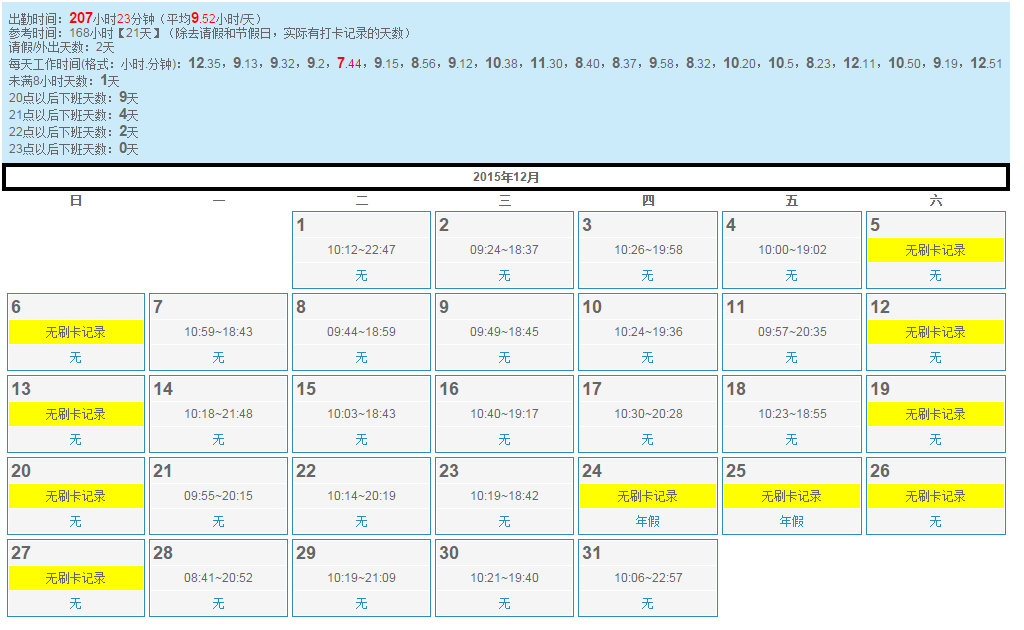
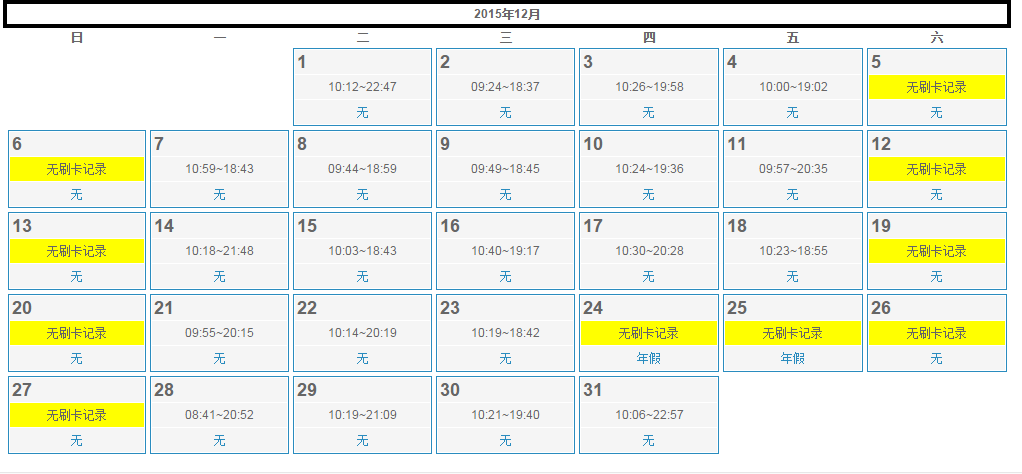
사내 규정에 따르면 월 8시간 유연근무제를 시행하고 있습니다. 그래서 다들 제 시간에 오지 않는 경우가 많아요. 무슨 일이 생기면 퇴근하고 일찍 돌아가는 편이에요. 그래서 한 달에 근무시간이 부족할 수도 있는데, 회사 출석일정은 이렇습니다.

