1년 전 회사에 면접을 갔을 때 직위의 속성이 무엇인지 묻는 질문에 2번에 답하는 데 오랜 시간이 걸렸던 기억이 납니다. 우리가 자주 사용하는 2번(친척)이라는 것은 다들 아실 겁니다. , 절대 ).
최근에 많이 사용하고 심도 있게 공부했어요.
1. 문법:
위치: 정적 | 절대 |
값:
static: 기본값, 특별한 위치 지정 없음, 개체가 일반적인 문서 흐름을 따릅니다. 위쪽, 오른쪽, 아래쪽, 왼쪽 등의 속성은 적용되지 않으며 기본값을 갖습니다.
상대: 상대 위치 지정, 개체는 일반 문서 흐름을 따르지만 위쪽, 오른쪽, 아래쪽, 왼쪽 및 기타 속성을 기반으로 일반 문서 흐름에서 오프셋됩니다.
절대(Absolute): 절대 위치 지정, 개체가 일반 문서 흐름에서 분리되고 위쪽, 오른쪽, 아래쪽, 왼쪽과 같은 속성이 절대 위치 지정에 사용됩니다. 그리고 계단식은 z-index 속성을 통해 정의됩니다.
고정: 고정된 위치 지정. 개체는 위쪽, 오른쪽, 아래쪽, 왼쪽 및 기타 속성을 사용하여 스크롤 막대가 나타나면 개체가 스크롤되지 않습니다.
두 번째 및 네 가지 속성에 대한 자세한 소개:
1, 정적, 기본값
이 시점에서 문서 흐름(Document Flow)에 대한 정의를 언급해야 하는데, 많은 책에서는 문서 흐름(Document Flow)에 대한 개념을 간략하게 언급하고 있지만, 실제로는 내 경험과 이해를 바탕으로 정리했습니다.
는 문서의 출력 순서로 우리가 일반적으로 왼쪽에서 오른쪽, 위에서 아래로 보는 출력 형식입니다. 웹 페이지의 각 요소는 이 순서로 정렬되어 표시됩니다.
두 개의 위치 속성은 문서 흐름에서 요소를 분리하여 표시할 수 있습니다.
기본값은 변경 없이 문서 흐름에 따라 요소가 계속 표시되도록 하는 것입니다.
2, 상대, 상대 위치
상대 위치 지정의 가장 큰 특징 중 하나는 위치 지정을 통해 도망쳐도 여전히 원래 위치를 점유하고, 텍스트 흐름 등 주변 객체에 이를 주지 않는다는 점입니다. 상대 위치 지정은 수행할 작업에 대한 최종 결정권도 상대적으로 독립적입니다. 위치 지정 시 해당 위치(객체 자체를 기준으로)에서 오프셋됩니다. 위치 자체는 변경되었지만 원래 요소가 차지했던 물리적 공간은 여전히 존재합니다. 또한 다른 요소의 상대적 위치는 인접한 다른 요소에 영향을 주지 않습니다.
3, 절대, 절대 위치
위치가 절대값으로 설정된 후, 설정된 요소는 이를 포함하는 요소 내의 지정된 좌표(X 좌표, Y 좌표)로 정의됩니다.예: 위치: 절대; 왼쪽: 20px; 이 컨테이너는 항상 브라우저 왼쪽에서 20px, 브라우저 상단에서 80px에 위치합니다. 창 크기에 따라 변경되지 않고 특정 좌표축에 고정됩니다.
