검색 엔진이 AJAX 콘텐츠를 크롤링하도록 하는 방법
점점 더 많은 웹사이트가 "단일 페이지 구조"(단일 페이지 애플리케이션)를 채택하기 시작했습니다.
전체 웹사이트에는 단 하나의 웹페이지만 있으며 Ajax 기술을 사용하여 사용자 입력에 따라 다양한 콘텐츠를 로드합니다.

이 접근 방식의 장점은 좋은 사용자 경험과 트래픽 절약이지만, 단점은 검색 엔진에서 AJAX 콘텐츠를 크롤링할 수 없다는 것입니다. 예를 들어, 웹사이트가 있습니다.
<code> http://example.com </code>
해시마크 구조의 URL을 통해 사용자는 다양한 콘텐츠를 보게 됩니다.
<code> http://example.com#1 http://example.com#2 http://example.com#3 </code>
그러나 검색 엔진은 example.com만 크롤링하고 파운드 기호를 무시하므로 콘텐츠를 색인화할 수 없습니다.
이 문제를 해결하기 위해 구글은 '파운드 기호 느낌표' 구조를 제안했습니다.
<code> http://example.com#!1 </code>
Google이 위와 같은 URL을 찾으면 자동으로 다른 URL을 크롤링합니다.
<code> http://example.com/?_escaped_fragment_=1 </code>
이 URL에 AJAX 콘텐츠를 넣으면 Google에서 이를 포함합니다. 그런데 문제는 "파운드 기호 느낌표"가 매우 보기 흉하고 번거롭다는 것입니다. 트위터는 한때 이 구조를 사용했는데
<code> http://twitter.com/ruanyf </code>
이
으로 변경되었습니다.<code> http://twitter.com/#!/ruanyf </code>
이로 인해 이용자들의 불만이 거듭됐고, 불과 반년 만에 폐지됐다.
그렇다면 검색 엔진이 AJAX 콘텐츠를 크롤링하도록 허용하면서 URL을 보다 직관적으로 유지할 수 있는 방법이 있습니까?
이틀 전 Discourse의 창립자 중 한 명인 Robin Ward의 솔루션을 보기 전까지는 항상 방법이 없다고 생각했고, 놀라움을 금할 수 없었습니다.

Discourse는 Ajax에 크게 의존하는 포럼 프로그램이지만 Google이 콘텐츠를 포함할 수 있도록 허용해야 합니다. 그 해결책은 파운드 기호 구조를 버리고 History API를 채택하는 것입니다.
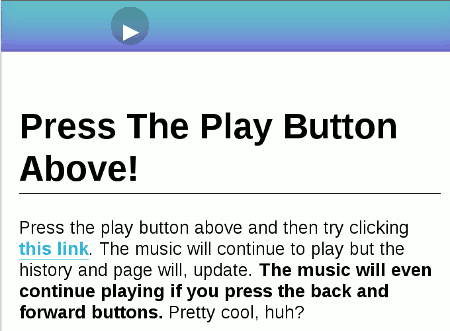
히스토리 API라고 불리는 것은 페이지를 새로 고치지 않고 브라우저 주소 표시줄에 표시된 URL을 변경하는 것(정확히 말하면 웹페이지의 현재 상태를 변경하는 것)을 말합니다. 다음은 위의 버튼을 클릭하여 음악 재생을 시작하는 예입니다. 그런 다음 아래 링크를 다시 클릭하여 어떻게 되는지 확인해 보세요.

주소 표시줄의 URL이 변경되었지만 음악 재생은 중단되지 않습니다!
History API에 대한 자세한 소개는 이 글의 범위를 벗어납니다. 간단히 말하면, 그 기능은 브라우저의 History 객체에 기록을 추가하는 것입니다.
<code> window.history.pushState(state object, title, url); </code>
위 명령줄을 사용하면 주소 표시줄에 새 URL이 표시됩니다. History 개체의 pushState 메서드는 세 번째 매개변수를 허용합니다. 처음 두 매개변수는 null일 수 있습니다.
<code> window.history.pushState(null, null, newURL); </code>
현재 Chrome(26.0), Firefox(20.0), IE(10.0), Safari(5.1), Opera(12.1) 등 모든 주요 브라우저에서 이 방법을 지원합니다.
로빈 워드의 방법은 다음과 같습니다.
먼저, History API를 사용하여 해시 마크 구조를 대체합니다. 그러면 각 해시 마크가 일반 경로 URL이 되어 검색 엔진이 모든 웹 페이지를 크롤링할 수 있습니다.
<code> example.com/1 example.com/2 example.com/3 </code>
그런 다음 Ajax 부분을 처리하고 URL을 기반으로 콘텐츠를 크롤링하는 JavaScript 함수를 정의합니다(jQuery가 사용된다고 가정).
<code>function anchorClick(link) {<br> var linkSplit = link.split('/').pop();<br> $.get('api/' + linkSplit, function(data) {<br> $('#content').html(data);<br> });<br> }</code>마우스 클릭 이벤트를 재정의합니다.
