웹 브라우저 스크립팅 언어인 JavaScript의 인기로 인해 JavaScript의 이벤트 중심 상호 작용 모델과 Ruby, Python 및 Java의 일반적인 요청-응답 모델과의 차이점을 기본적으로 이해하는 것이 좋습니다. . 이 게시물에서는 이미 사용하고 있지만 완전히 이해하지 못하는 언어에 대한 이해를 높이기 위해 이벤트 루프 및 메시지 대기열을 포함하여 JavaScript 동시성 모델의 핵심 개념 중 일부를 설명하겠습니다.
이 글은 누구를 위해 쓰여졌나요?
이 문서는 클라이언트 또는 서버 측에서 JavaScript를 사용하거나 사용할 계획인 웹 개발자를 대상으로 합니다. 이미 이벤트 루프에 대해 잘 알고 있다면 이 기사의 대부분이 익숙할 것입니다. 아직 능숙하지 않은 분들을 위해 매일 코드를 읽고 작성하는 데 더 나은 도움이 될 기본적인 이해를 제공하고자 합니다.
비차단 I/O
JavaScript에서는 거의 모든 I/O가 비차단입니다. 여기에는 HTTP 요청, 데이터베이스 작업, 디스크 읽기 및 쓰기가 포함됩니다. 단일 스레드 실행에서는 런타임 중에 작업이 수행될 때 콜백 함수가 제공되고 계속해서 다른 작업을 수행해야 합니다. 작업이 완료되면 제공된 콜백 함수와 함께 메시지가 대기열에 삽입됩니다. 나중에 메시지가 대기열에서 제거되고 콜백 함수가 실행됩니다.
이 상호 작용 모델은 특정 시점에 트리거되는 '마우스 다운' 및 '클릭' 이벤트와 같은 사용자 인터페이스 작업에 이미 익숙한 개발자에게는 익숙할 수 있습니다. 이는 일반적으로 서버측 애플리케이션에서 수행되는 동기식 요청-응답 모델과 다릅니다.
www.google.com에 HTTP 요청을 하고 콘솔에 응답을 인쇄하는 두 개의 작은 코드를 비교해 보겠습니다. 먼저 Ruby를 살펴보고 Faraday(Ruby HTTP 클라이언트 개발 라이브러리)와 함께 사용해 보겠습니다.
response = Faraday.get 'http://www.google.com' puts response puts 'Done!'
실행 경로를 추적하기 쉽습니다:
1. get 메소드를 실행하고 실행 스레드는 응답이 수신될 때까지 기다립니다.
2. Google로부터 응답을 받아 호출자에게 반환하며
변수에 저장됩니다.
3. 변수 값(이 경우 응답)이 콘솔에 출력됩니다.
4. "완료!"라는 값이 콘솔에 출력됩니다.
Node.js와 요청 라이브러리를 사용하여 JavaScript에서 동일한 작업을 수행해 보겠습니다.
request('http://www.google.com', function(error, response, body) {
console.log(body);
});
console.log('Done!');표면적으로는 약간 달라 보이지만 실제 동작은 전혀 다릅니다.
1. 요청 함수를 실행하고 익명 함수를 콜백으로 전달한 후 나중에 응답이 가능할 때 콜백을 실행합니다.
2. "Done!"이 즉시 콘솔에 출력됩니다.
3. 나중에 응답이 반환되고 콜백이 실행되면 해당 내용을 콘솔에 출력합니다
이벤트 루프
비동기 작업이 완료되고 런타임 중에 콜백이 실행되기를 기다리는 동안 JavaScript가 다른 작업을 수행할 수 있도록 호출자와 응답을 분리합니다. 그러나 이러한 콜백은 메모리에서 어떻게 구성되며 어떤 순서로 실행됩니까? 그들이 부름을 받는 이유는 무엇입니까?
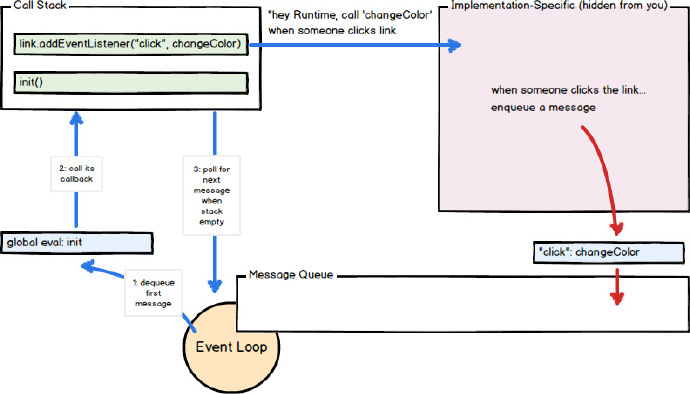
JavaScript 런타임에는 처리해야 하는 메시지 목록과 관련 콜백 기능을 저장하는 메시지 대기열이 포함되어 있습니다. 이러한 메시지는 콜백 기능과 관련된 외부 이벤트(예: 마우스 클릭 또는 HTTP 요청에 대한 응답)에 대한 응답으로 대기열에 추가됩니다. 예를 들어, 사용자가 버튼을 클릭했는데 콜백 기능이 제공되지 않으면 메시지가 대기열에 추가되지 않습니다.
