단어 분리 작업 랩의 차이점에 대한 간략한 분석
단어 분리:【단어 분리】
정의: 자동 줄 바꿈 처리 방법을 지정합니다. 참고: 단어 분리를 사용하면 브라우저를 사용하여 어느 위치에서든 줄 바꿈할 수 있습니다.
문법: 단어 구분: Normal|break-all|keep-all;
| 默认值 | normal |
| 继承性 | yes |
| 版本 | css3 |
| Javascript语法 | object.style.wordBreak="keep-all" |
그렇습니다
버전
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |

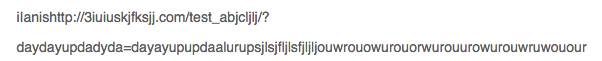
| 값 | <span class="text-s">iIanishttp://3iuiuskjfksjj.com/test_abjcljlj/?daydayupdadyda=dayayupupdaalurupsjlsjfljlsfjljljouwrouowurouorwurouurowurouwruwouour</span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
}로그인 후 복사 |
|---|---|
보통 |
브라우저의 기본 줄 바꿈 규칙을 사용하세요. |
| 완전히 | 단어 내에서 줄 바꿈을 허용합니다. |
| 모두 유지 |
 는 반자 공백이나 하이픈에서만 줄바꿈을 할 수 있습니다. 는 반자 공백이나 하이픈에서만 줄바꿈을 할 수 있습니다. |

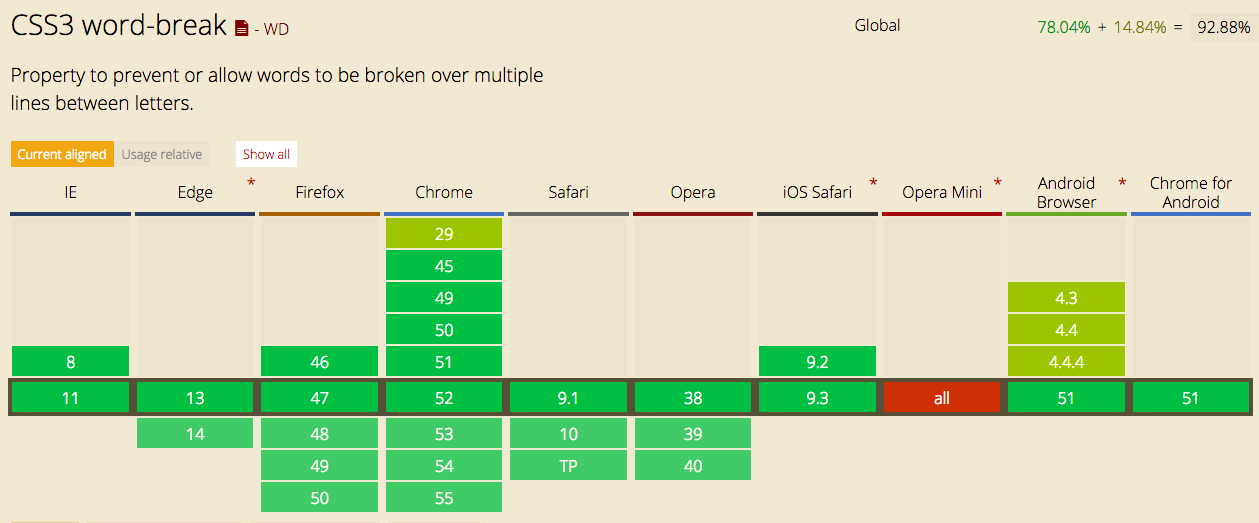
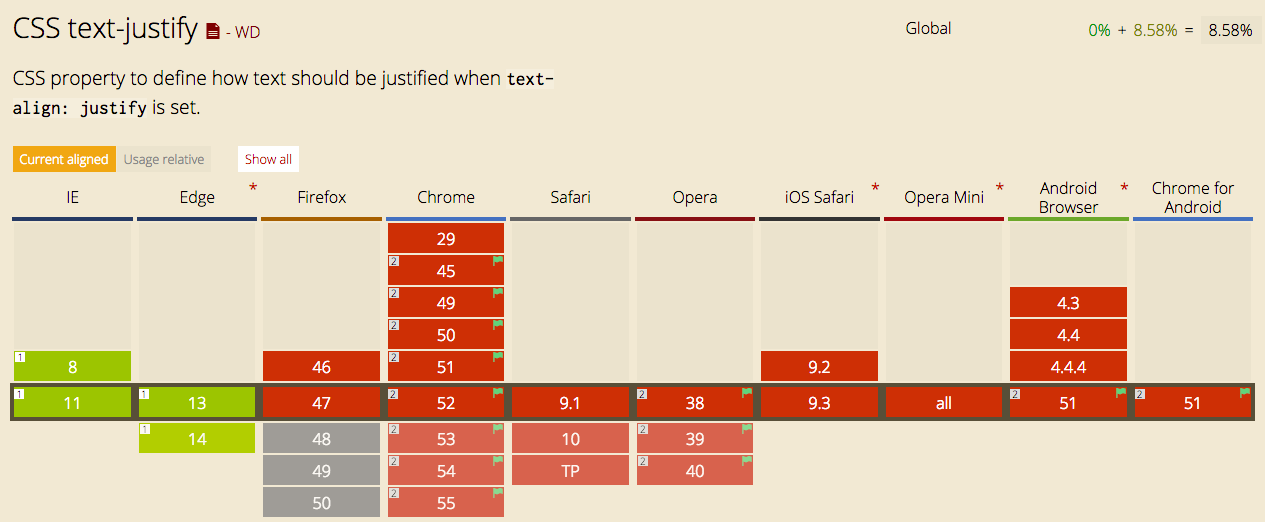
호환성:
예를 들어주세요:
단어 분리가 설정되지 않았습니다:
| 默认值: | normal |
|---|---|
| 继承性: | yes |
| 版本: | CSS3 |
| JavaScript 语法: |
object.style.wordWrap="break-word" |
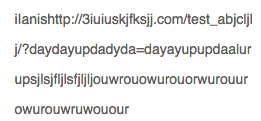
word-break:keep-all; 또는 word-break:normal; 설정
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
| 기본값: | 보통 |
|---|---|
| 상속: | 예 |
| 버전: | CSS3 |
| 자바스크립트 구문: | 객체.style.wordWrap="break-word" |
| 값 | 설명 |
|---|---|
| 보통 | 허용된 하이픈 넣기 지점에서만 줄 바꿈합니다(브라우저는 기본 처리를 유지합니다). |
| 단어 분리 | 긴 단어나 URL 주소 안에 줄을 바꿉니다. |
호환성:

예: [위와 동일]
단어 줄 바꿈이 설정되지 않음:

단어 줄 바꿈 설정:일반;

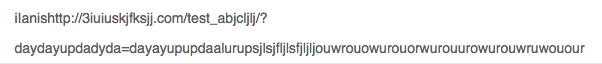
단어 줄 바꿈:단어 단어 설정;

위의 밤나무 설정 word-break:break-all과 word-wrap:break-word의 차이점을 비교하세요

요약:
word-break: 줄 끝에 단어를 배치할 수 없는 경우 단어를 줄 안에 어떻게 배치할지 결정 => break-all:
강제 배치, 나머지를 압착할 수 없는 경우 디스플레이의 다음 줄로 변경합니다. keep-all: 맞지 않으면 다른 줄에 표시하고, 그래도 맞지 않으면 Overflow를 표시합니다.
word-wrap: 줄 끝이 맞지 않는 경우 단어 내에서 줄바꿈 허용 여부를 결정합니다 =>일반: 단어가 너무 길면 한 줄을 초과하면 새 줄에 표시됩니다.
break-word: 단어가 너무 길면 먼저 줄 바꿈해 보세요. 단어 줄 바꿈 후에도 여전히 너무 길면
단어를 줄 바꿈할 수도 있습니다.하나 첨부: 텍스트 양쪽 맞춤
속성: text-align:justify;
호환성: 매우 나쁨
텍스트 정렬:가운데;


참고 블로그 게시물: http://www.alloyteam.com/2016/05/css-word-for-word-breaker-do-you-really-understand/


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.