PHP_php 팁에서 이미지를 그리는 몇 가지 기능 요약
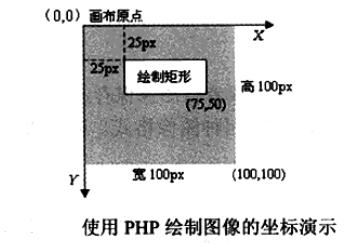
PHP에는 점, 선, 다양한 기하학적 도형, 기타 상상할 수 있는 평면 그래픽 등 이미지를 그리는 기능이 많이 있으며, 이는 모두 PHP에서 제공하는 다양한 그리기 기능을 통해 완성할 수 있습니다. 여기서는 일반적으로 사용되는 이미지 드로잉을 소개합니다. 소개하지 않은 기능을 사용하는 경우에는 매뉴얼을 참조하여 구현하면 됩니다. 또한 이러한 그래픽 그리기 기능은 캔버스 리소스를 사용하고 캔버스 위치의 좌표를 전달해야 합니다(원점은 캔버스의 왼쪽 위 모서리에 있는 시작 위치(픽셀 단위)이며 양의 방향을 따라 오른쪽으로 확장됩니다. X축, Y축의 양의 방향은 아래쪽으로 확장됨), 각 그래프의 색상은 함수의 마지막 매개변수를 통해서도 설정할 수 있습니다. 캔버스의 좌표계는 그림과 같습니다.

1. 함수 그래픽 영역 채우기 imageFill()
PHP를 통해 모서리만 있는 기하학적 도형을 그리는 것만으로는 충분하지 않으며 해당 채우기 기능을 사용하여 그래픽 영역 채우기를 완료할 수도 있습니다. 해당 채우기 기능이 있는 각 그래픽 외에도 imageFill() 함수를 사용하여 영역 채우기를 구현할 수도 있습니다. 이 함수의 구문 형식은 다음과 같습니다.
bool imagefill(resource $image,int $x,int $y,int $color) //영역 채우기
이 함수는 $image 매개변수가 나타내는 이미지의 왼쪽 상단 모서리의 (0,0) 좌표를 기준으로 매개변수 $color에 지정된 색상으로 좌표 ($x, $y)의 영역을 채웁니다. 영상. 동일한 색상과 인접한 좌표($x, $y)를 가진 포인트가 채워집니다. 예를 들어 아래 예에서는 캔버스의 배경이 빨간색으로 설정되어 있습니다. 코드는 다음과 같습니다.
$im = imagecreatetruecolor(100, 100); //100*100 크기의 캔버스를 생성합니다
$red = imagecolorallocate($im, 255, 0, 0); //색상 변수를 빨간색으로 설정
imagefill($im, 0, 0, $red); //배경을 빨간색으로 설정
header('Content-type:image/png'); //텍스트가 아니라 이미지임을 브라우저에 알립니다
imagepng($im); //PNG 형식의 이미지를 생성하여 브라우저에 출력합니다
imagedestroy($im); //이미지 리소스를 파괴하고 캔버스가 차지하는 메모리 공간을 해제합니다
?>
2. 점과 선 그리기 imageSetPixel(), imageline()
점과 선 그리기는 이미지를 그리는 가장 기본적인 작업입니다. 이를 유연하게 활용하면 변화무쌍한 이미지를 그릴 수 있습니다. PHP에서는 imageSetPixel() 함수를 사용하여 캔버스에 단일 픽셀 포인트를 그리며 포인트의 색상을 설정할 수 있습니다. 해당 기능의 프로토타입은 다음과 같습니다.
bool Imagesetpixel(resource $image,int $x,int $y,int $color) //단일 픽셀 그리기
이 함수는 점으로부터 각각 $x 및 $y의 좌표 위치에 첫 번째 매개변수 $image에 제공된 캔버스에 $color 색상의 픽셀을 그립니다. 이론적으로는 포인트 그리기 기능을 이용하면 필요한 그래픽을 모두 그릴 수 있고, 그 외의 그리기 기능도 활용할 수 있습니다. 선분을 그려야 하는 경우 구문 형식이 다음과 같은 imageline() 함수를 사용할 수 있습니다.
bool imageline(resource $image,int $x1,int $y1,int $x2,int $y2,int $color) //선분 그리기
우리 모두는 두 점이 선분을 결정한다는 것을 알고 있으므로 이 함수는 $color 색상을 사용하여 $image 이미지에 선분을 그립니다. 좌표($x1, $y1)에서 시작하여 좌표($x2, $y2).
