code_javascript 기술을 아름답게 만들어주는 2016년 가장 인기 있는 15가지 코드 구문 강조 도구
머리말:
코드 강조 표시는 특히 웹사이트나 블로그에 자신의 코드를 표시해야 할 때나 다른 사람이 구문 오류를 보거나 디버깅할 수 있도록 하려는 경우 매우 유용합니다. 독자가 코드 블록을 쉽게 읽을 수 있도록 코드를 강조 표시하고 사용자의 코드 읽기 경험을 높일 수 있습니다.
구문 강조는 텍스트 편집기에서 텍스트, 특히 소스 코드를 다양한 범주에 따라 다양한 색상과 글꼴로 표시하는 데 사용됩니다. 이 기능은 프로그래밍 언어, 마크업 언어 등 구조화된 언어를 작성하는 데 도움이 됩니다. 구문 강조는 텍스트 자체의 의미에 영향을 주지 않으며 사람들의 독서 습관에 잘 부합할 수 있습니다.
현재 무료로 제공되는 유용한 코드 강조 스크립트가 많이 있습니다. 이러한 스크립트의 대부분은 Javascript 언어로 작성되었으며 일부는 다른 언어(예: Java, Phyton 또는 Ruby)로 작성되었습니다.
다음은 가장 인기 있고 실용적인 Javascript 코드 강조 스크립트 9가지입니다.
1. 구문하이라이터
가장 일반적인 코드 강조 코드라고 생각합니다. 다양한 언어를 지원하며, 사용하는 언어가 기본적으로 지원되지 않는 경우 새 "브러시"를 쉽게 만들 수 있습니다.

2. SHJS
SHJS는 Javascript의 Syntax Highlighting의 약자입니다. 이는 GNU 소스 강조 언어에서 유래되었습니다. 그리고 많은 프로그래밍 언어를 지원합니다. 테스트 후 SHJS는 Firefox 2, IE 6, Opera 9.6, Safari 3.2 및 Chrome 1.0과 같은 주요 브라우저를 지원합니다.

3. beautyOfCode
beautyOfCode는 jQuery 코드 강조 플러그인입니다. SyntaxHighlighter 스크립트를 사용하여 XHTML과 더욱 호환됩니다.

4. 고추
Chili는 jQuery 코드 강조 플러그인입니다. 다양한 언어 지원이 번들로 제공되며 여러 설정 옵션을 지원합니다.

5.Lighter.js
Lighter.js는 무료 MooTools 코드 강조 플러그인입니다. Lighter.js를 사용하는 것은 페이지에 간단한 스크립트를 추가하는 것만큼 간단합니다.

6. 하이라이트.js
highlight.js는 여러 프로그래밍 언어를 지원하는 매우 사용하기 쉬운 강조 표시 스크립트입니다. 또한 다른 CMS, 포럼 또는 블로그에 쉽게 배포할 수 있는 유용한 플러그인도 있습니다.

7. DL하이라이트
DlHighlight는 JavaScript, CSS, XML, HTML의 4가지 프로그래밍 언어만 지원하는 간단한 코드 강조 스크립트입니다.

8. 구글 코드 프리티파이
Google Code Prettify에는 HTML 페이지에서 구문 강조를 지원하는 JavaScript 모델과 CSS 파일이 있습니다.

9. 저쉬
JUSH는 HTML, CSS, PHP, PY 및 SQL과 같은 여러 프로그래밍 언어를 지원하는 또 다른 jQuery 구문 강조 플러그인입니다.

위에는 귀하에게 적합한 9가지 실용적인 JavaScript 코드 강조 스크립트가 요약되어 있습니다. 즉, 귀하의 필요에 따라 적합한 스크립트를 선택해야 합니다.
코드를 아름답게 만드는 15가지 코드 구문 강조 도구를 공유하겠습니다
구문 강조는 텍스트 편집기에서 텍스트, 특히 소스 코드를 다양한 범주에 따라 다양한 색상과 글꼴로 표시하는 데 사용됩니다. 이 기능은 프로그래밍 언어, 마크업 언어 등 구조화된 언어를 작성하는 데 도움이 됩니다. 구문 강조는 텍스트 자체의 의미에 영향을 주지 않으며 사람들의 독서 습관에 잘 부합할 수 있습니다.
구문 강조 표시는 개발자가 프로그램에서 오류를 빠르게 찾는 데도 도움이 됩니다. 예를 들어, 대부분의 편집자는 문자열 상수를 다른 색상으로 강조 표시합니다. 따라서 구분 기호가 누락된 경우 텍스트의 나머지 부분과 색상이 다르기 때문에 구분 기호가 누락된 경우 쉽게 발견할 수 있습니다.
이제 언어 형식을 지정하고 다양한 프로그래밍 언어에 따라 강조 표시할 수 있는 다양한 구문 강조 도구가 있습니다. HTML 페이지든, PHP, Ruby, Python 또는 ASP든 상관없습니다. 이 글에서는 코드 조각을 더욱 매력적인 방식으로 표시하는 데 도움이 되는 최고의 코드 구문 강조 도구 15가지를 소개합니다. 즐기다!
프리즘
Prism은 웹 표준을 준수하는 가볍고 확장 가능한 구문 색상 지정 도구입니다. gzip으로 압축된 크기는 1.5KB에 불과하며 CSS 및 JS 파일만 삽입하면 사용이 매우 쉽습니다.

