HTML 기본(클래식)
HTML 튜토리얼
1. HTML 기본(사람)
1. 기본 개념:
1.1. 자동 닫기 태그 및 닫기 태그(작성 시 오류가 발생하는 경우) HTML) 오류가 보고됩니다. 🎜 >
1.2. 댓글:1.3. 태그 속성(이름):
2、整体页面设置
Doctype:告诉浏览器使用什么html规范来解析html。现在使用
Meta:提供有关页面的元信息,例:页面编码、刷新等.
<meta http-equiv="Refresh" CONTENT="2"> <!--刷新--> <meta http-equiv="Refresh" content="2 ;url=http://www.baidu.com"/> <!--跳转--> <meta charset="UTF-8"> <!--设置编码-->
关键字和描述:
<!--关键字(用于在百度中搜索关键字)--> < meta name="keywords" content="你好,博客园,飞机" > <!--描述--> < meta name="keywords" content="你好欢迎你,你也可以来博客园" >
2、HTML中头部(head)的应用
2.1网页名标签
Title:网页头部信息
<title>Titletitle>
2.2引用标签:
Link:引用外部资源
<link rel="stylesheet" type="text/css" href="css/com.css"> <!--CSS--> <link rel="shortcut icon" href="i_name%20(1).jpg"> <!--图片-->
2.3样式标签
Style:引用页面中的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的样式</title>
<style>
.color{
background-color: black;
color: aliceblue;
}
</style>
</head>
<body>
<!--最常使用且可重复使用-->
<div class="color">引用样式</div>
<div class="color">不错</div>
<div class="color">还是这个样式</div>
</body>
</html>
2.4脚本标签(后续更新)
3、HTML中主体(body)的应用
2.1标签分为2类(对写CSS样式有用):
块级标签:p、fieldset、h1、hr、p、ol、ul.
内联标签:a、img、lable、span、select、input.
内联标签和块级标签的区别:内联是根据内容有多少就占多少,快级标签是不管多少都会占一行。
2.2常用标签应用:
表单中的标签:form、input、select、lable、textarea
用于格式的标签:
、
、
列表标签:ul、li、ol、dl、dt、dd
表格标签:table(、
、布局标签:div、span
引用、跳转外部标签:a(文字跳转)、meta(页面跳转)、link(引用外部资源)
2.3各种符号:
网址查看:http://www.cnblogs.com/webd/archive/2010/04/16/1713298.html 例:<a >
2.4标签的应用(id可以在任何标签内且唯一):
1、Div:p用于布局
<body> <div> <div name="upper"> <div name="top"> </div> <div upper_nav> </div> </div> <div name="middle"> </div> <div name="lower"> </div> </div> </body>
2、a:引用和跳转
(1)、超链接
<!--超链接-->
<a href="http://www.baidu.com">本页面跳转百度</a>
<a href="http://www.baidu.com" target="_blank">新页面跳转百度</a>
(2)、锚:定位到id的位置,id位置将会在页面的顶部。id不能重复,可以不写id。
<!--锚--> <a href="#i1">1章</a> <a href="#i2">2章</a> <div id="i1" style="height: 500px">1章内容</div> <div id="i2" style="height: 500px">2章内容</div>
3、p:是段落标签,每一个p标签后都会被认为是段落。
<!--p段落标签--> <p>dddddddddddddddddd<br /> </p> <p>dddddddddddddddddd</p>
4、H:h1到h6是从大到小的的字号。
<!--H标签--> <h1>a</h1> <h2>a</h2> <h3>a</h3> <h4>a</h4> <h5>a</h5> <h6>a</h6>
5、列表标签:
<!--无序列表(没有排列限制可以随意加li):--> <ul> <li>无序无序</li> <li>无序无序</li> </ul> <!--有序列表(会按照你写的li前后依次排列):--> <ol> <li>有序有序</li> <li>有序有序</li> </ol> <!--定义列表(默认前后层级关系):--> <dl> <dt>北京</dt> <dd>海淀区</dd> <dd>朝阳区</dd> <dt>重庆</dt> <dd>万州区</dd> <dd>南岸区</dd> </dl>
6、Lable标签:用于鼠标点击文字后跳到文本框中
<!--label标签--> <div> <label for="name2"> 姓名: <input type="text"id="name2"/> </label> <label for="hun"> 婚否: <input type="checkbox"id="hun" /> </label> </div>
7、表格:
7.1、新建表格:
表格由
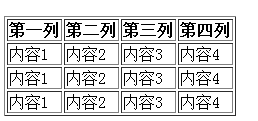
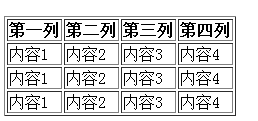
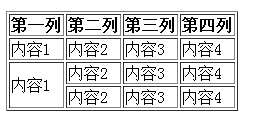
| 标签定义)字母 td 指表格数据(table data,第一行标题行则通常用 | 来显示。即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。<!--新建表格:--> <table border="1"> <!--border为显示边框--> <thead> <tr> <th >第一列</th> <th>第二列</th> <th>第三列</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> </tbody> </table> 로그인 후 복사 7.2、表格合并: 使用colspan(横向合并)和rowspan(纵向合并)合并表格 (1)横向合并 原图如下: 代码: <table border="1"> <thead> <tr> <th colspan="2">第一列</th> <th>第二列</th> <th>第三列</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> </tbody> </table> 로그인 후 복사 执行代码后: (2)纵向合并 原图如下: 代码: <table border="1"> <thead> <tr> <th >第一列</th> <th>第二列</th> <th>第三列</th> <th>第四列</th> </tr> </thead> <tbody> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td rowspan="2">内容1</td> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> <tr> <td>内容2</td> <td>内容3</td> <td>内容4</td> </tr> </tbody> </table> 로그인 후 복사 执行代码后: 8、ifname标签:一般用来包含网站 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的百度</title> </head> <body> <h1>我的百度</h1> <iframe style="width: 100%;height: 2000px"src=" </body> </html> 로그인 후 복사 9、表单标签: Form标签:用于为用户输入创建 HTML 表单 Input标签:用于搜集用户信息 intup标签中的type属性:
