Tencent Cloud Server에 파일을 업로드하는 방법 - Wshenawo21
이전에도 Sina sae를 사용하고 있었는데 갑자기 계정을 더 이상 사용할 수 없게 되어서 다시 등록하는 것이 너무 번거로워서 나중에 Tencent로 전환했습니다.
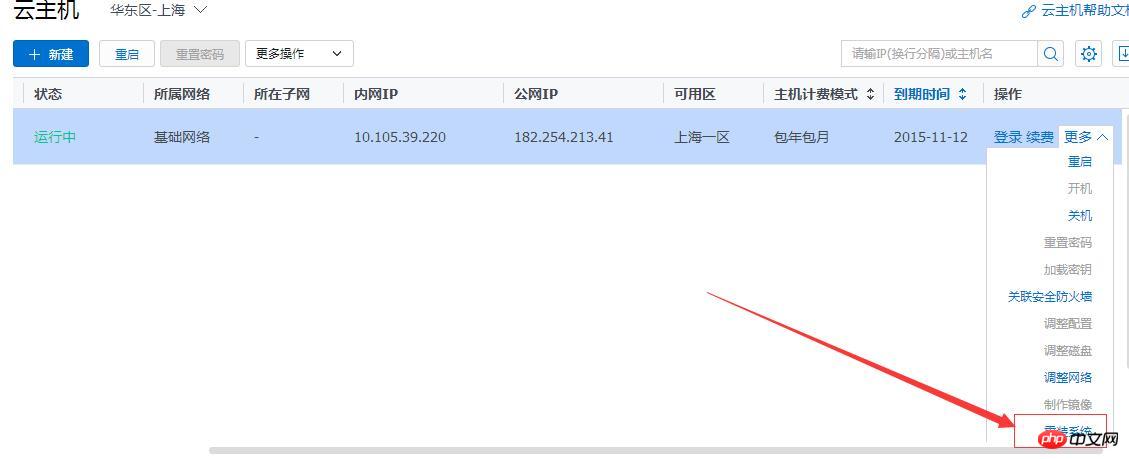
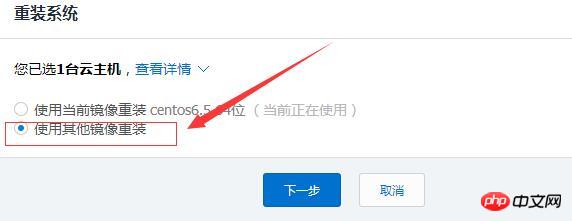
https://console.qcloud.com/cvm에 로그인한 후 시스템을 변경하고 다른 이미지를 사용하여 설치하도록 선택한 다음 옵션에서 비주얼 클라우드 패널을 선택하세요

다음을 권장합니다
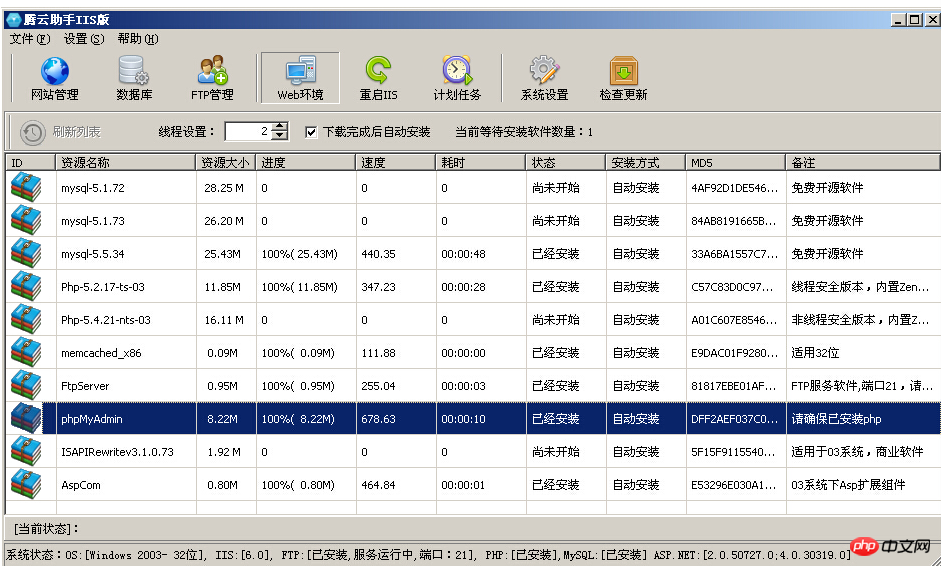
설치 후 시작 프로그램에서 Tengyun Assistant IIS를 찾으세요
참고: 이름을 변경하지 마세요. 소프트웨어 디렉토리의 모든 파일의 이름과 위치 등! ! ! !