루프에서 대기열은 다음 메시지를 가져오고(각 가져오기를 "틱"이라고 함) 이벤트가 발생하면 메시지의 콜백이 실행됩니다.

콜백 함수에 대한 호출은 호출 스택에서 초기화 프레임(조각) 역할을 합니다. JavaScript는 단일 스레드이므로 스택의 모든 호출이 반환될 때까지 기다리는 동안 향후 메시지 추출 및 처리가 중지됩니다. 후속(동기) 함수 호출은 스택에 새 호출 프레임을 추가합니다(예: 함수 init가 함수changeColor를 호출함).
function init() {
var link = document.getElementById("foo");
link.addEventListener("click", function changeColor() {
this.style.color = "burlywood";
});
}
init();
이 예에서는 사용자가 "foo" 요소를 클릭하면 메시지(및 해당 콜백 함수인changeColor)가 대기열에 삽입되고 "onclick" 이벤트가 트리거됩니다. 메시지가 대기열을 떠나면 해당 콜백 함수인changeColor가 호출됩니다. ChangeColor가 반환되거나 오류가 발생하면 이벤트 루프가 계속됩니다. 함수changeColor가 존재하고 "foo" 요소의 onclick 메소드에 대한 콜백으로 지정된 경우, 해당 요소를 클릭하면 더 많은 메시지(및 관련 콜백changeColor)가 대기열에 삽입됩니다.
큐 추가 메시지
코드에서 함수가 비동기적으로 호출되는 경우(예: setTimeout) 제공된 콜백은 결국 다른 메시지 대기열의 일부로 실행되며, 이는 이벤트 루프의 향후 작업에서 발생합니다. 예:
function f() {
console.log("foo");
setTimeout(g, 0);
console.log("baz");
h();
}
function g() {
console.log("bar");
}
function h() {
console.log("blix");
}
f();由于setTimeout的非阻塞特性,它的回调将在至少0毫秒后触发,而不是作为消息的一部分被处理。在这个示例中,setTimeout被调用, 传入了一个回调函数g且延时0毫秒后执行。当我们指定时间到达(当前情况是,几乎立即执行),一个单独的消息将被加入队列(g作为回调函数)。控制台打印的结果会是像这样:“foo”,“baz”,“blix”,然后是事件循环的下一个动作:“bar”。如果在同一个调用片段中,两个调用都设置为setTimeout -传递给第二个参数的值也相同-则它们的回调将按照调用顺序插入队列。
Web Workers
使用Web Workers允许您能够将一项费时的操作在一个单独的线程中执行,从而可以释放主线程去做别的事情。worker(工作线程)包括一个独立的消息队列,事件循 环,内存空间独立于实例化它的原始线程。worker和主线程之间的通信通过消息传递,看起来很像我们往常常见的传统事件代码示例。

首先,我们的worker:
// our worker, which does some CPU-intensive operation
var reportResult = function(e) {
pi = SomeLib.computePiToSpecifiedDecimals(e.data);
postMessage(pi);
};
onmessage = reportResult;然后,主要的代码块在我们的HTML中以script-标签存在:
// our main code, in a <script>-tag in our HTML page
var piWorker = new Worker("pi_calculator.js");
var logResult = function(e) {
console.log("PI: " + e.data);
};
piWorker.addEventListener("message", logResult, false);
piWorker.postMessage(100000);在这个例子中,主线程创建一个worker,同时注册logResult回调函数到其“消息”事件。在worker里,reportResult函数注册到自己的“消息”事件中。当worker线程接收到主线程的消息,worker入队一条消息同时带上reportResult回调函数。消息出队时,一条新消息发送回主线程,新消息入队主线程队列(带上logResult回调函数)。这样,开发人员可以将cpu密集型操作委托给一个单独的线程,使主线程解放出来继续处理消息和事件。
关于闭包的
JavaScript对闭包的支持,允许你这样注册回调函数,当回调函数执行时,保持了对他们被创建的环境的访问(即使回调的执行时创建了一个全新的调用栈)。理解我们的回调作为一个不同的消息的一部分被执行,而不是创建它的那个会很有意思。看看下面的例子:
function changeHeaderDeferred() {
var header = document.getElementById("header");
setTimeout(function changeHeader() {
header.style.color = "red";
return false;
}, 100);
return false;
}
changeHeaderDeferred();
在这个例子中,changeHeaderDeferred函数被执行时包含了变量header。函数 setTimeout被调用,导致消息(带上changeHeader回调)被添加到消息队列,在大约100毫秒后执行。然后 changeHeaderDeferred函数返回false,结束第一个消息的处理,但header变量仍然可以通过闭包被引用,而不是被垃圾回收。当 第二个消息被处理(changeHeader函数),它保持了对在外部函数作用域中声明的header变量的访问。一旦第二个消息 (changeHeader函数)执行结束,header变量可以被垃圾回收。
提醒
JavaScript 事件驱动的交互模型不同于许多程序员习惯的请求-响应模型,但如你所见,它并不复杂。使用简单的消息队列和事件循环,JavaScript使得开发人员在构建他们的系统时使用大量asynchronously-fired(异步-触发)回调函数,让运行时环境能在等待外部事件触发的同时处理并发操作。然而,这不过是并发的一种方法。
以上就是本文的全部内容,希望对大家的学习有所帮助。