본 글의 예시는 이미지의 원활하고 연속적인 스크롤을 구현하기 위한 jQuery 애니메이션 효과의 세부 코드를 소개합니다. 구체적인 내용은 다음과 같습니다.
렌더링은 다음과 같습니다.

1. HTML 코드
<body>
<div id="container">
<ul id="content">
<li><a href="#"><img src="images/0.png"/></a></li>
<li><a href="#"><img src="images/1.png"/></a></li>
<li><a href="#"><img src="images/tewu.png"/></a></li>
<li><a href="#"><img src="images/2.png"/></a></li>
<li><a href="#"><img src="images/tewu.png"/></a></li>
<li><a href="#"><img src="images/3.png"/></a></li>
<li><a href="#"><img src="images/4.png"/></a></li>
</ul>
</div>
</body> 1. 컨테이너 ID를 가진 div는 가장 바깥쪽 패키징이며 스크롤 영역의 특정 위치를 제어하는 데 사용됩니다.
2. 콘텐츠 ID가 있는 ul은 스크롤해야 하는 그림을 래핑하는 데 사용됩니다.
3. li 요소는 특정 사진을 패키지하는 데 사용됩니다.
2. CSS 코드
*{margin: 0; padding: 0;}
img{
border:0;
}
#container{
width:800px;
height: 130px;
<span style="white-space:pre"> </span>margin:100px auto;
border:3px solid blue;
overflow: hidden;
position: relative;
}
#container ul{
list-style: none;
width:10000px;
position: absolute;
}
#container ul li{
float:left;
margin-right: 20px;
}
ul 너비를 10000px로 설정한 이유는 다음과 같습니다. 끊김 없는 연속 스크롤의 구현 원리는 기존 표시 이미지의 복사본을 복제하여 표시 이미지 뒤에 연결하는 것이므로 표시 이미지의 전체 너비를 알 수 없으므로 보안을 위해 두는 것이 가장 좋습니다. ul 너비 설정이 더 큽니다.
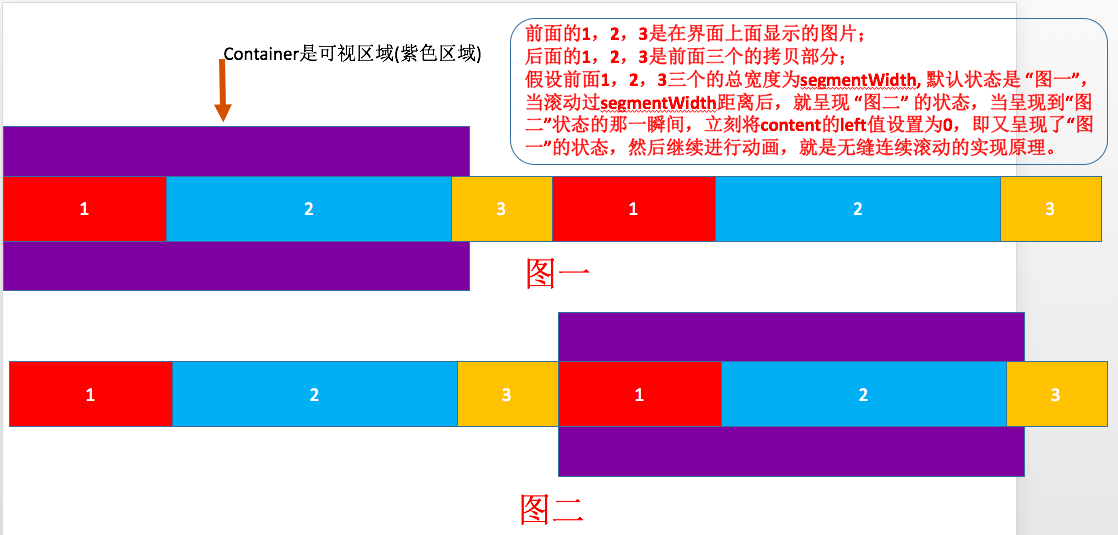
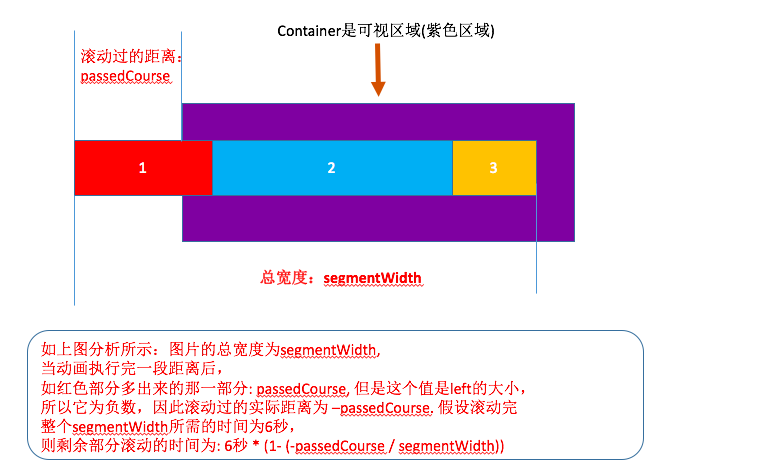
3. 끊김없는 연속스크롤 원리 분석

4. JQuery 구현 코드
<script type="text/javascript">
/* window.onload比 $(function(){}) 加载的更晚一些,这样那些宽度的计算在Chrome中就可以准确计算了*/
window.onload = function(){
/*计算一个segment的宽度*/
var segmentWidth = 0;
$("#container #content li").each(function(){
segmentWidth+= $(this).outerWidth(true);
});
$("#container #content li").clone().appendTo($("#container #content"));
run(6000);
function run(interval){
$("#container #content").animate({"left":-segmentWidth}, interval,"linear",function(){
$("#container #content").css("left",0);
run(6000);
});
}
$("#container").mouseenter(function(){
$("#container #content").stop();
}).mouseleave(function(){
var passedCourse = -parseInt($("#container #content").css("left"));
var time = 6000 * (1 - passedCourse/segmentWidth);
run(time);
});
};
</script>
1. 먼저 모든 li 요소를 순회하고 너비의 합을 계산합니다.
2. 원리해석도 "그림 1"과 같이 기존 그림 뒤에 그림을 복사합니다.
3. 인터페이스에서 기존 사진을 스크롤하는 데 6초를 설정합니다. 스크롤이 완료된 후 콘텐츠의 왼쪽 값을 설정하여 원리의 "그림 2"와 같이 초기 상태로 되돌립니다. 분석 다이어그램. 그런 다음 run 메소드를 재귀적으로 호출하여 무한 스크롤을 완료합니다.
4. 마우스가 스크롤 영역을 통과할 때 마우스가 떠나면 애니메이션이 즉시 중지됩니다.
애니메이션 연속 실행을 위한 코드에 대해서는 아래와 같습니다.

위는 이미지의 연속적이고 원활한 스크롤을 구현하는 jQuery 코드입니다. 모든 사람의 학습에 도움이 되기를 바랍니다.