을 기반으로 별도의 파일 easyui-extend-rcm.js에 다음 세 가지 검사를 추가했습니다.
(function($) {
/**
* jQuery EasyUI 1.4 --- 功能扩展
*
* Copyright (c) 2009-2015 RCM
*
* 新增 validatebox 校验规则
*
*/
$.extend($.fn.validatebox.defaults.rules, {
idcard: {
validator: function(value, param) {
return idCardNoUtil.checkIdCardNo(value);
},
message: '请输入正确的身份证号码'
},
checkNum: {
validator: function(value, param) {
return /^([0-9]+)$/.test(value);
},
message: '请输入整数'
},
checkFloat: {
validator: function(value, param) {
return /^[+|-]?([0-9]+\.[0-9]+)|[0-9]+$/.test(value);
},
message: '请输入合法数字'
}
});
})(jQuery); 맞춤 규칙 사용 방법
에 EasyUI 파일을 추가하는 것 외에도 EasyUI 파일 다음에 순서대로 사용자 고유의 확장 파일도 추가해야 합니다.<pre name="code" class="javascript"> <span style="font-size:18px;"> <script src="#WEBROOT()/static/jseasyui/jquery.easyui.min.js" type="text/javascript" ></script> <script src="#WEBROOT()/static/js/comm/easyui-extend-rcm.js" type="text/javascript"></script> </span>
그런 다음 Html에서 다음과 같이 인용하세요. Class 및 data-options라는 두 가지 속성을 추가하세요.
<pre name="code" class="html"><span style="font-size:18px;"><div id="dlg" class="easyui-dialog" style="width:300px; height:300px; vertical-align: middle;" closed="true" title='添加中药' buttons="#dlg-buttons"> <div id="editForm" style="background:'';padding:20px;width:200px;height:200px; display:none;"> <form id="form" method="post"> <div style="padding-left:16px;padding-top:20px;" hidden="true"> <input type="text" name="dlg_drugId" id="dlg_drugId" hidden="true" /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_name">药物:</label> <input type="text" name="dlg_name" id="dlg_name" class="easyui-validatebox" readonly="readonly" /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_price">单价:</label> <input type="text" name="dlg_price" id="dlg_price" <span style="color:#ff0000;">class="easyui-validatebox" data-options="required:true,validType:'checkFloat'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_purchase_price">进价:</label> <input type="text" name="dlg_purchase_price" id="dlg_purchase_price" <span style="color:#ff0000;">class="easyui-validatebox" data-options="validType:'checkFloat'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_stock">库存:</label> <input type="text" name="dlg_stock" id="dlg_stock" <span style="color:#ff0000;">class="easyui-validatebox" data-options="validType:'checkNum'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;" align="center"> <input type="button" value="保存" onclick="saveTCMDrugPublicMapped()" class="bt_style" /> </div> </form> </div> </div></span>
jQuery easyui 유효성 검사 상자 유효성 검사 상자 사용법에 대한 자세한 설명
JQuery EasyUI ValidateBox는 양식 확인을 위한 매우 편리한 방법을 제공합니다
<input id="vv" required="true" validType="email">
속성
|
속성 이름
|
유형
|
설명
|
기본값
|
|
필수
|
부울 |
텍스트 필드가 필수인지 정의
|
거짓
|
|
유효 유형
|
문자열
|
이메일, URL 등 과 같은 필드 유효성 검사 유형을 정의합니다.
|
null
|
|
메시지 없음
|
문자열
|
텍스트 상자가 비어 있을 때 표시되는 텍스트 정보
|
필수 항목입니다
|
|
잘못된 메시지
|
문자열 |
텍스트 상자의 내용이 불법일 때 나타나는 텍스트 정보
|
null
|
방법
|
메서드명
|
매개변수
|
설명
|
|
파괴
|
없음
|
구성요소 삭제 및 파기
|
|
확인
|
없음
|
텍스트 상자의 내용이 유효한지 확인하세요.
|
|
유효함
|
없음
|
调用验证方法并返回验证结果,true或者false
|
注意这里除了required属性外,若validType属性失败.并不会阻止表单提交..所以我们这里如果要阻止表单提交,就又要利用jquery ui提交的表单方法
具体写法是
$(":submit").click(function(){
if(!$("#form").form('validate')){
return false;
}
})
#form是<form>表单的ID
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다
 Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고




