Alibaba 기술 기사에서는 Javascript 상속 메커니즘_javascript 기술 구현을 공유합니다.
스크립트 언어로서 Javascript는 객체 지향 기능을 염두에 두고 설계되지 않았습니다. 최신 브라우저와 다양한 Javascript 프레임워크/라이브러리가 비가 내린 뒤 버섯처럼 우글거리는 시대에도 Javascript에는 클래스 키워드조차 없습니다. 클래스를 작성하려면 함수를 사용해야 합니다. 상속, 오버로딩 등은 기대하지 마세요.
그런데 상속 없이 어떻게 살 수 있을까요? 가장 낮은 수준의 코드 재사용을 달성하기 위해 모든 공통 논리를 복사해야 합니까?
물론 대답은 '아니요'입니다. 따라서 상속을 직접 구현해야 합니다!
목표
가장 중요한 목표는 물론 상속입니다. 하위 클래스는 자동으로 상위 클래스의 모든 공개 속성과 메서드를 갖게 됩니다.
instanceof를 지원합니다. 예를 들어 c는 하위 클래스의 인스턴스이고 P는 상위 클래스입니다. c 인스턴스of P는 true를 반환해야 합니다.
둘째, 상위 클래스의 메소드를 오버라이드(Override)할 수 있어야 하며, 하위 클래스의 메소드에서는 상위 클래스와 동일한 이름의 메소드를 쉽게 호출할 수 있어야 합니다.
오버로드의 경우 자바스크립트의 언어 특성(매개변수 목록이 달라도 동일한 이름을 가진 메소드는 사용할 수 없음)으로 인해 구현할 수 없습니다.
설계 및 구현
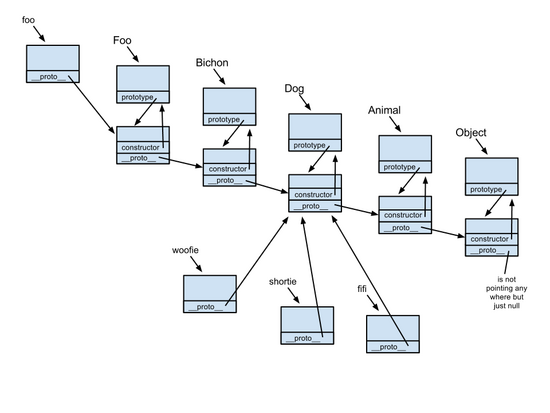
Javascript 객체에는 프로토타입인 __proto__라는 매우 중요한 속성이 있습니다. 프로토타입은 본질적으로 객체이므로 자체 프로토타입을 가질 수도 있어 프로토타입 체인을 형성할 수도 있습니다. 객체의 메소드를 호출하거나 객체의 속성을 읽을 때 Javascript 실행기는 다음을 수행합니다.
1. 먼저 객체에서 해당 메소드나 속성을 찾아보세요.
2. 그래도 개체의 프로토타입을 찾을 수 없다면
3. 프로토타입의 프로토타입에서
를 찾습니다.
4....
5. 최종적으로 Object의 프로토타입을 찾을 때까지, 아직 찾지 못했다면 un Defined를 반환하세요
아래와 같이:

프로토타입 체인의 이러한 기능은 상속과 매우 유사하므로 자연스럽게 이를 사용하여 상속 메커니즘을 구현할 수 있습니다. 프로토타입 체인의 instanceof 지원은 좋은 선택입니다.
extend 함수를 정의합니다. 이 함수는 아래와 같이 두 개의 매개변수를 허용합니다. 첫 번째는 상위 클래스이고 두 번째는 하위 클래스입니다.
function extend(ParentClass, ChildClass) {
...
return ChildClass;
}이 함수는 하위 클래스를 처리하고 하위 클래스를 반환합니다. 처리 로직은 다음과 같습니다.