휴가와 법정휴일을 제외하고 다른 표시 방식은 동일하기 때문에 매번 이번 달의 대략적인 근무 시간을 추정하는 것이 매우 불편합니다. 나중에 회사에서 한 달 근무시간을 계산할 수 있는 크롬 확장 프로그램을 사용하고 있는 것을 보았는데, 월별 누적 근무시간 외에 내가 보고 싶은 내용이 아직도 보이지 않는 것 같은 느낌이 들었습니다. 나도 보고 싶었어 : 하루 평균 근무시간, 하루 근무시간, 20시 이후 일수(20시 이후에 퇴근하는 분들은 저녁식사비까지 환급받을 수 있잖아요, ㅎㅎ...), 22시 이후 퇴근일수(택시비는 환급)... 그래서 그냥 직접 써보기로 했어요.
첫 번째 단계에서는 JS 메서드를 작성한 후 F12 개발자 도구의 콘솔을 통해 복사하여 붙여넣어 실행했습니다.
회사에서 사용하는 OA 시스템은 jQuery 라이브러리를 참조하지 않기 때문에 처음에는 다음과 같이 jQuery 클래스 라이브러리를 동적으로 참조하는 것이 아이디어였습니다.
하지만 문제가 발생했습니다. 하나는 $가 점유되어 있다는 것이고, 다른 하나는 HR 시스템이 iframe 중첩을 사용하고 프레임 중첩도 있고 구조가 매우 복잡하다는 것입니다. 콘솔에서 실행되는 코드는 최상위 수준에서 실행되고 이후의 크롬 확장 플러그인은 내부 프레임에서 실행됩니다. 어쩌면 여기의 JS를 직접 사용할 수는 없습니다. $가 점유되는 문제는 jQuery.noConstrict();로 해결할 수 있지만 jquery 라이브러리와 원본 시스템의 JS 라이브러리 사이에 호출 순서 문제가 있으며 내부 프레임에서는 jQuery 객체에 접근할 수 없습니다. 마침내 나는 jQuery 사용을 포기하고 기본 JavaScript를 사용하기로 결정했습니다.
JS 코드는 다음과 같습니다.
/*
* author:清明雨上
* date:2016-1-5
*/
var mydate = function() {
//time2-time1
function getTimeDiff(time1, time2) {
var st1 = time1.split(':');
var st2 = time2.split(':');
return ((st2[0] | 0) * 60 + (st2[1] | 0)) - ((st1[0] | 0) * 60 + (st1[1] | 0) * 1);
}
var timeList = [];
var mymain = window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC');
var listAC = mymain.getElementsByClassName('listAC');
for (var i = 0; i < listAC.length; i++) {
var item = listAC[i];
var t = {};
t.timeSpan = item.getElementsByTagName('td')[1].innerText;
t.remark = item.getElementsByTagName('td')[2].innerText;
timeList.push(t);
};
var totalMin = 0;
var noworkDays = 0; //请假天数
var workDays = 0; //实际上班天数
var workHourEveryday = [];
var no8h = 0; //未满8小时天数
var over20 = 0; //20点以后下班天数
var over21 = 0; //21点以后下班天数
var over22 = 0; //22点以后下班天数
var over23 = 0; //23点以后下班天数
for (var i = 0; i < timeList.length; i++) {
var time = timeList[i];
if (time.remark != '无') {
noworkDays++;
continue;
}
if (time.timeSpan == '无刷卡记录')
continue;
var splitTime = time.timeSpan.split('~');
if (splitTime.length == 2) {
//正常上下班
var begin = splitTime[0];
var end = splitTime[1];
var thisMin = getTimeDiff(begin, end);
totalMin += thisMin;
workDays++;
if (thisMin / 60 < 8) {
workHourEveryday.push('<font color="red"><b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60 + '</font>');
no8h++;
} else {
workHourEveryday.push('<b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60);
var offworkHour = parseInt(end.split(':')[0]);
if (offworkHour >= 20) {
over20++;
}
if (offworkHour >= 21) {
over21++;
}
if (offworkHour >= 22) {
over22++;
}
if (offworkHour >= 23) {
over23++;
}
}
}
};
var myHour = parseInt(totalMin / 60); //本月工作累计小时数
var otherMin = totalMin % 60; //本月工作出小时部分外的分钟数
var avgHourOneDay = workDays == 0 ? '0.0' : '<b style="font-size:15px">'+(parseInt(myHour / workDays) + '</b>.' + (parseInt((myHour % workDays) * 60 / workDays) + parseInt(otherMin / workDays))); //平均每天工作时长
var html = '<div class="alectest" style="background: #cbebfb;padding:7px;">\
<div>出勤时间:<b style="font-size:15px;color:red">' + myHour + '</b>小时<font color="red">' + otherMin + '</font>分钟(平均<font color="red">' + avgHourOneDay + '</font>小时/天)</div>\
<div>参考时间:' + workDays * 8 + '小时【' + workDays + '天】(除去请假和节假日,实际有打卡记录的天数)</div>\
<div>请假/外出天数:' + noworkDays + '天</div>\
<div>每天工作时间(格式:小时.分钟):' + workHourEveryday.join(',') + '</div>\
<div>未满8小时天数:<b style="font-size:15px">' + no8h + '</b>天</div>\
<div>20点以后下班天数:<b style="font-size:15px">' + over20 + '</b>天</div>\
<div>21点以后下班天数:<b style="font-size:15px">' + over21 + '</b>天</div>\
<div>22点以后下班天数:<b style="font-size:15px">' + over22 + '</b>天</div>\
<div>23点以后下班天数:<b style="font-size:15px">' + over23 + '</b>天</div>\
</div>'
var alectest = mymain.parentNode.getElementsByClassName('alectest');
if (alectest.length > 0) {
// mymain.parentNode.removeChild(alectest[0]);
alectest[0].innerHTML = html;
} else {
var div = document.createElement("div");
div.innerHTML = html;
var fragement = document.createDocumentFragment();
while (div.childNodes[0]) {
fragement.appendChild(div.childNodes[0]);
}
mymain.parentNode.insertBefore(fragement, mymain);
}
bindBtnClick();
}
var bindBtnClick = function() {
window.parent.frames['Main'].document.getElementById('ctl00_cphTop_BtnQuery').addEventListener('click', function() {
var inter = setInterval(function() {
if (window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC') &&
window.parent.frames['Main'].document.getElementById('ctl00_UpMaster').style.display == 'none') {
clearInterval(inter);
mydate();
}
}, 500);
}, false);
}
bindBtnClick();코드 설명: 출석 정보가 로드된 후 JS 메소드를 실행하여 출석 쿼리 버튼의 클릭 이벤트를 수신합니다.
두 번째 단계는 Chrome 확장 프로그램을 개발하는 것입니다.
참고자료 : http://open.chrome.360.cn/extension_dev/content_scripts.html (manifest.json의 content_scripts 노드 각 속성에 대한 설명 조회)
Manifest.json이 필수이며, 최종 내용은 다음과 같습니다.
{
"manifest_version":2,
"name": "Extension Name",
"version": "0.1.0",
"description": "插件描述",
"icons": { "48": "icon.png" },
"content_scripts": [
{
"all_frames" : true,
"matches": ["http://*"],
"js": ["haha.js"],
"run_at": "document_end"
}
]
}그리고, 같은 디렉토리에 icon.png 이미지를 넣어주세요. 이제 모든 파일이 준비되었습니다.

