YII2 프레임워크를 처음부터 배우기 (4) 확장 플러그인 예 yii2-kartikgii_php
오늘 유용한 플러그인 yii2-kartikgii를 발견했습니다. 이것은 일련의 플러그인 kartik-v를 기반으로 한 확장입니다.
플러그인 소개
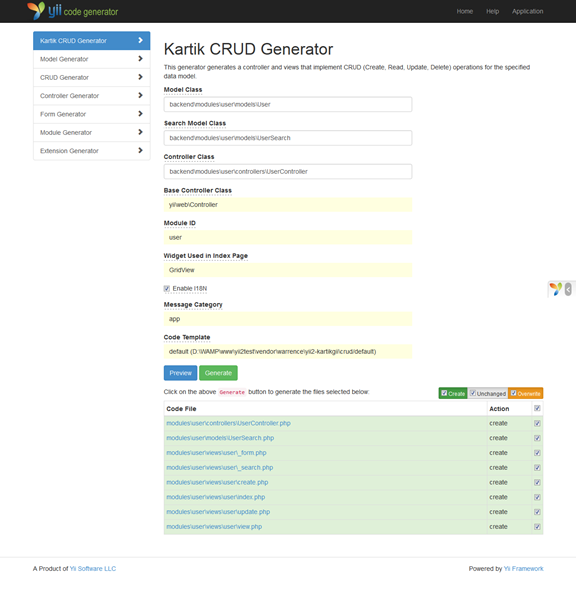
이 플러그인의 주요 기능은 gii를 사용하여 코드 커드를 생성할 때 kartik-gird를 생성하도록 돕는 것입니다. 기본 gii 도구를 사용하여 코드를 생성한 후 매번 kartik-gird를 수동으로 추가할 필요가 없습니다. 이것이 바로 제가 원하는 기능입니다. kartik-grid를 빠르게 생성하세요.
이 플러그인을 배우기 전에 yii2-gird 플러그인에 대해 알아야 할 수도 있습니다: 포털
플러그인 설치 및 구성
플러그인 URL을 직접 확인하세요:
http://www.yiiframework.com/extension/yii2-kartikgii/
플러그인 체험판
이 플러그인은 우연히 프로젝트에서 사용하게 되었는데, 플러그인에서 생성된 코드를 사용해 보았습니다.

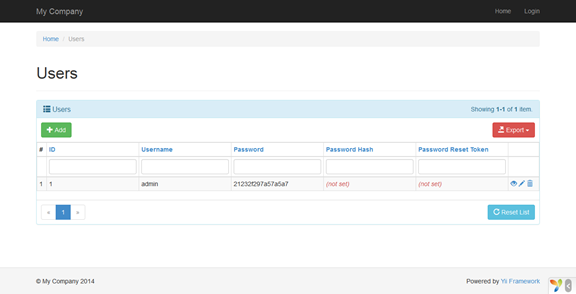
접속 후 생성되는 결과 페이지는 다음과 같습니다.

Kartikgii는 기본적으로 yii2-gird와 완벽하게 호환된다는 점을 언급할 가치가 있습니다.
여러 데이터를 탐색할 때 데이터 테이블 필드 이름이 항상 브라우저 상단에 표시되도록 하는 매우 실용적인 기능인 "플로팅 헤더"가 포함되어 있습니다.
엑셀에서 시작하는 고정선과 비슷한 효과입니다.
버그 및 수정
플러그인을 사용하는 과정에서 코드가 생성된 후 CRUD의 index.php에 접근하면 오류가 보고됩니다.
코드를 추적한 후 작은 버그를 발견했습니다. 작성자는 프레임워크와 함께 제공되는 CRUD 메서드 템플릿의 코드 섹션을 주석 처리하고 싶었습니다. 하지만 사용된 주석 기호는 "//"입니다.
생성된 코드에서 한 줄만 주석 처리되었고, 다른 여러 줄은 주석 처리되지 않아 오류가 보고되었습니다. 생성된 코드 템플릿을 수동으로 수정했습니다.
버그가 발견되었으며 버그 수정을 위해 최대한 빨리 플러그인 작성자에게 통보되었습니다. 이제 정상적으로 사용할 수 있습니다.
