ajax 도메인 간 프롬프트 소스 코드를 얻으려면 페이지를 다시 로드하세요.

ajax코드:
var mobile = document.myform.b1.value;
var email = document.myform.b2.value;
var username = document.myform.b3.value + document.myform.b4.value;
var count = 10;
var ojj;
$.<strong>ajax</strong>({
type:'get',
url:'http://a.com/app.php',
data:{username:username,email:email,mobile:mobile},
cache: false,
dataType:'jsonp',
jsonp:'callback',
jsonpCallback:"success_jsonpCallback",
success:function(e){
if(e=='reg_ok'){
$("#reg_fail").addClass('LDisplayNone');
$("#reg_ok").removeClass('LDisplayNone');
$("#popup").show().css("height",$(window).height());
count--;
if(count <= 0){
closePopup();
return;
}
document.getElementById('timeshow').innerHTML = count;
ojj=setTimeout(function(){Prompt()},1000);
}else{
$("#reg_ok").addClass('LDisplayNone');
$("#reg_fail").removeClass('LDisplayNone');
$("#popup").show().css("height",$(window).height());
count--;
if(count <= 0){
closePopup();
return;
}
document.getElementById('timeshow').innerHTML = count;
ojj=setTimeout(function(){Prompt()},1000);
}
},
error : function(e) {
//console.log(e); //有值
}
});app.php 文件
header("Access-Control-Allow-Origin: *"); //먼저 도메인 간 접근을 허용한다는 뜻입니다. 특정 주소만 접속할 수 있는 경우 주소를 직접 작성하고 http
json_encode($str)
위 내용은 ajax 크로스 도메인 프롬프트를 소개하고 있으며, PHP 튜토리얼에 관심이 있는 친구들에게 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 카운트와 카운트의 차이점
Nov 20, 2023 am 10:01 AM
카운트와 카운트의 차이점
Nov 20, 2023 am 10:01 AM
Count 함수는 지정된 범위 내의 숫자 수를 계산하는 데 사용됩니다. 텍스트, 논리값 및 Null 값은 무시하지만 빈 셀의 개수는 계산됩니다. Count 함수는 실제 숫자가 포함된 셀의 개수만 계산합니다. CountA 함수는 지정된 범위에서 비어 있지 않은 셀의 수를 계산하는 데 사용됩니다. 실제 숫자가 포함된 셀의 개수뿐만 아니라 텍스트, 논리값 및 수식이 포함된 비어 있지 않은 셀의 개수도 계산됩니다.
 document.cookie를 얻을 수 없는 문제를 해결하는 방법
Nov 23, 2023 am 10:02 AM
document.cookie를 얻을 수 없는 문제를 해결하는 방법
Nov 23, 2023 am 10:02 AM
document.cookie를 얻을 수 없는 경우: 1. 브라우저 개인정보 보호 정책, 3. HTTPOnly 쿠키, 5. 쿠키가 존재하지 않거나 만료됨, 7. .뷰어 모드; 8. 서버 문제 9. JavaScript 실행 타이밍 등을 확인하십시오.
 GTA 6 문서는 모든 누출에 대한 자세한 개요를 제공합니다.
Sep 08, 2024 am 06:37 AM
GTA 6 문서는 모든 누출에 대한 자세한 개요를 제공합니다.
Sep 08, 2024 am 06:37 AM
9월 3일, 현재까지 게임에 대해 알려진 모든 것에 대한 자세한 개요를 제공하는 Grand Theft Auto VI 문서 버전 1.5입니다. 문서의 업데이트된 버전은 X(이전의 Twitter)에 게시된 예고편에서 발표되었습니다.
 php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出php提交表单通过后,弹出的对话框怎样在当前页弹出而不是在空白页弹出?想实现这样的效果:而不是空白页弹出:------解决方案--------------------如果你的验证用PHP在后端,那么就用Ajax;仅供参考:HTML code
 MySQL Count 함수의 사용법 차이 요약
Nov 29, 2022 pm 04:47 PM
MySQL Count 함수의 사용법 차이 요약
Nov 29, 2022 pm 04:47 PM
이 기사에서는 일상적인 개발에서 통계 데이터의 필요성을 매우 쉽게 접할 수 있는 사용법의 차이점을 소개합니다. 다음으로 이들 간의 차이점을 살펴보겠습니다. 그리고 함정이 있는지 여부.
 PHP에서 카운트 함수의 사용법은 무엇입니까
Sep 09, 2021 pm 05:08 PM
PHP에서 카운트 함수의 사용법은 무엇입니까
Sep 09, 2021 pm 05:08 PM
PHP에서 count 함수의 사용법은 다음과 같습니다: [count(array,mode);], 여기서 매개변수 array는 계산할 배열을 지정하고, 매개변수 mode는 함수의 모드를 지정합니다.
 js의 문서 객체 소개
Feb 18, 2024 pm 01:06 PM
js의 문서 객체 소개
Feb 18, 2024 pm 01:06 PM
JavaScript의 Document 객체 소개 및 코드 예제: JavaScript에서 Document 객체는 HTML 문서 전체를 나타내는 인터페이스이며 HTML 문서에 대한 액세스 및 작업 방법을 제공합니다. 이 문서에서는 Document 개체의 일반적인 메서드와 속성을 소개하고 몇 가지 특정 코드 예제를 제공합니다. getElementById 메소드 getElementById는 Document 객체의 중요한 메소드로,
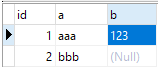
 mysql에서 고유한 여러 열 개수 문제를 해결하는 방법
Jun 03, 2023 am 10:49 AM
mysql에서 고유한 여러 열 개수 문제를 해결하는 방법
Jun 03, 2023 am 10:49 AM
재현된 테스트 데이터베이스는 다음과 같습니다: CREATETABLE`test_distinct`(`id`int(11)NOTNULLAUTO_INCREMENT,`a`varchar(50)CHARACTERSETutf8DEFAULTNULL,`b`varchar(50)CHARACTERSETutf8DEFAULTNULL,PRIMARYKEY(`id`))ENGINE= InnoDBAUTO_INCREMENT =1DEFAULTCHARSET=latin1;테이블의 테스트 데이터는 다음과 같습니다. 이제 이 세 열의 중복 제거된 열을 계산해야 합니다.