1. 소프트웨어를 설치한 후 먼저 웹 환경 페이지로 전환하세요. 다른 웹 환경 지원이 필요한 경우 여기에서 설치하세요.
언제든지 웹 사이트 루트 디렉터리를 전환할 수 있습니다. 예를 들어, C:www 디렉터리를 D:WWW 디렉터리로 전환하는 것에서 시작하려면 여기서 설정하면 됩니다!
MySQL 데이터베이스 파일 저장 경로, 각종 설정 등은 여기서만 설정하면 됩니다. PhpMyadmin과 같은 다른 소프트웨어를 사용하여 루트 비밀번호를 변경하는 경우, 기능을 정상적으로 사용하기 전에 여기에서 비밀번호를 재설정해야 합니다!
시작
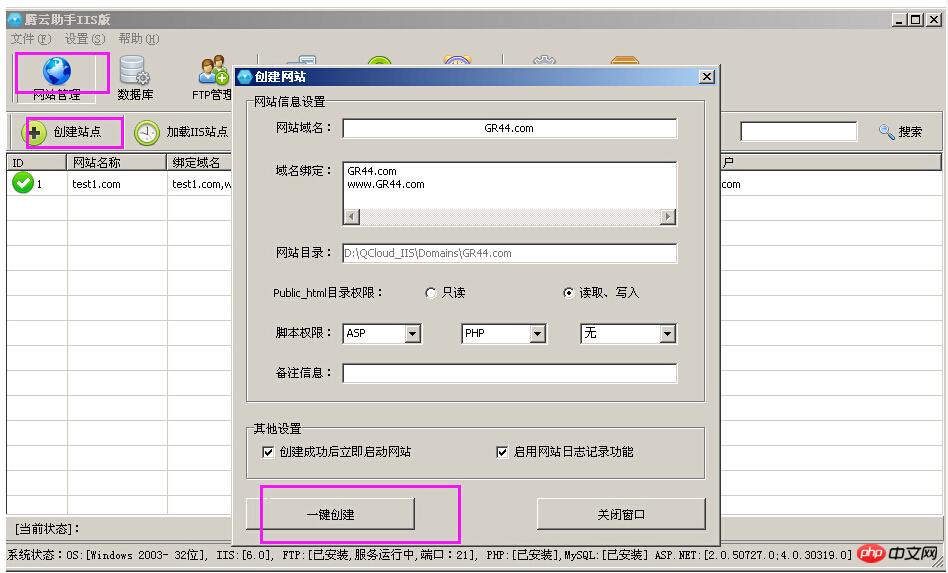
2. 웹사이트 관리(Apache와 Nginx 서버 모드를 전환하고 평소대로 실행하세요!) 
