js에서 객체를 생성하는 방법에는 세 가지가 있는데, 요약하자면 다음과 같습니다.
1. 객체 직접 수량
소위 객체 직접 수량은 매핑 테이블이라고 할 수 있습니다. 이 방법은 개인적으로 가장 추천하는 방법이기도 합니다.
//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
여기서 키 값 이름에 따옴표가 없다는 것을 아시는 분들도 계시겠지만, 사실 이렇게 따옴표(작은 따옴표와 큰 따옴표, js와 동일)를 추가할 수도 있습니다. 개인적으로 추가를 권장합니다. 왜 그럴 수 있나요? 추가한 후 키 값 이름이 매우 임의적일 수 있기 때문입니다... 물론 이름을 무작위로 정의하지 않으면 첫 번째 것이 더 좋습니다. 사람마다 다릅니다.
var obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //object
위의 예를 통해 "."와 "[]" 액세스 속성의 차이점을 확인할 수 있습니다
객체 리터럴로 생성된 객체, 키-값 쌍의 값은 다음과 같은 표현식을 지원합니다
var obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //100
2.new 객체 생성
1) 시스템 내장 객체
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
console.log(typeof obj4); //object
2) 사용자 정의 개체
function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //12
3.Object.create()가
을 생성합니다.이 메서드에는 두 개의 매개변수가 있습니다. 첫 번째 매개변수만 설명하겠습니다. 두 번째 매개변수는 일반적으로 사용되지 않습니다. (객체의 속성에 대해 자세히 설명합니다.)
첫 번째 매개변수: 상속할 프로토타입 객체 전달
이 문장을 어떻게 이해해야 할까요?
var obj1 = Object.create({
name: "ys",
age: 12
});
console.log(obj1); //{}
console.log(obj1.age); //12
obj1은 {}인데 왜 속성 값에 액세스할 수 있나요? 첫 번째 매개변수 “상속할 프로토타입 객체 전달”의 의미를 알아봅시다
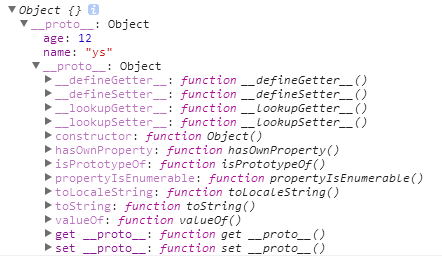
console.log(obj1.__proto__); //객체 {이름: "ys", 연령: 12}
객체 자체는 비어 있지만 프로토타입 체인의 데이터는 비어 있지 않으므로 obj1.age에 액세스할 수 있습니다.
1) 첫 번째 매개변수가 null인 경우
var obj2 = Object.create(null); //不继承对象应有的属性和方法 console.log(obj2 + "abc"); //报错 ,失去 + 功能
오류가 보고되는 이유는 무엇인가요? 일반 매개변수 하에서 생성된 그래프는 다음과 같습니다.

그림에서 볼 수 있듯이 상속할 프로토타입 객체(즉, 매개변수)는 Object의 프로토타입 객체를 상속합니다. Object의 프로토타입 객체에는 js 객체의 몇 가지 기본 메서드(indexOf())가 포함되어 있는 주요 이유가 있습니다. , toString( ), ' 'function...) 이때 매개변수가 null이면 상속 체인이 끊어진 것입니다.
이때, JavaScript의 모든 객체는 Object에서 상속되며, Object는 상속 체인의 최상위에 있다고 간주됩니다.
2) 빈 개체를 만듭니다
var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
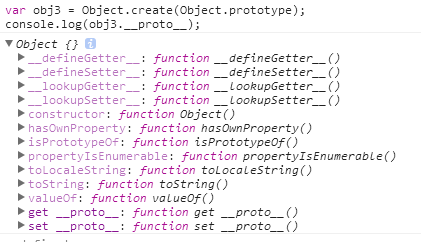
console.log(obj3.__proto__); //如下图 ,只包含了基本对象的方法
코드 사진:

이렇게 생성된 객체에는 해당 객체의 기본 메소드만 포함되어 있습니다.
3) 마지막으로 모두가 Object.create() 메서드에 대해 더 깊이 이해하기 위해 다음 코드를 살펴보겠습니다. 《자바스크립트 객체를 생성하는 새로운 방법 Object.create()》
var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};
/*①对象参数,只继承对象*/
var obj2 = Object.create(obj1);
console.log(obj2); //{}
console.log(obj2.name); //ys
/*console.log(obj2.sayName());*/ /* 报错 obj2.sayName is not a function*/
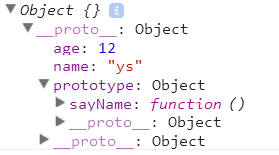
console.log(obj2.__proto__.prototype.sayName()); //ys 理解原型的原型
이해가 안되면 아래 사진을 보세요

/*②对象原型,继承对象原型*/
var obj3 = Object.create(obj1.prototype);
console.log(obj3); //{}
console.log(obj3.name); //undefined,没有继承对象本身
obj3.name = "ys";
console.log(obj3.name); //ys
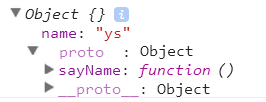
console.log(obj3.sayName()); //ys
코드가 그림을 이해하지 못합니다(이름 설정 후 그림):

이 시점에서 모든 사람이 첫 번째 매개변수를 이해했다고 믿습니다.
위 내용은 이 글의 전체 내용입니다. 더 나은 객체를 만드는 데 도움이 되기를 바랍니다.