4, 위치 고정, 고정
이론적으로 고정으로 설정된 요소는 브라우저 창의 지정된 좌표에 위치하며, 창 스크롤 여부에 관계없이 이 위치에 고정됩니다. 하지만 현재 IE6에서는 지원되지 않습니다.Ie6 처리 방법:
<span style="color: #800000;">body</span>{<span style="color: #ff0000;">
background-image</span>:<span style="color: #0000ff;">url(about:blank)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> for IE6 </span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
background-attachment</span>:<span style="color: #0000ff;">fixed</span>; <span style="color: #008000;">/*</span><span style="color: #008000;">必须</span><span style="color: #008000;">*/</span>
}<span style="color: #800000;">
.demo</span>{<span style="color: #ff0000;">
_position</span>:<span style="color: #0000ff;">absolute</span>;<span style="color: #ff0000;">
_top</span>:<span style="color: #0000ff;">expression(documentElement.scrollTop + documentElement.clientHeight-this.offsetHeight)</span>;
}
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span> <span style="color: #0000ff;">/></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>position<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
*</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">0</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.clearfix:before,.clearfix:after </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">content</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">""</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">display</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">table</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.clearfix:after </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">clear</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">both</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">overflow</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">hidden</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.clearfix </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">zoom</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.mgt20</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">margin-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.w1000</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1000px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">0 auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">min-height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1900px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
#demo</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">1px solid #000</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">-50px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
line-height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">18px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.static,.fixed,.absolute,.relative</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.relative</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">150px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">-20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#ffe4e1</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.static</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">static</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#bbb</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.fixed</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">fixed</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">200px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">50%</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin-left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">-500px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#ffc0cb</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.absolute</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">#b0c4de</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="w1000"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="mgt20 clearfix"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="demo"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="clearfix"</span><span style="color: #0000ff;">></span>
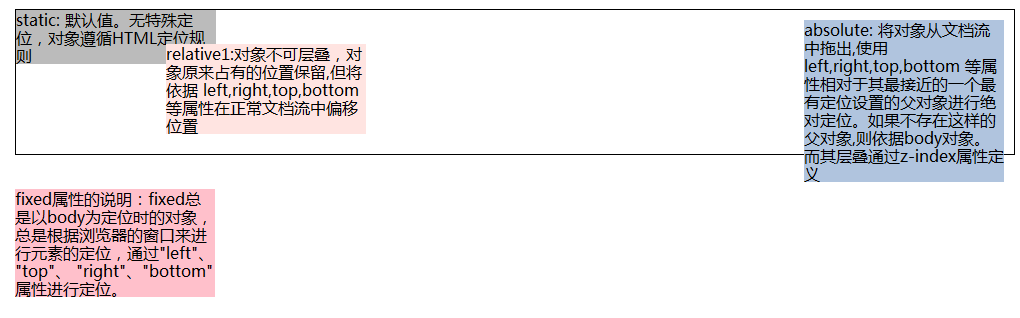
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="static"</span><span style="color: #0000ff;">></span>static: 默认值。无特殊定位,对象遵循HTML定位规则 <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="absolute"</span><span style="color: #0000ff;">></span>absolute: 将对象从文档流中拖出,使用left,right,top,bottom 等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据body对象。而其层叠通过z-index属性定义 <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fixed"</span><span style="color: #0000ff;">></span>fixed属性的说明:fixed总是以body为定位时的对象,总是根据浏览器的窗口来进行元素的定位,通过"left"、 "top"、 "right"、"bottom" 属性进行定位。<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="relative"</span><span style="color: #0000ff;">></span>relative1:对象不可层叠,对象原来占有的位置保留,但将依据 left,right,top,bottom 等属性在正常文档流中偏移位置 <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
显示:

三、position注意事项
1、当Position属性值为Relative时对象原来占有的位置保留,其后面 的对象按原来文档流仍然保持原来的位置Top的值表示对象相对原位置向下偏移的距离bottom的值表示对象相对原位置向上偏移的距离两者同时存在时,只有Top起作用。left的值表示对象相对原位置向右偏移的距离right的值表示对象相对原位置向左偏移的距离两者同时存在时,只有left起作用。
2、当Position属性值为absolute时对象从文档流中抽取出来,原占有的位置被后面的对象顶替上来Top的值表示对象上边框与浏览器窗口顶部 的距离bottom的值表示对象下边框与浏览器窗口底部的距离两者同时存在时,只有Top起作用;如果两者都未指定,则其顶端将与原文档流位置一致,即垂 直保持位置不变。left的值表示对象左边框与浏览器窗口左边的距离right的值表示对象右边框与浏览器窗口右边的距离两者同时存在时,只有left起
作用;如果两者都未指定,则其左边将与原文档流位置一致,即水平保持位置不变。
在Position属性值为absolute的同时,如果有一级父对象(无论是父对象还是祖父对象,或者再高的辈分,一样)的Position属性值为Relative时,则上述的相对浏览器窗口定位将会变成相对父对象定位,这对精确定位是很有帮助的。
五、positon 与 display
元素分为内联元素和区块元素两类(当然也有其它的),在内联元素中有个非常重要的常识,即内联元素是不可以设置区块元素所具有的样式,例如:width | height。
relative : 原来是什么类型的依旧是什么类型。
absolute | fixed : 元素就被重置为了区块元素,
例如:打算为span元素指定大小,并绝对定位
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="position:absolute; width:100px; height:50px;"</span><span style="color: #0000ff;">></span>span<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span><span style="color: #000000;">这是完全正确的, </span><span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="position:absolute; display:block; width:100px; height:100px;"</span><span style="color: #0000ff;">></span>span<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>,这里的display:block就是多余的了。
六、position 与 float
一个元素若设置了 position:absolute |
fixed; 则该元素就不能设置float。这是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。
但是 relative 却可以。因为它原本所占的空间仍然占据文档流。