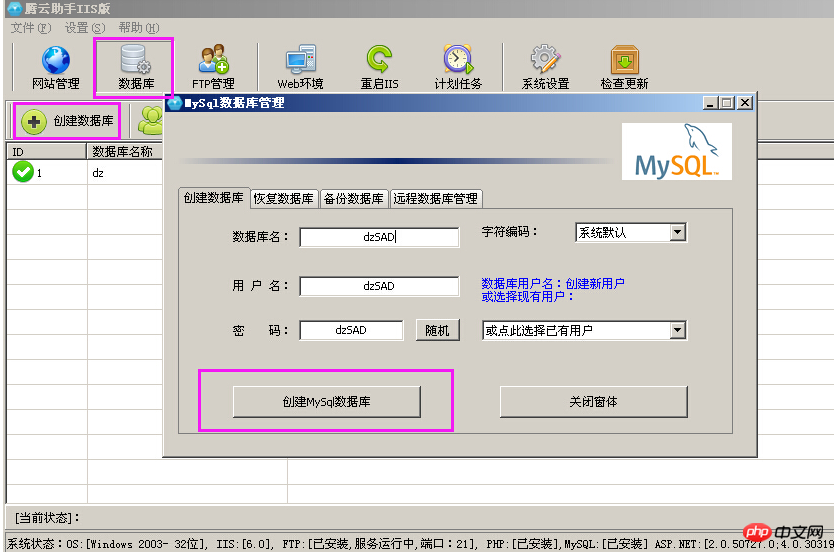
3. 데이터베이스 관리
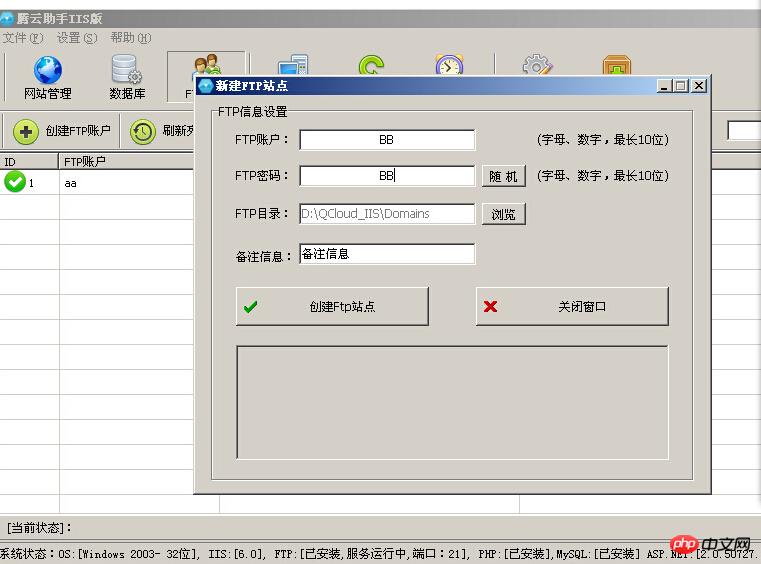
4. FTP 관리(설치하기 전에 Microsoft 자체 FTP를 제거하세요. 그렇지 않으면 설치를 할 수 없다는 메시지가 나타납니다!) 
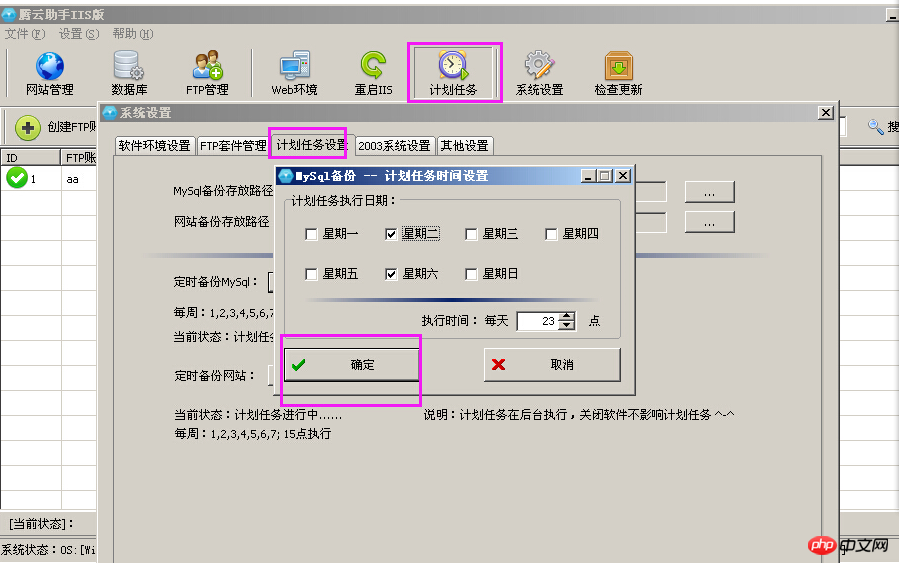
5. 예약된 작업(웹 사이트 및 Mysql 데이터베이스의 정기적인 백업) ) 이 기능이 도움이 될 수 있습니다. 충분한 백업이 이루어져야 사용하기가 매우 편리합니다. 실행 날짜와 시간만 설정하면 됩니다
완료 후 웹사이트 업로드를 시작합니다
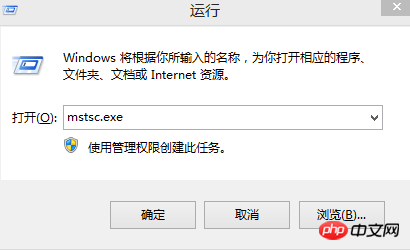
로컬 컴퓨터에서, 사용하는 클라이언트입니다. 
