시각적 프레임워크 디자인 서문
G2를 이용한 데이터 시각화
목차
- 목적
- 데이터 시각화란
- 데이터 시각화 단계
- G2의 포지셔닝과 기획
목적
저는 2~3년 동안 데이터 시각화에 종사해 왔고, 대부분의 사람들이 데이터 시각화에 대해 이해하는 것은 차트를 그리는 것이라는 것을 알게 되었습니다. 따라서 나는 시각화 프레임워크 디자인에 대한 몇 가지 기사를 쓰고 싶습니다. 이 기사는 시각화 프레임워크의 완전한 디자인 아이디어와 구현 세부 사항을 제공합니다. 모든 사람이 시각화를 더 잘 이해하고 비즈니스에서 시각화를 더 잘 사용할 수 있기를 바랍니다.
데이터 시각화란
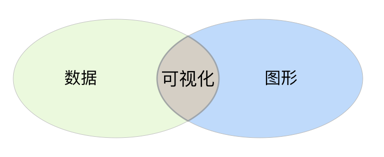
데이터 시각화는 데이터와 그래픽 기술을 사용하여 데이터 공간의 정보를 시각적 공간으로 매핑하는 분야로, 컴퓨터 그래픽, 데이터 과학, 자연 과학, 인간-컴퓨터 상호 작용 분야를 포괄하는 학제간 학문입니다.

위의 도메인 모델은 너무 복잡합니다. 우리는 데이터 시각화 작업에서 데이터와 그래픽에 더 많은 관심을 기울여 데이터 시각화의 도메인 모델을 단순화했습니다.

- 데이터: 데이터 수집, 정리, 전처리, 분석, 마이닝 문제 해결에 중점을 둡니다.
- 그래픽: 정보 수신, 추출, 처리 및 변환, 패턴 인식, 광학 이미지 저장 및 표시에 중점을 둡니다.
- 시각화: 데이터를 그래픽으로 변환하고 대화형 처리를 수행하는 데 중점을 둡니다
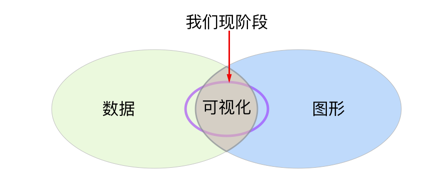
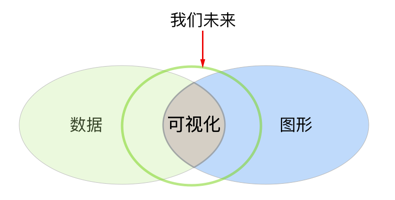
데이터 시각화 작업자가 숙달해야 할 현재 지식 및 지식 분야:


데이터 시각화 단계
시중에 나와 있는 데이터 시각화 도구의 관점에서 보면 데이터 시각화는 여러 단계로 나누어집니다.
- 데이터 통계 그래프
- 데이터 결과 표시
- 데이터 분석 과정의 시각화
- VR/AR 단계에서의 가상현실 시각화
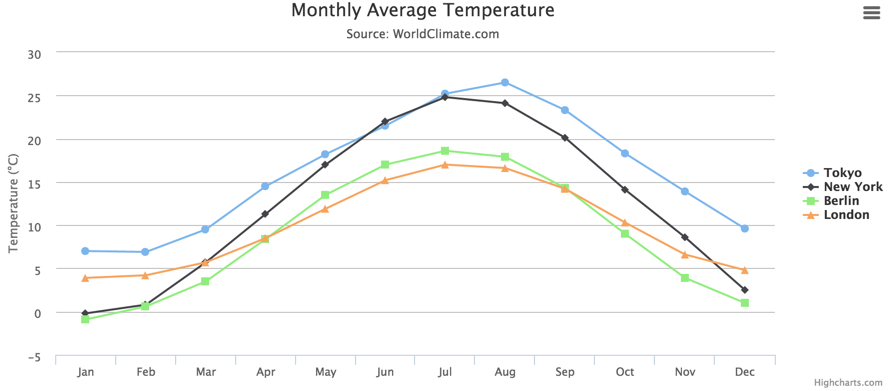
데이터 통계 그래프


이 단계에서는 전통적인 통계 차트가 데이터를 표시하는 데 사용됩니다. 대표적인 작품은 하이차트, 전자차트 및 기타 차트 라이브러리입니다.
- 가장 성숙한 시각화 도구인 차트는 사용자가 이해하기 쉽고 개발자가 사용하기 쉬운 공통 차트입니다.
- 낮은 개발 비용, 낮은 그래픽 기술 및 데이터 지식 요구 사항
단점도 마찬가지로 명백합니다.
- 복잡한 구성 항목, 열악한 확장성, 단일 차트 성능
- 적용 범위가 좁고, 트리 및 네트워크 구조에 대한 지원이 부족하여 데이터 차원 및 데이터 양 표시가 제한됩니다.
데이터 결과 표시 도구

