JavaScript_javascript 팁의 기본 값과 복잡한 값
이전 단어
JavaScript 데이터 유형은 기본 유형과 참조 유형의 두 가지 유형으로 나눌 수 있습니다. 기본 유형은 기본 유형 또는 단순 유형이라고도 하며, JavaScript의 기본 데이터 유형에는 Undefine, Null, Boolean, Number 및 String이 포함됩니다. 이에 따라 해당 값을 각각 원시 값 및 복소 값이라고도 합니다
특징
원시값
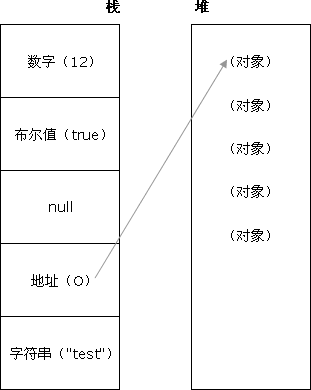
간단히 말하면 원시값은 고정값과 단순값으로 스택에 저장된 단순 데이터 세그먼트, 즉 해당 값이 변수 접근 위치에 직접 저장됩니다.
프리미티브 값은 Javascript에서 사용할 수 있는 데이터나 정보를 나타내는 가장 낮거나 간단한 형태입니다. 기본 유형의 값은 환원 불가능하므로 기본 값이라고 합니다. 즉, 숫자는 숫자, 문자는 문자, 부울 값은 true 또는 false, null 및 정의되지 않음은 null 및 정의되지 않음입니다. 값 자체가 단순하여 다른 값으로 구성된 값을 나타낼 수 없습니다.
기본 유형에는 어떤 유형이 있나요?
기본 유형에는 정의되지 않음, Null, 부울, 숫자, 문자열의 5가지 유형이 있습니다
typeof를 사용하여 유형이 특정 유형의 범위 내에 있는지 확인할 수 있습니다.
연산자 유형
변수나 값에 typeof 연산자를 사용하면 다음 값 중 하나가 반환됩니다.

참고:
1. 반환값은 문자열형입니다.
2. 원래 유형과 비교하면 여전히 null 차이가 있습니다. 이는 typeof(null)을 사용하면 "object"를 반환하는 것으로 이해됩니다.
복소값
복잡한 값은 다양한 유형의 JavaScript 객체로 구성될 수 있습니다. 복잡한 개체는 알려진 특정 값이 아닌 모든 값을 포함할 수 있으므로 메모리에 있는 복잡한 개체의 크기를 알 수 없습니다.
보관방법
스택 스토리지
원래 값은 고정된 공간을 차지하고 단순 데이터 세그먼트이므로 가변 쿼리의 속도를 높이기 위해 스택에 저장됩니다
힙 스토리지
복소수 값의 크기가 변하기 때문에 스택에 저장할 수 없으며 그렇지 않으면 변수 쿼리 속도가 느려지므로 힙(heap)에 저장됩니다. 변수에 저장되는 값은 포인터입니다. 저장 객체를 가리키는 메모리 위치

접속 방법
가치별 액세스
원시 값은 환원 불가능한 값으로 저장 및 조작되며, 이를 참조하면 해당 값이 전달됩니다.
var myString = 'foo'; var myStringCopy = myString; var myString = null; console.log(myString,myStringCopy);//null,'foo'
견적견적
복잡한 값은 실제 값이 아닌 참조에 의해 저장되고 조작됩니다. 복합 객체를 포함하는 변수를 생성하면 해당 값은 메모리의 참조 주소가 됩니다. 복잡한 객체를 참조할 때 해당 이름(예: 변수 또는 객체 속성)을 사용하여 메모리의 참조 주소를 통해 객체 값을 얻습니다
var myObject = {};
var copyOfMyObject = myObject;//没有复制值,而是复制了引用
myObject.foo = 'bar';//操作myObject中的值
//现在如果输出myObject和copyOfMyObject,则都会输出foo属性,因为它们引用的是同一个对象
console.log(myObject,copyOfMyObject);//Object{foo="bar"} 비교
원시 값은 값 비교를 사용하고, 복소수 값은 참조 비교를 사용합니다. 복소수 값은 동일한 객체를 참조하는 경우에만 동일합니다(즉, 동일한 주소를 가짐). 동일한 객체를 포함하는 두 개의 변수라도 동일한 객체를 가리키지 않기 때문에 서로 동일하지 않습니다
var price1 = 10;
var price2 = 10;
var price3 = new Number('10');
var price4 = price3;
console.log(price1 == price2);//true
console.log(price1 == price3);//false
price4 = 10;
console.log(price4 == price3);//true
console.log(price4 === price3);//false
var objectFoo = {same:'same'};
var objectBar = {same:'same'};
console.log(objectFoo == objectBar);//false
var objectA = {foo: 'bar'};
var objectB = objectA;
console.log(objectA == objectB);//true 동적 속성
복잡한 값의 경우 속성과 메서드를 추가할 수 있으며 속성과 메서드를 변경 및 삭제할 수도 있지만 단순 값의 경우 속성과 메서드를 추가할 수 없습니다.
복잡한 값은 객체를 정의한 다음 참조를 만든 다음 객체를 업데이트할 수 있고 객체를 가리키는 모든 변수가 업데이트되기 때문에 동적 객체 속성을 지원합니다. 새 변수는 기존 복합 개체를 가리키며 개체는 복사되지 않습니다. 이것이 복소수 값을 참조 값이라고 부르는 이유입니다. 복소수 값은 필요한 만큼 많은 참조를 가질 수 있으며 객체가 변경되더라도 항상 동일한 객체를 가리킵니다
var str = 'test';
str.property = true;
console.log(str.property);//undefined
var objA = {property: 'value'};
var pointer1 = objA;
var pointer2 = pointer1;
objA.property = null;
console.log(objA.property,pointer1.property,pointer2.property);//null null null 포장형태
생성자가 생성한 객체로 원시값을 사용하면 자바스크립트는 객체의 속성과 메소드를 사용할 수 있도록 이를 객체로 변환한 후 객체 속성을 버리고 다시 원시값으로 변경합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7520
7520
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 68
68
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




