브라우저 환경에서 JavaScript 스크립트 로딩 및 실행 분석: 지연 및 비동기 특성_javascript 기술
defer 및 async 기능은 많은 JavaScript 개발자에게 "익숙하지만 익숙하지 않은" 두 가지 기능이라고 생각됩니다. 문자 그대로 보면 이 두 기능이 "지연 스크립트"입니다. 및 "비동기 스크립트" 효과입니다. 그러나 연기를 예로 들면 개발자는 연기 기능이 있는 스크립트의 실행이 언제 지연되는지, 내부 스크립트와 외부 스크립트가 연기 후 스크립트를 지원할 수 있는지 여부와 같은 일부 세부 사항에 익숙하지 않을 수 있습니다. 지연 실행 외에 특별한 기능은 무엇입니까? 이 기사는 개발자가 이 두 기능을 더 잘 익히는 데 도움이 되기를 바라며 기존 기사와 MDN 문서의 두 기능에 대한 설명을 결합하여 지연 및 비동기에 대한 보다 포괄적인 연구와 요약을 수행합니다.
1 소개
"브라우저 환경에서 JavaScript 스크립트 로드 및 실행 분석: 코드 실행 순서"에서 JavaScript 코드를 실행하면 페이지의 구문 분석 및 렌더링과 다른 리소스의 다운로드가 차단된다고 언급했습니다. 물론 JavaScript는 단일 스레드 언어이기 때문에 일반적인 상황에서는 페이지의 JavaScript 코드가 위에서 아래로 순서대로만 실행될 수 있습니다. 브라우저 환경에서의 스크립트 로딩 및 실행 "실행 순서 "에서 분석한 것처럼 document.write를 통해 스크립트를 입력하거나 동적 스크립트 기술을 통해 스크립트를 도입하는 경우와 같은 경우에는 JavaScript 코드의 실행 순서가 반드시 위에서 아래로 엄격한 순서를 따를 필요는 없습니다. 지연 및 비동기도 우리가 "비정상적인 상황"이라고 부르는 것입니다.
2가지 연기 기능
2.1 defer 스크립트 실행 시기에 대해

2.2 브라우저 지원 연기
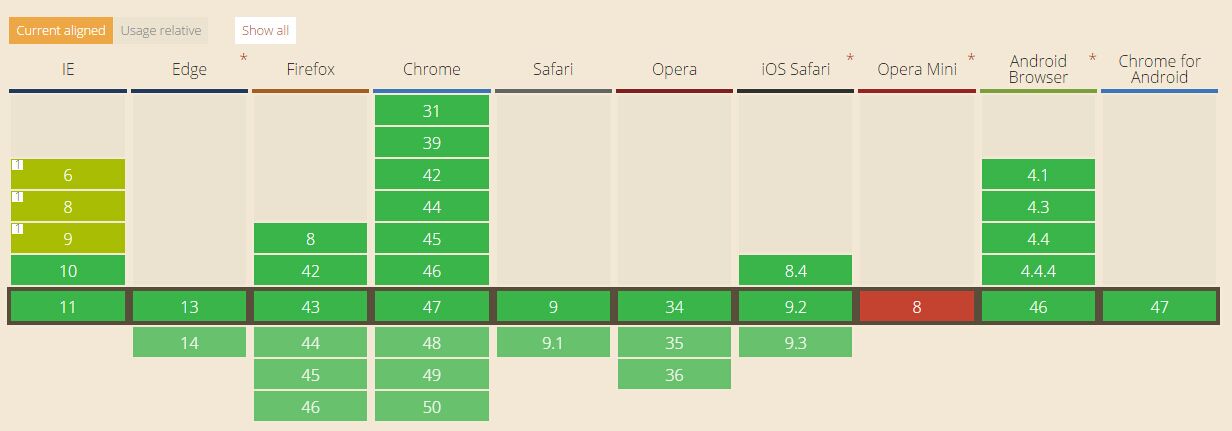
연기 기능에 대한 브라우저 지원을 살펴보겠습니다.