<code> $('#container').on('click', 'a', function(e) {<br> window.history.pushState(null, null, $(this).attr('href'));<br> anchorClick($(this).attr('href'));<br> e.preventDefault();<br> }); </code>또한 사용자가 브라우저의 '앞으로/뒤로' 버튼을 클릭하는 것도 고려하세요. 이때 History 객체의 popstate 이벤트가 발생합니다.
<code> window.addEventListener('popstate', function(e) { <br> anchorClick(location.pathname); <br> });</code>위 세 가지 코드를 정의한 후 페이지를 새로 고치지 않고도 일반 경로 URL과 AJAX 콘텐츠를 표시할 수 있습니다.
마지막으로 서버측을 설정합니다.
파운드 기호 구조를 사용하지 않기 때문에 각 URL은 서로 다른 요청입니다. 따라서 서버는 404 오류를 방지하기 위해 이러한 모든 요청에 대해 다음 구조의 웹 페이지를 반환해야 합니다.
<code> <html><br> <body><br> <section id='container'></section><br> <noscript><br> ... ...<br> </noscript><br> </body><br> </html></code>
위 코드를 자세히 보면 noscript 태그를 찾을 수 있는데, 이것이 바로 비밀입니다.
우리는 검색 엔진이 포함하기를 원하는 모든 콘텐츠를 noscript 태그에 넣습니다. 이 경우 사용자는 페이지를 새로 고치지 않고도 AJAX 작업을 수행할 수 있지만 검색 엔진에는 각 웹 페이지의 주요 콘텐츠가 포함됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7370
7370
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 Baidu 클라우드 디스크 검색 엔진 입구
Feb 27, 2024 pm 01:00 PM
Baidu 클라우드 디스크 검색 엔진 입구
Feb 27, 2024 pm 01:00 PM
Baidu Cloud는 사용자가 많은 파일을 저장할 수 있는 소프트웨어입니다. 그러면 Baidu Cloud Disk 검색 엔진의 입구는 무엇입니까? 사용자는 URL https://pan.baidu.com을 입력하여 Baidu Cloud Disk에 들어갈 수 있습니다. Baidu Cloud Disk 검색 엔진에 대한 자세한 소개는 다음과 같습니다. . Baidu 클라우드 디스크 검색 엔진 입구 1. Qianfan 검색 웹사이트: https://pan.qianfan.app 지원 네트워크 디스크: 집계 검색, Alibaba, Baidu, Quark, Lanzuo, Tianyi, Xunlei 네트워크 디스크 보기 방법: 로그인 필요, 회사 팔로우 활성화 코드 획득의 장점: 네트워크 디스크는 포괄적이고 리소스가 많으며 인터페이스가 간단합니다. 2. Maolipansou 웹사이트: alipansou.c
 iPhone 및 iPad에서 검색 엔진을 변경하는 방법
Apr 25, 2023 am 08:28 AM
iPhone 및 iPad에서 검색 엔진을 변경하는 방법
Apr 25, 2023 am 08:28 AM
iPhone이나 iPad의 Safari, Google Chrome 또는 기타 브라우저에서 검색 엔진을 쉽게 변경할 수 있습니다. 이 튜토리얼에서는 iPhone 및 iPad에서 사용할 수 있는 네 가지 웹 브라우저에서 이를 수행하는 방법을 보여줍니다. iPhone 또는 iPad에서 Safari 검색 엔진을 변경하는 방법 Safari는 iOS 및 iPadOS의 기본 웹 브라우저이지만 검색 엔진이 마음에 들지 않을 수 있습니다. 다행히 다음 단계에 따라 변경할 수 있습니다. iPhone 또는 iPad의 홈 화면에서 설정을 실행하세요. 아래로 스와이프하여 목록에서 Safari를 탭하세요. 다음 메뉴에서는
 Scrapy 사례 분석: LinkedIn에서 회사 정보를 크롤링하는 방법
Jun 23, 2023 am 10:04 AM
Scrapy 사례 분석: LinkedIn에서 회사 정보를 크롤링하는 방법
Jun 23, 2023 am 10:04 AM
Scrapy는 인터넷에서 관련 정보를 빠르고 쉽게 얻을 수 있는 Python 기반 크롤러 프레임워크입니다. 이 기사에서는 Scrapy 사례를 사용하여 LinkedIn에서 회사 정보를 크롤링하는 방법을 자세히 분석합니다. 대상 URL 결정 먼저 대상이 LinkedIn의 회사 정보임을 분명히 해야 합니다. 따라서 LinkedIn 회사 정보 페이지의 URL을 찾아야 합니다. LinkedIn 웹사이트를 열고 검색창에 회사 이름을 입력한 후
 Java 개발: 검색 엔진 및 전체 텍스트 검색 기능을 구현하는 방법
Sep 21, 2023 pm 01:10 PM
Java 개발: 검색 엔진 및 전체 텍스트 검색 기능을 구현하는 방법
Sep 21, 2023 pm 01:10 PM
Java 개발: 검색 엔진 및 전체 텍스트 검색 기능을 구현하는 방법, 특정 코드 예제가 필요합니다. 검색 엔진 및 전체 텍스트 검색은 현대 인터넷 시대에 중요한 기능입니다. 사용자가 원하는 것을 빠르게 찾을 수 있도록 도울 뿐만 아니라 웹사이트와 앱에 대한 더 나은 사용자 경험을 제공합니다. 이 기사에서는 Java를 사용하여 검색 엔진 및 전체 텍스트 검색 기능을 개발하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. Lucene 라이브러리를 사용한 전체 텍스트 검색 Lucene은 ApacheSo에서 개발한 오픈 소스 전체 텍스트 검색 엔진 라이브러리입니다.
