Yii2 ActiveRecord는 속성의 기본값을 설정합니다.
모델이 ActiveRecord를 상속한 후 속성에 대한 기본값을 설정하려면 생성자를 재정의하면 됩니다.
/**
* 构造函数
*
* @param array $config
*/
public function __construct ($config = [])
{
$this->setAttribute('is_parent', 1);
$this->setAttribute('take_rate', 0);
$this->setAttribute('show_virtual', 0);
$this->setAttribute('cat_sort', 255);
parent::__construct($config);
}위 내용은 관련된 내용을 포함하여 Yii2 ActiveRecord에서 속성에 대한 기본값을 설정하는 방법을 소개하고 있으며, PHP 튜토리얼에 관심이 있는 친구들에게 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 .NET 파서에서 반환된 오류 0xC00CE556을 수정하는 방법
Apr 25, 2023 am 08:34 AM
.NET 파서에서 반환된 오류 0xC00CE556을 수정하는 방법
Apr 25, 2023 am 08:34 AM
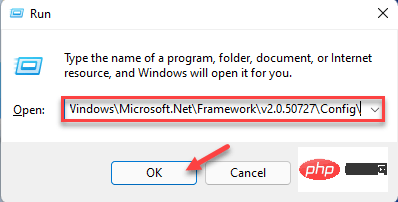
새 버전의 애플리케이션을 설치하는 동안 Windows에 "C:\\Windows\Microsoft.Net\Framework\v2.0.50727\Config\machine.configParser가 오류 0xC00CE556을 반환했습니다."를 구문 분석하는 동안 오류가 발생했습니다.라는 오류 메시지가 표시될 수 있습니다. 이 문제는 시스템을 부팅할 때도 발생합니다. 어떤 상황에서 이 문제가 발생하더라도 .NETFramework가 배후의 실제 범인입니다. 이 오류 코드가 다시 나타나는 것을 방지하는 데 사용할 수 있는 몇 가지 매우 간단한 수정 방법이 있습니다. 수정 1 – 손상된 파일 교체 원래 디렉터리에서 손상된 ma를 쉽게 교체할 수 있습니다
 PHP에서 구성 관리를 위해 ThinkPHP\Config를 어떻게 사용합니까?
May 31, 2023 pm 02:31 PM
PHP에서 구성 관리를 위해 ThinkPHP\Config를 어떻게 사용합니까?
May 31, 2023 pm 02:31 PM
PHP 언어의 지속적인 발전에 따라 PHP 백엔드 프레임워크에서 널리 사용되는 ThinkPHP도 지속적으로 개선되고 있습니다. 비즈니스 시나리오가 점점 더 복잡해짐에 따라 ThinkPHP의 구성 관리에 대한 수요도 증가하고 있습니다. 이러한 맥락에서 ThinkPHP는 풍부한 구성 관리 기능을 제공합니다. 오늘은 ThinkPHPConfig를 통해 구성 관리를 구현하는 방법을 소개하겠습니다. 1. ThinkPHPConfig 소개 ThinkPHPConfig는 씬(Thin)입니다
 PHP-Activerecord 프레임워크란 무엇입니까?
Jun 05, 2023 am 08:51 AM
PHP-Activerecord 프레임워크란 무엇입니까?
Jun 05, 2023 am 08:51 AM
PHP-Activerecord 프레임워크는 데이터베이스의 테이블을 PHP 객체에 매핑할 수 있는 경량 ORM(객체 관계 매핑) 프레임워크로, 개발자가 복잡한 SQL 문을 작성하지 않고도 객체 지향 접근 방식을 사용하여 데이터베이스를 운영할 수 있도록 해줍니다. 이는 Ruby on Rails 프레임워크의 ActiveRecord 패턴에서 유래되었으며 PHP-Activerecord 프레임워크는 PHP 언어로 구현된 것입니다. 이 프레임워크의 주요 아이디어는 데이터베이스의 데이터를 다음과 결합하는 것입니다.