3. 직사각형 그리기 imageRectangle(), imageFilledRectangle()
imageRectangle() 함수를 사용하여 직사각형을 그리거나 imageFilledRectangle() 함수를 사용하여 직사각형을 그리고 채울 수 있습니다. 이 두 함수의 구문 형식은 다음과 같습니다.
bool imageRectangle(resource $image,int $x1, int $y1,int $x2,int $y2,int $color) //직사각형 그리기
bool imagefilled직사각형(resource image,int $x1,int $y1,int $x2,int $y2,int $color) //직사각형을 그리고 채우기
이 두 함수의 동작은 $image 이미지에 직사각형을 그리는 것과 유사합니다. 단, 전자는 $color 매개변수를 사용하여 직사각형의 가장자리 색상을 지정하고 후자는 이 색상을 사용하여 직사각형을 채웁니다. 이미지의 왼쪽 상단 모서리의 (0,0) 위치를 기준으로 직사각형의 왼쪽 상단 모서리의 좌표는 ($x1,$y1)이고 오른쪽 하단 모서리의 좌표는 ($x2,$)입니다. y2).
4. 폴리곤 그리기 imagePolygon(), imagefilledpolygon()
imagePolygon() 함수를 사용하여 다각형을 그리거나 imageFilledPolygon() 함수를 사용하여 다각형을 그리고 채울 수 있습니다. 이 두 함수의 구문 형식은 다음과 같습니다.
bool imagepolygon(resource $image,array $points,int $num_points,int $color) //다각형 그리기
bool imagefilledpolygon(resource $image,array $points,int $num_points,int $color) //다각형을 그리고 채우기
이 두 함수의 동작은 $image 이미지에 다각형을 그리는 것과 유사합니다. 단, 전자는 $color 매개변수를 사용하여 다각형의 가장자리 색상을 지정하고 후자는 이 색상을 사용하여 다각형을 채웁니다. 두 번째 매개변수 $points는 다각형의 각 꼭지점 좌표를 포함하는 PHP 배열입니다. 즉, 포인트[0]=x0, 포인트[1]=y0, 포인트[2]=x1, 포인트[3]=y1 등입니다. 세 번째 매개변수 $num_points는 총 정점 수로 3보다 커야 합니다.
5. 타원 imageEllipse(), imageFilledElipse()
imageEllipse() 함수를 사용하여 타원을 그리거나, imageFilledEllipse() 함수를 사용하여 타원을 그리고 채울 수 있습니다. 이 두 함수의 구문 형식은 다음과 같습니다.
bool imageellipse(resource $image,int $cx,int $cy,int $w,int $h,int $color) //타원 그리기
bool imagefilledellipse(resource $image,int $cx,int $cy,int $w,int $h,int $color) //채워진 타원 그리기
이 두 함수는 비슷하게 동작합니다. 둘 다 $image 이미지에 타원을 그립니다. 단, 전자는 $color 매개변수를 사용하여 타원의 가장자리 색상을 지정하고 후자는 이를 사용하여 색상을 채웁니다. 캔버스 왼쪽 위 모서리의 좌표(0,0)를 기준으로 ($cx, $cy) 좌표를 중심으로 타원을 그립니다. $w 및 $h 매개변수는 각각 타원의 너비와 높이를 지정합니다. 성공하면 TRUE를, 실패하면 FALSE를 반환합니다.
6. 원호 imageArc() 그리기
앞서 소개한 3D 팬차트 예시는 채워진 호 그리기 기능을 이용하여 구현되었습니다. imageArc() 함수를 사용하여 호는 물론 원과 타원도 그릴 수 있습니다. 이 함수의 구문 형식은 다음과 같습니다.
bool imagearc(resource $image,int $cx,int $cy,int $w,int $h,int $s,int $e,int $color) //타원호 그리기
이 함수는 캔버스 왼쪽 상단의 좌표(0,0)를 기준으로 ($cx, $cy) 좌표를 중심으로 $image가 나타내는 이미지에 타원형 호를 그립니다. $w 및 $h 매개변수는 각각 타원의 너비와 높이를 지정하고 $s 및 $e 매개변수는 시작점과 끝점을 각도로 지정합니다. 0°는 3시 방향이고 시계방향으로 칠해줍니다. 완전한 원을 그리려면 먼저 매개변수 $w 및 $h를 동일한 값으로 설정한 다음 시작 각도 $s를 0으로 설정하고 끝 각도 $e를 360으로 지정합니다. 채워진 호를 그려야 하는 경우 , 사용할 imageFilledArc() 함수를 쿼리할 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1208
1208
 29
29
 CakePHP 프로젝트 구성
Sep 10, 2024 pm 05:25 PM
CakePHP 프로젝트 구성
Sep 10, 2024 pm 05:25 PM
이번 장에서는 CakePHP의 환경 변수, 일반 구성, 데이터베이스 구성, 이메일 구성에 대해 알아봅니다.
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP는 PHP용 오픈 소스 프레임워크입니다. 이는 애플리케이션을 훨씬 쉽게 개발, 배포 및 유지 관리할 수 있도록 하기 위한 것입니다. CakePHP는 강력하고 이해하기 쉬운 MVC와 유사한 아키텍처를 기반으로 합니다. 모델, 뷰 및 컨트롤러 gu
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는