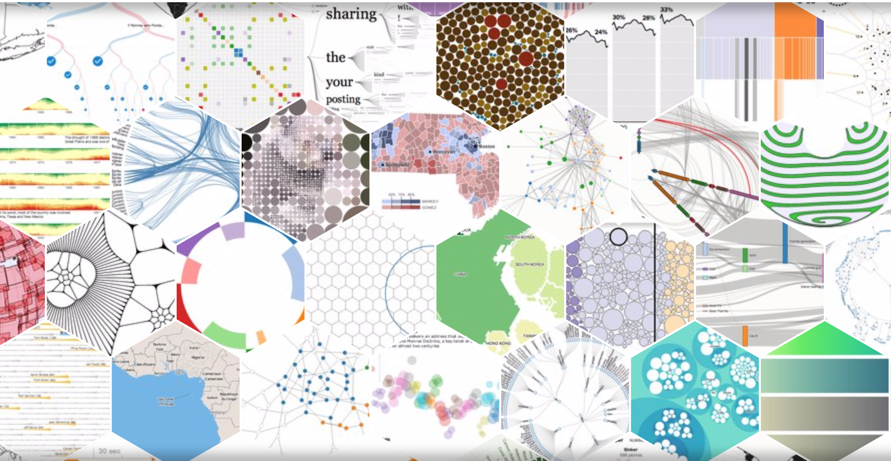
데이터 비즈니스의 시각화에 대한 요구 사항이 점점 더 높아짐에 따라 시각화의 범위는 더 이상 통계 차트에 국한되지 않고 더 많은 차원의 데이터와 더 다양한 그래픽 표시 데이터를 표시해야 합니다. 이를 위해서는 비즈니스 측에서 필요에 따라 차트를 사용자 정의해야 합니다. 이 단계의 도구에는 주로 d3.js 및 rapheal과 같은 프레임워크가 포함됩니다. 이러한 프레임워크는 보다 자세한 그래픽 도구와 더 많은 그래픽 알고리즘을 제공합니다. :
- 강력한 기능, 강력한 상호작용성, 폭넓은 적용 범위
- 복잡한 차트의 비용을 줄이기 위해 다수의 그래픽 알고리즘과 시각화 알고리즘을 통합합니다
- 강력한 커뮤니티와 다양한 사례
몇 가지 일반적인 문제도 있습니다.
- 세밀한 조작 그래픽, 높은 학습 및 개발 비용 필요
- 개인화된 요구 사항이 많고 재사용성이 낮음
데이터 분석 시각화 도구
이전 도구는 모두 선험적 모델을 기반으로 하며 알려진 패턴과 법칙을 탐지하는 데 사용되어 왔습니다. 복잡하고 이질적이며 대규모 데이터의 자동 처리는 종종 실패하므로 데이터 분석 프로세스를 시각화하는 것이 필요합니다. 규칙을 탐색하고 문제를 찾는 것이 더 좋습니다. 현재 시중에 나와 있는 데이터 분석을 위한 최고의 시각화 도구는 tableau, R 언어의 ggplot2 등입니다. 이러한 제품의 장점은 다음과 같습니다.
- 데이터 분석과 밀접하게 연관되어 있으며, 수많은 데이터 관련 알고리즘을 통합
- 데이터 분석의 중간 링크를 시각적으로 표시할 수 있습니다
단점:
- 매우 전문적이며 초보자에게는 적합하지 않습니다
VR/AR 단계에서의 가상현실 시각화
탐색
G2
현재 지원하는 비즈니스의 특성에 따라 데이터 시각화 작업의 내용이 결정됩니다.
- 기본 통계 차트는 여전히 시각화의 많은 부분을 차지하지만 다양한 차트 라이브러리의 불완전성, 일관되지 않은 데이터 입력 및 출력, 번거로운 구문으로 인해 개발에 어려움을 겪어 경험이 부족하고 개발 효율성이 낮습니다.
- 점점 더 많은 기업이 더 많은 차원의 데이터 표시 요구 사항을 갖기 시작했습니다. 기존 통계 차트는 더 이상 요구 사항을 충족할 수 없으며 시각적 사용자 정의 요구 사항도 점점 더 많아지고 있습니다.
- 온라인 데이터 분석 사업이 성장하기 시작했지만 기존 PC 도구는 수요를 충족할 수 없습니다
우리는 2년 전에 G2 개발을 시작했습니다. G2의 포지셔닝:
- 기존 통계 차트 요구 사항을 충족하고 매우 간단한 그래픽 구문 세트를 제공하며 데이터 공간에서 그래픽 공간으로 데이터 매핑을 완료합니다.
- 다양한 그래픽에 대한 확장된 구문을 제공하고 이질적이고 복잡한 데이터 유형을 지원하며 강력한 시각화 도구 세트입니다
- 데이터 분석을 위한 시각화 기능을 제공하기 위한 입구로 온라인 데이터 분석을 사용하여 시각화에 데이터 기술을 적용하는 방법을 살펴보세요
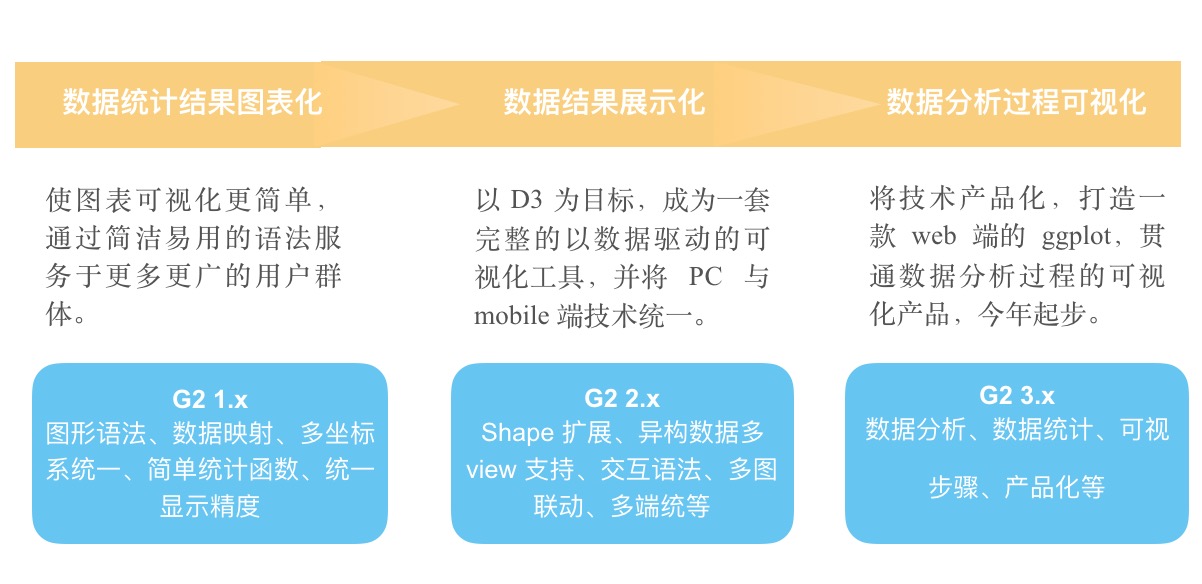
G2의 로드맵
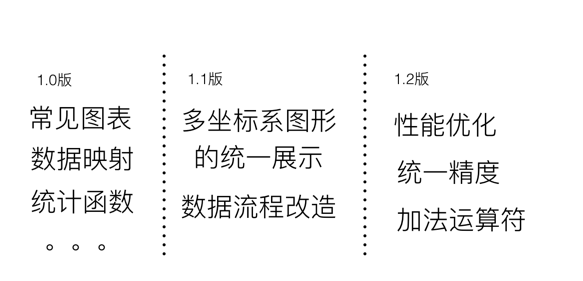
G2는 1.0, 1.1, 1.2의 개발을 완료했습니다. 처음 몇 버전에서는 다음 내용이 완료되었습니다.