IE9 이하 브라우저에는 버그가 있는데, 이에 대해서는 추후 DEMO에서 자세히 설명하겠습니다.
2.3 DEMO: 연기 기능의 기능 검증
연기 속성의 기능을 확인하기 위해 "스크립트 연기 속성"에서 Olivier Rochard가 사용한 방법을 모방합니다.
먼저 6개의 외부 스크립트를 준비했습니다.
1.js:
test = "나는 외부 스크립트 n입니다."
2.js
test = "나는 신체 외부 스크립트 n입니다"
3.js
test = "저는 하단 외부 스크립트 n입니다"
defer1.js
test = "나는 헤드 외부 지연 스크립트 n입니다"
defer2.js
test = "나는 신체 외부 지연 스크립트 n입니다"
defer3.js
test = "저는 하단 외부 지연 스크립트 n입니다"
HTML의 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>defer attribute test</title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script type="text/javascript">var test = "";</script>
<script src="defer1.js" type="text/javascript" defer="defer"></script>
<script src="1.js" type="text/javascript"></script>
<script defer="defer">
test += "我是head延迟内部脚本\n";
</script>
<script>
test += "我是head内部脚本\n";
</script>
</head>
<body>
<button id="test">点击一下</button>
<script src="defer2.js" type="text/javascript" defer="defer"></script>
<script src="2.js" type="text/javascript"></script>
</body>
<script src="defer3.js" type="text/javascript" defer="defer"></script>
<script src="3.js" type="text/javascript"></script>
<script>
$(function(){
test += "我是DOMContentLoaded里面的脚本
";
})
window.onload = function(){
test += "我是window.onload里面的脚本
";
var button = document.getElementById("test");
button.onclick = function(){
alert(test);
}
}
</script>
</html> 코드에서는 DOMContentLoaded 이벤트 구현을 용이하게 하기 위해 jQuery를 도입했습니다(나중에 호환되는 DOMContentLoaded를 직접 구현하는 방법을 소개할 예정입니다). 그런 다음 헤드, 바디 내부 및 외부에 지연 스크립트를 도입했습니다. 스크립트의 본문과 일반 스크립트를 살펴보고, 전역 문자열을 통해 각 코드의 실행 상태를 기록합니다. 각 브라우저의 실행 결과를 살펴보겠습니다.
| IE7 | IE9 | IE10 | 크롬 | 파이어폭스 | ||||||||||
|
저는 외부 스크립트 책임자입니다
|
<🎜>저는 외부 스크립트 책임자입니다<🎜> 저는 내부 스크립트 책임자입니다<🎜> 나는 신체 외부 스크립트입니다<🎜> 저는 하단 외부 스크립트입니다 <🎜> 저는 외부 지연 스크립트를 맡고 있습니다 <🎜> 저는 헤드 딜레이 내부 스크립트입니다<🎜> 나는 신체 외부 지연 스크립트 <🎜> 저는 하단 외부 지연 스크립트입니다 <🎜> 나는 DOMContentLoaded의 스크립트입니다<🎜> 저는 window.onload의 스크립트입니다<🎜> | <🎜>저는 외부 스크립트 책임자입니다<🎜> 내부 스크립트가 너무 지연되었습니다<🎜> 저는 내부 스크립트 책임자입니다<🎜> 나는 신체 외부 스크립트입니다<🎜> 저는 하단 외부 스크립트입니다 <🎜> 저는 외부 지연 스크립트를 맡고 있습니다 <🎜> 나는 신체 외부 지연 스크립트 <🎜> 저는 하단 외부 지연 스크립트입니다 <🎜> 나는 DOMContentLoaded의 스크립트입니다<🎜> 저는 window.onload의 스크립트입니다<🎜> | <🎜>저는 외부 스크립트 책임자입니다<🎜> 내부 스크립트가 너무 지연되었습니다<🎜> 저는 내부 스크립트 책임자입니다<🎜> 나는 신체 외부 스크립트입니다<🎜> 저는 하단 외부 스크립트입니다 <🎜> 저는 외부 지연 스크립트를 맡고 있습니다 <🎜> 나는 신체 외부 지연 스크립트 <🎜> 저는 하단 외부 지연 스크립트입니다 <🎜> 나는 DOMContentLoaded의 스크립트입니다<🎜> 저는 window.onload의 스크립트입니다<🎜> | <🎜> |
从输出的结果中我们可以确定,只有IE9及以下浏览器支持内部延迟脚本,并且defer后的脚本都会在DOMContentLoaded事件之前触发,因此也是会堵塞DOMContentLoaded事件的。
2.4 DEMO:IE<=9的defer特性bug
从2.3节中的demo可以看出,defer后的脚本还是能够保持执行顺序的,也就是按照添加的顺序依次执行。而在IE<=9中,这个问题存在一个bug:假如我们向文档中增加了多个defer的脚本,而且之前的脚本中有appendChild,innerHTML,insertBefore,replaceChild等修改了DOM的接口调用,那么后面的脚本可能会先于该脚本执行。可以参考github的issue:https://github.com/h5bp/lazyweb-requests/issues/42
我们通过DEMO验证一下,首先修改1.js的代码为(这段代码只为模拟,事实上这段代码存在极大的性能问题):
document.body.innerHTML = "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
document.body.innerHTML += "
alert("我是第1个脚本");
2.js
alert("我是第2个脚本");
修改HMTL中的代码为:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>defer bug in IE=9 test</title> <script src="1.js" type="text/javascript" defer="defer"></script> <script src="2.js" type="text/javascript" defer="defer"></script> </head> <body> </body> </html>
正常情况下,浏览器中弹出框的顺序肯定是:我是第1个脚本-》我是第2个脚本,然而在IE<=9中,执行结果却为:我是第2个脚本-》我是第1个脚本,验证了这个bug。
2.5 defer总结
在总结之前,首先要说一个注意点:正如标准中提到的,defer的脚本中不应该出现document.write的操作,浏览器会直接忽略这些操作。
总的来看,defer的作用一定程度上与将脚本放置在页面底部有一定的相似,但由于IE<=9中的bug,如果页面中出现多个defer时,脚本的执行顺序可能会被打乱从而导致代码依赖可能会出错,因此实际项目中很少会使用defer特性,而将脚本代码放置在页面底部可以替代defer所提供的功能。
3 async特性
3.1 关于async脚本的执行时机
async特性是HTML5中引入的特性,使用方式为:async="async",我们首先看一下标准中对于async特性的相关描述:
async:If the async attribute is present, then the script will be executed asynchronously, as soon as it is available.
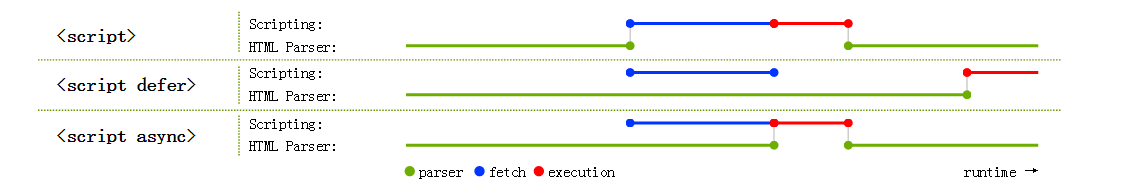
需要指出,这里的异步,指的其实是异步加载而不是异步执行,也就是说,浏览器遇到一个async的script标签时,会异步的去加载(个人认为这个过程主要是下载的过程),一旦加载完毕就会执行代码,而执行的过程肯定还是同步的,也就是阻塞的。我们可以通过下图来综合理解defer和async:

这样来看的话,async脚本的执行时机是无法确定的,因为脚本何时加载完毕也是不确定的。我们通过下面的demo来感受一下:
async1.js
alert("我是异步的脚本");
HTML代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>async attribute test</title>
<script src="/delayfile.php?url=http://localhost/js/load/async1.js&delay=2" async="async" type="text/javascript"></script>
<script>
alert("我是同步的脚本");
</script>
</head>
<body>
</body>
</html> 여기서는 "브라우저 환경의 JavaScript 스크립트 로딩 및 실행 분석: 코드 실행 순서"에서 지연 파일 스크립트를 빌려 비동기를 지원하는 브라우저에서 이 스크립트의 팝업 상자 순서가 일반적입니다. : 나는 동기 스크립트입니다 -> 나는 비동기 스크립트입니다.
3.2 브라우저 비동기 지원
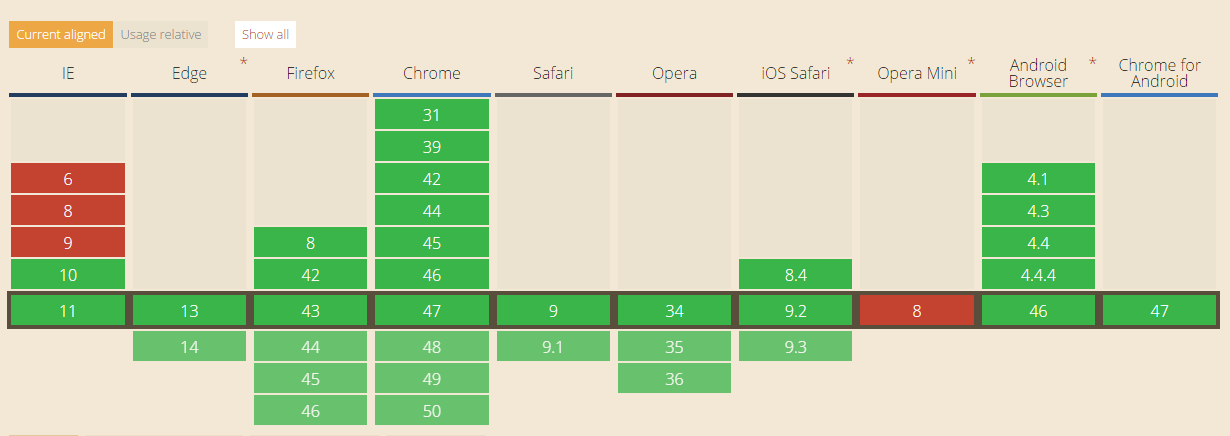
비동기 기능에 대한 브라우저 지원을 살펴보겠습니다.

보시다시피 IE10만 비동기 기능을 지원하고, Opera Mini는 비동기 기능을 지원하지 않으며, 비동기는 내부 스크립트를 지원하지 않습니다.
3.3 비동기 요약
async는 비동기식 스크립트를 의미합니다. 즉, 스크립트가 비동기적으로 로드되는 과정은 블로킹을 일으키지 않지만, 비동기 스크립트의 실행 시기도 불확실하고, 실행 순서도 불확실하므로 비동기를 사용하는 스크립트는 반드시 코드(예: 타사 통계 코드 또는 광고 코드)에 의존하지 않는 스크립트. 그렇지 않으면 실행 오류가 발생합니다.
지연과 비동기 사이의 4가지 우선순위 문제
이 표준은 다음과 같이 규정하고 있습니다.
[1]

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 25
25
 96
96
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.