맞춤 템플릿
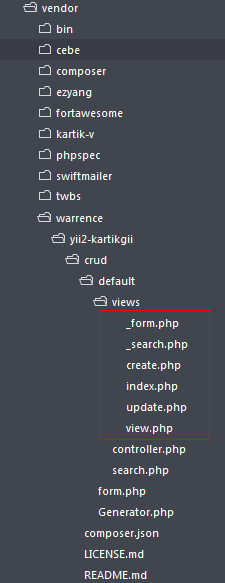
실제로 플러그인을 설치한 후 다음과 같이 플러그인 파일에서 이러한 파일을 수정할 수 있습니다.

이 템플릿 파일을 수정하면 생성된 코드를 맞춤 설정할 수 있습니다. 미리 백업해 두는 것이 좋습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 Chrome에 확장 프로그램을 설치하는 방법
Mar 11, 2024 pm 01:34 PM
Chrome에 확장 프로그램을 설치하는 방법
Mar 11, 2024 pm 01:34 PM
Chrome에 확장 프로그램을 설치하는 방법은 무엇입니까? Google 크롬은 사용하기에 매우 편리하고 안전합니다. 이 브라우저에서는 다양한 확장 플러그인을 설치하여 풍부한 기능을 경험할 수 있습니다. 지금 좋은 파일을 저장하고 Google Chrome에 설치하세요. 많은 사용자가 여전히 이러한 확장 프로그램을 설치하는 방법을 모릅니다. 이 사이트는 Google Chrome 확장 프로그램을 설치하는 방법에 대한 튜토리얼을 제공합니다. 이것이 도움이 되기를 바랍니다. Google Chrome 확장 플러그인 설치 튜토리얼 방법 1: 드래그 앤 드롭 설치 1. 먼저 플러그인을 다운로드한 후 Chrome 브라우저의 확장 페이지를 엽니다. 2. "chrome://extensions/"로 이동하거나 Chr을 누르세요.
 yii2에서 jquery를 제거하는 방법
Feb 17, 2023 am 09:55 AM
yii2에서 jquery를 제거하는 방법
Feb 17, 2023 am 09:55 AM
yii2에서 jquery를 제거하는 방법: 1. AppAsset.php 파일을 편집하고 $dependents 변수의 "yii\web\YiiAsset" 값을 주석 처리합니다. 2. main.php 파일을 편집하고 구성을 "'yii"로 추가합니다. "comComponents" \web\JqueryAsset' => ['js' => [],'sourcePath' => null,]" 필드 아래에서 jquery 스크립트를 제거합니다.
 몇 가지 선택된 CTF 연습은 yii2 프레임워크를 배우는 데 도움이 될 것입니다!
Feb 23, 2022 am 10:33 AM
몇 가지 선택된 CTF 연습은 yii2 프레임워크를 배우는 데 도움이 될 것입니다!
Feb 23, 2022 am 10:33 AM
이 기사에서는 yii2 프레임워크를 소개하고 몇 가지 CTF 연습을 공유하며 이를 사용하여 yii2 프레임워크를 학습하는 것이 모든 사람에게 도움이 되기를 바랍니다.
 YII2 프레임워크를 사용하여 Redis 확장을 설치하는 방법
May 26, 2023 pm 06:41 PM
YII2 프레임워크를 사용하여 Redis 확장을 설치하는 방법
May 26, 2023 pm 06:41 PM
1. Composer가 포함된 yii2-redis 마스터 브랜치의 Windows 버전을 다운로드해야 합니다. 2. 압축을 풀고 Vendor/yiisoft에 복사합니다. 3. 'yiisoft/yii2-redis'=>array('name'=>'yiisoft 추가 yiisoft /yii2-redis','version'=>'2.0 아래의 Extensions.php로.
 Sogou 브라우저가 자동으로 확장 기능을 비활성화하는 경우 어떻게 해야 합니까?
Mar 07, 2024 pm 09:20 PM
Sogou 브라우저가 자동으로 확장 기능을 비활성화하는 경우 어떻게 해야 합니까?