<form> 2 <p style="border: 1px solid red"> 3 <p>用户名<input type="text"/>p> 4 <p>密码:<input type="password" />p> 5 <p>邮箱:<input type="email"/>p> 6 <p>性别: 7 男<input type="radio" name="ee"> 8 女<input type="radio" name="ee"> 9 p> 10 <p>爱好: 11 篮球<input type="checkbox" /> 12 游泳<input type="checkbox" /> 13 p> 14 <p>城市: 15 选择下拉菜单--> 16 <select> 17 <option>上海option> 18 <option>北京option> 19 select> 20 展示所有城市(可以利用size,默认显示10个)--> 21 <select multiple size="10"> 22 <option>上海option> 23 <option>北京option> 24 select> 25 下拉框展示中可以分组查看--> 26 <select> 27 <optgroup label="北京市"> 28 <option>海淀区option> 29 <option>朝阳区option> 30 optgroup> 31 select> 32 p> 33 <p>文件上传:<input type="file" />p> 34 <p>备注:<textarea>textarea>p> 35 <p><input type="button" />p> 36 <p><input type="submit" />p> 37 <p><input type="reset" />p> 38 p> 39 form> 로그인 후 복사 例子
10、Form标签生产中应用: 在生产中你的服务器会从表单中去获取你输入的信息,来处理后返还给你处理的结果。你可以用get或post方式来发送。 发送到服务器中是以字典的方式保存的。而服务器取,只需要在字典中取即可。 例1: <!--利用搜狗搜索框定义的name来让搜狗服务器获取-->
<form action="http://www.sogou.com/web?" method="get">
<!--默认用get方式提交-->
<input type="text" name="query"/>
<!--get和post只是格式不同-->
<input type="submit" value="提交">
</form>
<!--
后台:{
'query'="abc"
}
取:dic[query]=query的内容
-->로그인 후 복사 例2: <!--上传到服务器--> <form action="公司服务器ip" method="get" enctype="multipart/form-data"> 用户: <input type="text" name="user"/> 密码:<input type="password" name="pwd"/> <p>性别: 男<input type="radio" name="gender" value="1"/> <!--在服务器中获取到的信息会是空,需要定义value来确认值--> 女<input type="radio" name="gender" value="0"/> </p> <p>爱好: 游泳<input type="checkbox" name="favor" value="1"/> 篮球<input type="checkbox" name="favor" value="2"/> 羽毛球<input type="checkbox" name="favor" value="3"/> </p> <p>文件: <input type="file"/> <!--文件上传需要"enctype="multipart/form-data""才能上传到服务器--> </p> <p>城市: <select name="city"> <option value="1">上海</option> <option value="2">北京</option> <option value="3">广州</option> </select> <p>备注: <textarea name="extra"></textarea> </p> <input type="submit" value="提交" > <input type="reset" value="取消"> </form> 로그인 후 복사 以上就是html基础大全(经典)的内容,更多相关内容请关注PHP中文网(www.php.cn)! 본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구
Undresser.AI Undress사실적인 누드 사진을 만들기 위한 AI 기반 앱 
AI Clothes Remover사진에서 옷을 제거하는 온라인 AI 도구입니다. 
Undress AI Tool무료로 이미지를 벗다 
Clothoff.ioAI 옷 제거제 
Video Face Swap완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요! 
인기 기사
KB5055523을 수정하는 방법 Windows 11에 설치되지 않습니까?
3 몇 주 전
By DDD
KB5055518을 수정하는 방법 Windows 10에 설치되지 않습니까?
3 몇 주 전
By DDD
<garden> : 정원 재배 - 완전한 돌연변이 가이드
2 몇 주 전
By DDD
<gum> : Bubble Gum Simulator Infinity- 로얄 키를 얻고 사용하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
KB5055612 수정 방법 Windows 10에 설치되지 않습니까?
3 몇 주 전
By DDD

뜨거운 도구
메모장++7.3.1사용하기 쉬운 무료 코드 편집기 
SublimeText3 중국어 버전중국어 버전, 사용하기 매우 쉽습니다. 
스튜디오 13.0.1 보내기강력한 PHP 통합 개발 환경 
드림위버 CS6시각적 웹 개발 도구 
SublimeText3 Mac 버전신 수준의 코드 편집 소프트웨어(SublimeText3)  HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.  HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.  HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.  HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.  HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.  HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.  HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript : 비교 개요
Apr 16, 2025 am 12:04 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. HTML은 컨텐츠 구조를 담당하고 CSS는 스타일을 담당하며 JavaScript는 동적 동작을 담당합니다. 1. HTML은 태그를 통해 웹 페이지 구조와 컨텐츠를 정의하여 의미를 보장합니다. 2. CSS는 선택기와 속성을 통해 웹 페이지 스타일을 제어하여 아름답고 읽기 쉽게 만듭니다. 3. JavaScript는 스크립트를 통해 웹 페이지 동작을 제어하여 동적 및 대화식 기능을 달성합니다.  HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다. 
|
|---|