 PHP 검색 엔진 성능 최적화: Algolia의 마법 같은 방법
Jul 23, 2023 pm 04:21 PM
PHP 검색 엔진 성능 최적화: Algolia의 마법 같은 방법
Jul 23, 2023 pm 04:21 PM
PHP 검색 엔진 성능 최적화: Algolia의 마법 같은 방법 인터넷이 발전하고 검색 경험에 대한 사용자 요구 사항이 증가함에 따라 검색 엔진 성능 최적화가 중요해졌습니다. PHP 개발 세계에서 Algolia는 강력하고 통합이 쉬운 검색 엔진 서비스입니다. 이 기사에서는 Algolia의 마법 같은 용도와 Algolia를 통해 PHP 검색 엔진의 성능을 최적화하는 방법을 소개합니다. Algolia 소개 Algolia는 SaaS 모델을 기반으로 한 검색 엔진 서비스 제공업체입니다.
 인공지능 검색 분야에서는 구글과 마이크로소프트가 경쟁한다.
Apr 08, 2023 am 11:31 AM
인공지능 검색 분야에서는 구글과 마이크로소프트가 경쟁한다.
Apr 08, 2023 am 11:31 AM
ChatGPT는 작년 말 출시된 이후 전통적인 정보 검색 방식에 대한 주요 위협으로 여겨져 왔습니다. 다양하기 때문에 사람들의 질문에 답할 수도 있고, 에세이나 시를 쓸 수도 있고, 프로그램 코드를 작성할 수도 있습니다. 일관된 답변을 제공하는 대화형 AI의 능력은 수십 년 동안 사람들이 인터넷에서 정보를 검색하는 벤치마크 플랫폼이었던 Google 검색 엔진에 대한 위협으로 간주됩니다. OpenAI의 ChatGPT는 사용자가 묻는 특정 질문에 대한 답변을 맞춤화하여 웹사이트 탐색 시간을 절약할 수 있습니다. 지난 12월 The New York Times가 발표한 보고서에 따르면 ChatGPT의 하룻밤 성공으로 인해 Google은 이를 "코드 레드"라고 부르고 인공 지능 챗봇이 검색 엔진 비즈니스에 가하는 위협을 해결하기 시작했습니다. ~에 따르면
 Google 크롬 검색 엔진을 사용하는 방법
Jan 04, 2024 am 11:15 AM
Google 크롬 검색 엔진을 사용하는 방법
Jan 04, 2024 am 11:15 AM
Chrome은 매우 훌륭합니다. 많은 친구들이 Google의 자체 검색 엔진을 사용하고 싶지만 사용 방법을 모릅니다. Google Chrome에서 Google 검색 엔진을 사용하는 방법: 1. Google Chrome을 열고 오른쪽 상단에 있는 더보기를 클릭하여 설정을 엽니다. 2. 설정 입력 후 좌측의 '검색엔진'을 클릭하세요. 3. 검색엔진이 'Google'인지 확인하세요. 4. 그렇지 않은 경우 드롭다운 버튼을 클릭하여 'Google'로 변경할 수 있습니다.
 PHP를 사용하여 Instagram 정보를 스크랩하는 예
Jun 13, 2023 pm 06:26 PM
PHP를 사용하여 Instagram 정보를 스크랩하는 예
Jun 13, 2023 pm 06:26 PM
인스타그램은 수억 명의 활성 사용자를 보유한 오늘날 가장 인기 있는 소셜 미디어 중 하나입니다. 사용자는 수십억 개의 사진과 비디오를 업로드하며 이 데이터는 많은 기업과 개인에게 매우 중요합니다. 따라서 인스타그램 데이터를 자동으로 스크랩하는 프로그램을 사용해야 하는 경우가 많습니다. 이 기사에서는 PHP를 사용하여 Instagram 데이터를 캡처하는 방법을 소개하고 구현 예제를 제공합니다. PHP용 cURL 확장 설치 cURL은 다양한 용도로 사용되는 도구입니다.