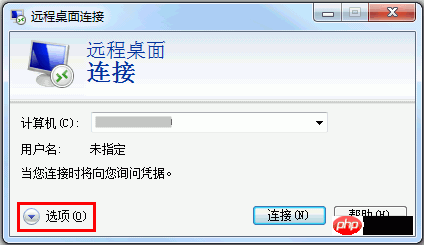
1. 원격 데스크톱 연결 대화 상자를 엽니다. "옵션"을 클릭하세요. 
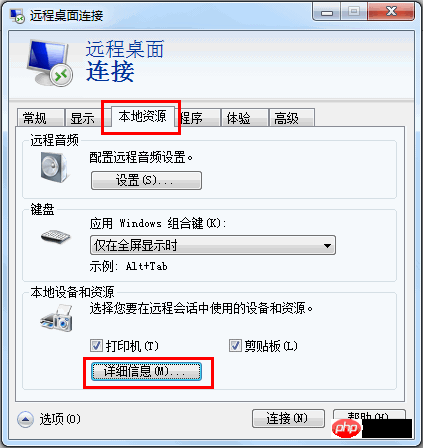
2. '로컬 리소스' 탭에서 '세부정보'를 클릭하세요. 
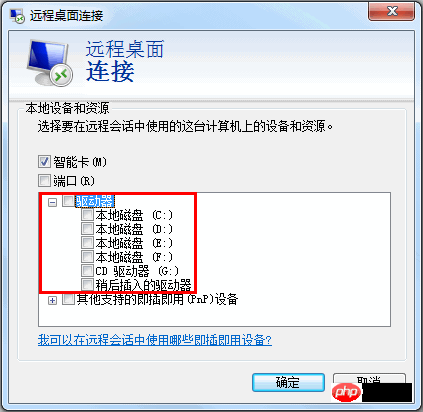
3. 드라이브 모듈에서 Windows 클라우드 서버에 업로드할 파일이 있는 하드 드라이브를 선택합니다. 
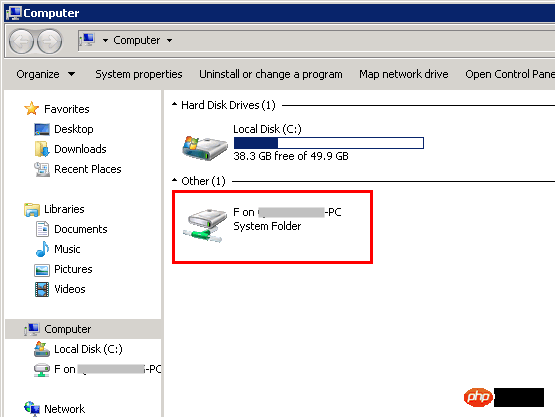
4. 구성이 완료된 후 Windows 클라우드 서버에 로그인하고 "시작" -> "컴퓨터"를 선택하면 로컬 하드 디스크가 탑재된 것을 볼 수 있습니다. 클라우드 서버. 

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...