프로토타입 체인 구축
하위 클래스의 프로토타입 체인을 상위 클래스의 프로토타입 체인에 연결하면 하위 클래스가 자동으로 상위 클래스의 메서드와 속성을 가질 수 있습니다.
var pp = ParentClass.prototype,
cp = ChildClass.prototype;
function T() {};
T.prototype = pp;
ChildClass.prototype = new T();
프로토타입 체인을 연결하려면 상위 클래스의 인스턴스를 생성하고 이를 하위 클래스의 프로토타입 속성에 할당해야 합니다. 그러나 우리는 확장 메소드에서 상위 클래스를 인스턴스화하고 싶지 않으므로 이 문제를 해결하기 위해 중간 클래스 T를 도입합니다.
재작성 구현
프로토타입 체인이 설정된 후에는 원래 하위 클래스 프로토타입의 메서드와 속성도 유지해야 합니다.
방법
상위 클래스에 동일한 이름의 메소드가 있는 경우 클로저를 사용하여 상위 클래스 메소드와 하위 클래스 메소드에 대한 참조를 유지합니다. 그런 다음 새 함수를 가리키도록 새 프로토타입의 메서드에 대한 참조를 수정합니다. 이 함수에서는 임시 속성 super를 생성하고 이를 상위 클래스 메서드를 가리키며 하위 클래스 메서드를 호출하므로 하위 클래스 메서드에서 this.super를 통해 상위 클래스 메서드를 호출할 수 있습니다.
ChildClass.prototype[name] = (function(pm, cm) {
return function() {
var _super = this.super;
this.super = pm;
var result = cm.apply(this, arguments);
this.super = _super;
return result;
};
})(pp[name], cp[name]);
속성
속성의 경우 덮어쓰기 문제가 없으므로 하위 클래스의 원래 프로토타입에 있는 속성을 새 프로토타입에 추가하면 됩니다.
ChildClass.prototype[name] = cp[name];
생성자
하위 클래스가 상위 클래스의 생성자에 액세스할 수 있도록 하기 위해 상위 클래스를 하위 클래스의 super 속성에 할당합니다.
ChildClass.super = ParentClass;
사용방법
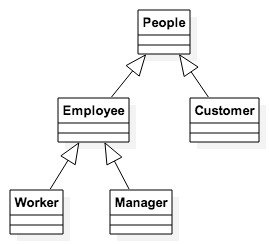
고객, 직원, 관리자 등이 포함된 관리 시스템을 설계한다고 가정해 보겠습니다. 고객과 직원 간의 공통점을 추상화하여 사람을 얻은 다음, 직원과 관리자 간의 공통점을 추상화하여 직원을 얻습니다. 이런 방식으로 우리는 3단계 클래스 구조를 얻습니다:

이 디자인을 구현하는 코드는 다음과 같습니다.
function People(firstname, lastname) {
this.firstname = firstname;
this.lastname = lastname;
}
function Employee(firstname, lastname, company) {
Employee.super.apply(this, arguments);
this.company = company;
}
function Manager(firstname, lastname, company, title) {
Manager.super.apply(this, arguments);
this.title = title;
}
각 사람에 대한 설명을 원합니다. 직원은 이름 뒤에 회사 이름을 포함하고 관리자는 직원 설명 뒤에 직위를 포함합니다. 코드는 다음과 같습니다.
People.prototype.summary = function() {
return this.firstname + " " + this.lastname;
};
Employee.prototype.summary = function() {
return this.super.call(this) + ", " + this.company;
};
Manager.prototype.summary = function() {
return this.super.call(this) + ", " + this.title;
};
모든 멤버 메소드가 정의된 후 클래스 상속을 선언합니다. (먼저 메소드를 정의한 다음 클래스 상속을 선언해야 합니다. 그렇지 않으면 메소드에서 this.super를 사용하여 상위 클래스 메소드를 호출할 수 없습니다. !):
extend(People, Employee); extend(Employee, Manager);
이러한 클래스를 사용하는 것은 상대적으로 간단합니다. new를 사용하세요.
var people = new People("Alice", "Dickens");
var employee = new Employee("Bob", "Ray", "Alibaba");
var manager = new Manager("Calvin", "Klein", "Alibaba", "Senior Manager");
console.log( people.summary() ); //Alice Dickens
console.log( employee.summary() ); //Bob Ray, Alibaba
console.log( manager.summary() ); //Calvin Klein, Alibaba, Senior Manager
이 글이 좋으니 좋아요를 눌러주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