게시
GeSHi(일반 구문 강조 표시)는 HTML 페이지에서 다양한 소스 코드를 강조 표시하는 데 사용됩니다. PHP, HTML, C, Java, Java5, C#, Actionscript, Delphi, C, Groovy, Javascript, Perl, PL/SQL, Ruby, Python, SQL, XML 등 60개 이상의 언어를 지원하며 쉽게 통합됩니다. Dokuwiki, Mambo, phpBB, WordPress 및 WikkaWiki와 같은 시스템에서 사용됩니다.

레인보우
Rainbow는 크기가 1.4kb에 불과한 코드 구문 색상 지정을 위한 경량 JavaScript 라이브러리입니다. 사용하기 쉽고 확장 가능하며 CSS를 통해 스타일이 완벽하게 지정됩니다. CSS 테마 사용자 정의 색상 및 글꼴을 완벽하게 지원합니다.

Highlight.js
Highlight.js는 모든 웹페이지에서 다양한 샘플 소스 코드 구문을 색상화하기 위한 JS 프로젝트입니다. 26가지 코드 형식화 스타일과 54가지 언어 지원: – 1C, AVR Assembler, Apache, Axapta, Bash, C#, C, CSS, DOS .bat, Delphi, Django, HTML, XML, Ini, Java, Javascript, Lisp, MEL(Maya 내장 언어), PHP, Perl, Python, Python 프로필, RenderMan(RIB, RSL), Ruby, SQL, Smalltalk, VBScript 등.

퀵하이라이터
이것은 여러 프로그래밍 언어에 대한 강조 표시를 제공하는 온라인 코드 강조 표시 도구입니다. 사용자는 여러 옵션을 사용하여 다양한 코드 범주를 강조 표시할 수 있습니다.

Google 코드 프리티파이
HTML 파일에서 소스 코드의 구문 강조를 허용하는 JavaScript 모듈 및 CSS 파일입니다. 코드, 줄 번호 등에 포함된 링크를 지원합니다. 다양한 응용 프로그램이 있으며 브라우저 간 지원을 지원합니다. code.google.com 및 stackoverflow.com의 승인을 받았습니다.

스니펫
Snippet은 SHJS 스크립트에 내장된 jQuery 구문 강조 플러그인입니다. Snippet은 HTML 문서에서 코드 강조를 수행하는 빠르고 쉬운 방법을 제공합니다. 기본적으로 15개의 인기 언어를 지원하고 39개의 고유한 구문 강조 스타일 모드를 지원합니다.

코드프레스
CodePress는 브라우저에서 JavaScriptis 코드를 작성할 때 실시간으로 코드 강조를 수행할 수 있는 웹 기반 소스 코드 편집기입니다.

JavaScript 구문 강조 표시
JavaScript 구문 강조 표시는 HTML, CSS, JavaScript, PHP, SQL, HTTP 및 SMTP 프로토콜, php.ini 및 Apache 구성과 같은 언어를 지원하는 클라이언트 측 코드 강조 도구이며 모든 주요 브라우저(Internet Explorer, Firefox, 오페라와 구글 크롬. JUSH는 jQuery 및 WordPress 플러그인이기도 합니다.

고추
Chili는 코드 강조를 빠르게 수행할 수 있는 jQuery 코드 강조 플러그인입니다. 설정이 매우 간단하고 완전히 사용자 정의가 가능하며 완전한 문서가 포함되어 있습니다.
이 플러그인이 지원하는 언어는 C, C#, CSS, Delphi, Java, JavaScript, LotusScript, MySQL, PHP, XHTM입니다. 지원되는 브라우저는 Internet Explorer, Firefox, Opera 및 Safari입니다.

피그먼트
Pygments는 범용 코드 구문 강조 도구입니다. 이 도구는 포럼 시스템, Wiki 또는 코드를 아름답게 해야 하는 기타 애플리케이션과 같이 일반적으로 사용되는 소프트웨어에서 사용됩니다. Pygments는 매우 광범위한 프로그래밍 언어와 HTML, RTF, LaTeX 및 ANSI 시퀀스를 포함한 다양한 출력 형식을 지원합니다.

자외선
Ultraviolet은 Textpow를 기반으로 한 코드 구문 강조 엔진입니다. Textmate 구문 강조 파일을 사용하기 때문에 50개 이상의 언어와 20가지 테마로 구문 강조를 지원할 수 있으며 즉시 사용할 수 있습니다.

가벼워진
Lighter는 무료 MooTools 코드 강조 플러그인입니다. Lighter.js를 사용하는 것은 페이지에 간단한 스크립트를 추가하는 것만큼 간단합니다.

beautyOfCode
Alex Gorbatchev의 SyntaxHighlighter를 사용하는 jQuery 구문 강조 플러그인이지만 이 플러그인은 xhtml 구문과 호환됩니다.

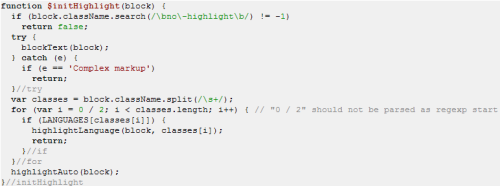
구문하이라이터
SyntaxHighlighter는 JavaScript로 작성된 완전한 기능을 갖춘 독립적인 코드 구문 강조 도구입니다. Apache, Aptana, Mozilla, Yahoo, Wordpress, Bug Labs 및 Freshbooks에서 만장일치로 인정하고 사용했습니다.
SyntaxHighlighter를 사용하면 서버 측 스크립팅에 의존하지 않고도 웹 페이지에 컬러 코드 조각을 삽입할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