Mar 07, 2024 pm 09:20 PM
Sogou 브라우저가 자동으로 확장 기능을 비활성화하는 경우 어떻게 해야 합니까? Sogou Browser는 완벽한 기능으로 인해 매우 인기가 높습니다. 우리는 일상 생활에서 브라우저를 사용하는 것과 불가분의 관계에 있습니다. 브라우저에 포함된 기능 외에도 Sogou Browser는 브라우저를 더 잘 사용할 수 있도록 몇 가지 확장 기능을 추가할 수 있습니다. 확장 기능이 자동으로 비활성화되면 어떻게 해야 합니까? 편집자가 Sogou 브라우저가 확장 기능을 자동으로 비활성화하는 방법에 대한 솔루션과 단계를 정리했습니다. Sogou 브라우저가 자동으로 확장 프로그램을 비활성화하는 경우 어떻게 해야 합니까? 먼저 Sogou 고속 브라우저를 실행한 후 오른쪽 상단에 있는 세 개의 수평선으로 구성된 "메뉴 표시" 아이콘을 찾아 클릭하세요. 2. 클릭하면 아래에 Sogou Browser의 메뉴 창이 나타납니다.
 PHP를 사용한 CMS 시스템 개발을 위한 권장 무료 도구 및 확장 플러그인
Jun 21, 2023 pm 06:15 PM
PHP를 사용한 CMS 시스템 개발을 위한 권장 무료 도구 및 확장 플러그인
Jun 21, 2023 pm 06:15 PM
인터넷 기술의 발전으로 많은 웹사이트가 CMS(콘텐츠 관리 시스템) 개발로 전환하고 있습니다. 그 중 PHP 언어 CMS 시스템은 오픈 소스, 무료, 유연성이라는 장점을 가지고 있어 많은 개발자와 사용자에게 사랑받고 있습니다. 그러나 CMS 시스템을 개발하려면 효율성과 품질을 향상시키는 데 도움이 되는 많은 도구와 플러그인이 필요합니다. 이 기사에서는 PHP를 사용하여 CMS 시스템을 개발하기 위한 몇 가지 무료 도구와 권장 확장 기능을 소개합니다. 1. CMS 시스템의 PHP 개발을 위해 권장되는 무료 도구: XAMPPXAMPP는
 시크릿 모드에서 2345 브라우저 확장 프로그램을 활성화하는 방법
Jan 30, 2024 pm 03:45 PM
시크릿 모드에서 2345 브라우저 확장 프로그램을 활성화하는 방법
Jan 30, 2024 pm 03:45 PM
2345 브라우저는 확장 프로그램이 시크릿 모드에서 실행되도록 어떻게 허용합니까? 시크릿 모드에서 확장 플러그인을 어떻게 실행합니까? 자세한 방법은 다음과 같습니다. 2345 브라우저를 사용할 때 많은 확장 기능을 설치하게 되는데 일부 친구들은 이러한 확장 기능을 시크릿 모드에서 사용할 수 없다는 사실을 발견했습니다. 그렇다면 시크릿 모드에서 플러그인을 사용할 수 있도록 하려면 어떻게 해야 할까요? ? 아래 편집기는 2345 브라우저에서 확장 프로그램을 시크릿 모드로 실행하는 방법에 대한 단계를 정리했습니다. 그렇지 않은 경우 저를 따라가서 계속 읽어보세요. 2345 브라우저에서 확장 프로그램이 시크릿 모드로 실행되도록 허용하는 방법 1. 먼저 2345 브라우저를 열고 브라우저 오른쪽 상단에 아래와 같은 아이콘을 찾은 후 마우스로 아이콘을 클릭합니다. 2,
 golang 프레임워크 기반 확장 플러그인 개발
Jun 05, 2024 pm 02:48 PM
golang 프레임워크 기반 확장 플러그인 개발
Jun 05, 2024 pm 02:48 PM
확장 플러그인은 GoLang 프레임워크의 기능을 향상시키는 도구입니다. 플러그인을 생성하고 등록하여 애플리케이션에 새로운 기능과 동작을 추가할 수 있습니다. 플러그인은 MyPlugin 인터페이스를 구현하여 생성되며,plugin.Register 함수를 사용하여 등록됩니다. 실제 예로는 로깅 요청을 처리하기 위한 사용자 정의 로그 플러그인 생성이 포함됩니다.