전체 도로 지도:

- antV는 사용자가 적절한 시나리오에서 적절한 차트를 사용할 수 있도록 돕는 시각적 비즈니스 지원을 위한 실무 사양 세트입니다
- G 드로잉 라이브러리는 데이터 시각화를 위한 드로잉의 최하위 레이어로 3D, 애니메이션, 인터랙션으로 확장이 필요합니다
- 통계 차트의 요구 사항을 충족하기 위해 간단하고 사용하기 쉬운 그래픽 구문 세트를 구현하는 G2 1.x가 개발되었습니다.
- G2 2.x는 사용자가 개인화된 시각화 요구 사항을 맞춤화할 수 있도록 데이터 및 그래픽 매핑을 사용하여 그래픽 그리기의 세부 사항을 보호할 수 있기를 바랍니다.
- G2 3.x 기능의 경우 이전에는 단순 회귀, 피팅 및 기타 데이터 알고리즘만 시도했지만 나중에 이를 데이터 부서와 결합하여 온라인 버전의 데이터 분석 도구를 구축해야 합니다.
결론
여러 웹사이트 주소:
- g2: https://g2.alipay.com/
- antV: https://antv.alipay.com/
- github: https://github.com/antvis
향후 G2의 전반적인 디자인 아이디어와 다양한 문법 요소의 디자인 세부 사항을 설명하는 시각적 프레임워크 디자인에 대한 일련의 기사를 게시할 예정입니다. 누구나 우리의 시각화 작업에 참여할 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1380
1380
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.