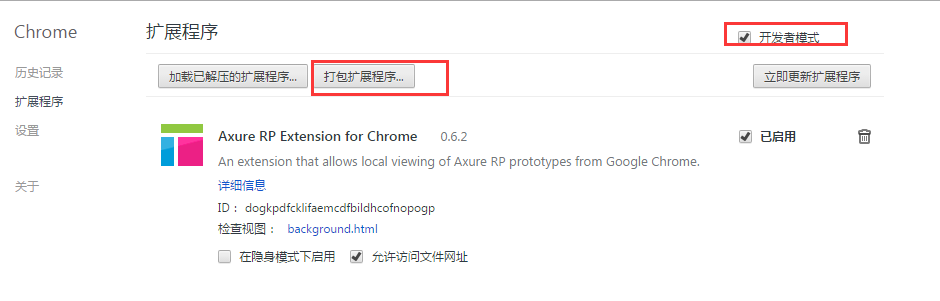
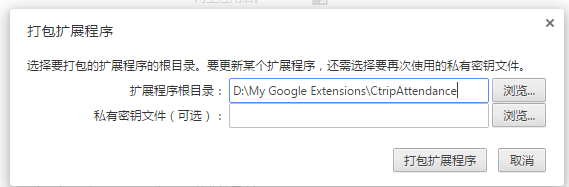
크롬의 확장 목록 "대형 패키지 확장..."의 개발자 모드를 열고 확장 프로그램 루트 디렉터리에 위의 세 파일이 있는 상위 디렉터리로 들어갑니다.


[패키지 확장]을 클릭하세요.
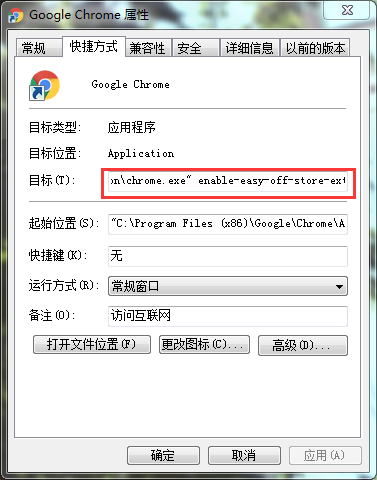
참고: 버튼을 클릭해도 오랫동안 반영되지 않는 경우 Chrome에서 인증되지 않은 타사 확장 프로그램을 허용하지 않는 것일 수 있습니다. 해결 방법은 Chrome 바로가기를 마우스 오른쪽 버튼으로 클릭 > 속성 > '활성화' 추가하는 것입니다. "대상 입력 상자 -easy-off-store-extension-install" 뒤, 앞 공간에 주목하세요.

그런 다음 위의 단계를 다시 시도해 보세요.
3단계: Chrome의 비공식 확장 프로그램 차단 방지 설정
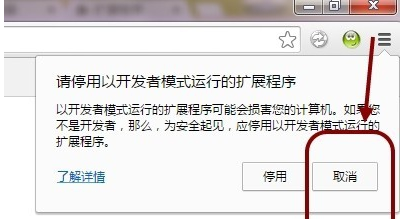
Chrome은 시작될 때마다 비공식 확장 프로그램을 일시 중지하라는 메시지를 표시하는데 이는 매우 짜증나는 일입니다.

정보 찾기: http://www.itechzero.com/prevent-chrome-shielding-unofficial-extensions-tutorial.html(Chrome의 비공식 확장 프로그램 차단 방지에 대한 튜토리얼)
위 정보에 따르면 이 문제는 쉽게 해결할 수 있습니다.
이 시점에서 확장 가능한 프로그램이 완성되었으며, 그 결과는 다음과 같습니다.