 PHP는 구성 관리를 위해 CodeIgniter\Config를 어떻게 사용합니까?
Jun 02, 2023 pm 06:01 PM
PHP는 구성 관리를 위해 CodeIgniter\Config를 어떻게 사용합니까?
Jun 02, 2023 pm 06:01 PM
1. CodeIgniter 소개 CodeIgniter는 웹 애플리케이션을 구축하기 위한 빠르고 강력한 도구를 웹 개발자에게 제공하도록 설계된 가볍고 포괄적인 PHP 개발 프레임워크입니다. MVC 아키텍처 패턴을 사용하여 빠른 개발과 기본 기능을 구현하는 동시에 다양한 데이터베이스를 지원하는 오픈 소스 프레임워크입니다. 2. Config 라이브러리 소개 Config 라이브러리는 CodeIgniter 프레임워크의 구성 요소로 코드를 구성하고 관리하는 데 사용됩니다. 구성 라이브러리에는 많은 내용이 포함되어 있습니다.
 Vue2가 이를 통해 다양한 옵션의 속성에 접근할 수 있는 이유에 대해 이야기해보겠습니다.
Dec 08, 2022 pm 08:22 PM
Vue2가 이를 통해 다양한 옵션의 속성에 접근할 수 있는 이유에 대해 이야기해보겠습니다.
Dec 08, 2022 pm 08:22 PM
이 글은 Vue 소스 코드를 해석하는 데 도움이 될 것이며 이를 사용하여 Vue2의 다양한 옵션에서 속성에 액세스할 수 있는 이유를 소개하는 것이 모든 사람에게 도움이 되기를 바랍니다!
 이 점을 이해하고 프론트엔드 70%를 따라잡는 글
Sep 06, 2022 pm 05:03 PM
이 점을 이해하고 프론트엔드 70%를 따라잡는 글
Sep 06, 2022 pm 05:03 PM
Vue2의 이 포인팅 문제로 인해 동료가 버그로 인해 화살표 기능이 사용되어 해당 소품을 얻을 수 없게 되었습니다. 제가 그에게 소개했을 때 그는 그것을 몰랐고, 그래서 저는 일부러 프론트엔드 커뮤니케이션 그룹을 살펴보았습니다. 지금까지 적어도 70%의 프론트엔드 프로그래머들은 오늘 그것을 이해하지 못하고 있습니다. 모든 것이 불분명하다면 이 링크를 아직 배우지 않았다면 큰 소리로 말해주세요.
 jQuery에서 이 키워드를 사용하는 영리한 방법
Feb 25, 2024 pm 04:09 PM
jQuery에서 이 키워드를 사용하는 영리한 방법
Feb 25, 2024 pm 04:09 PM
jQuery에서 this 키워드의 유연한 사용 jQuery에서 this 키워드는 현재 조작 중인 DOM 요소를 참조하는 데 사용되는 매우 중요하고 유연한 개념입니다. 이 키워드를 합리적으로 사용함으로써 페이지의 요소를 쉽게 조작하고 다양한 인터랙티브 효과와 기능을 얻을 수 있습니다. 이 기사에서는 특정 코드 예제를 결합하여 jQuery에서 이 키워드를 유연하게 사용하는 방법을 소개합니다. 간단한 이 예 먼저 간단한 이 예를 살펴보겠습니다. 우리가
 이게 뭔가요? JavaScript에서 이에 대한 심층 분석
Aug 04, 2022 pm 05:02 PM
이게 뭔가요? JavaScript에서 이에 대한 심층 분석
Aug 04, 2022 pm 05:02 PM
이게 뭔가요? 다음 기사에서는 JavaScript에서 이에 대해 소개하고 다양한 함수 호출 방법의 차이점에 대해 설명하겠습니다. 도움이 되기를 바랍니다.




