이 장에서는 글꼴 아이콘(Glyphicon)을 설명하고 몇 가지 예를 통해 그 사용법을 이해합니다. Bootstrap에는 200개 이상의 글꼴 형식의 글리프가 번들로 제공됩니다. 먼저 글꼴 아이콘이 무엇인지 먼저 이해하겠습니다.
우선 글꼴 아이콘이 무엇인지 소개하겠습니다.
글꼴 아이콘은 웹 프로젝트에서 사용되는 아이콘 글꼴입니다. 글꼴 아이콘은 다운로드한 Bootstrap의 글꼴 폴더에 있습니다.
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
-webkit-font-smoothing: antialiased;
font-style: normal;
font-weight: normal;
line-height: 1;
-moz-osx-font-smoothing: grayscale;
}.glyphicon 클래스는 상단에서 1px 떨어진 상대 위치 오프셋을 선언하고 이를 인라인 블록으로 렌더링하고 글꼴을 선언하고 글꼴 스타일과 글꼴 두께를 일반으로 지정하고 줄 높이를 1로 설정합니다. 그렇지 않으면 브라우저 간 일관성을 위해 -webkit-font-smoothing: antialiased 및 -moz-osx-font-smoothing: greyscale을 사용하세요.
-webkit-font-smoothing 및 -moz-osx-font-smoothing 정보:
-webkit-font-smoothing 속성. 이 속성을 사용하면 페이지의 글꼴이 앤티앨리어싱되어 더 선명하고 편안해 보입니다.
없음 이후
하위 픽셀 앤티앨리어싱 ------기본값
앤티앨리어싱됨 ~ .
자동
상속 ------ 상위 요소 상속
이니셜
-moz-osx-font-smoothing 속성, 여기서 -osx-는 문서가 부족하여 Mozilla가 출시한 드문 기능 개선 사항임을 나타냅니다. 현재 알려진 값은 다음과 같습니다.
회색조 — 매우 우수한 앤티앨리어싱
상속 ------ 상속
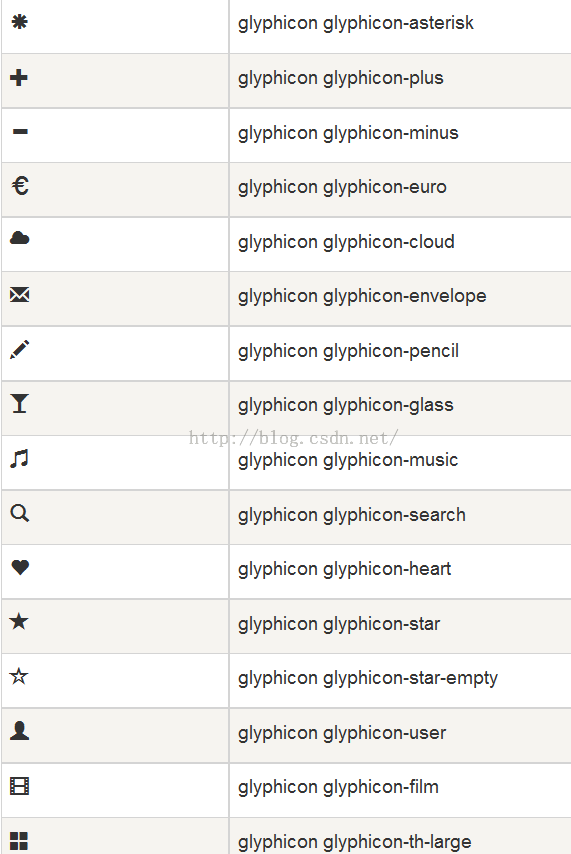
Bootstrap은 200개의 글꼴 아이콘을 제공하며, 각 아이콘은 클래스에 해당합니다. 이를 사용할 때 글리프콘과 해당 클래스만 포함하면 됩니다.
사용법:
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>demo</title>
<link href="bootstrap-3.3.4-dist/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
body{padding: 20px;}
</style>
</head>
<body>
<span class = "glyphicon glyphicon-lock"></span>
<span class = "glyphicon glyphicon-lock" style = "font-size:30px;"></span>
<span class = "glyphicon glyphicon-lock" style = "font-size:60px;"></span>
</body>
</html>

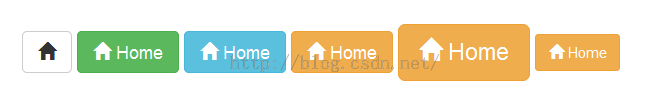
<body>
<button class="btn btn-default">
<span class = "glyphicon glyphicon-home"></span>
</button>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-info">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning btn-lg">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning btn-sm">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
</body>

맞춤형 글꼴 아이콘 이전 예에서는 실제로 글꼴 아이콘의 크기와 색상을 사용자 정의했는데, 이에 대해서는 여기에서 자세히 설명하겠습니다.
글꼴 크기나 버튼 크기를 변경하여 글꼴 아이콘의 크기를 변경할 수 있습니다.
색상을 설정하면 다음과 같이 글꼴 아이콘의 색상을 변경할 수 있습니다.
<body>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success" style="color:#FF0000;">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home" style="color:#FF0000;"></span> Home
</button>
</body>
 글꼴 아이콘의 색상은 상위 요소의 색상이나 범위 자체를 변경하여 변경할 수 있음을 알 수 있습니다.
글꼴 아이콘의 색상은 상위 요소의 색상이나 범위 자체를 변경하여 변경할 수 있음을 알 수 있습니다.
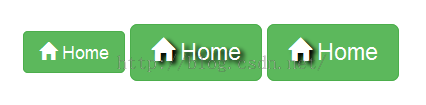
<body>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success btn-lg" style="text-shadow: black 3px 2px 3px;">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success btn-lg">
<span class = "glyphicon glyphicon-home" style="text-shadow: black 3px 2px 3px;"></span> Home
</button>
</body>
 자세한 내용은 글꼴 아이콘과 부트스트랩 공식 문서를 참조하세요.
자세한 내용은 글꼴 아이콘과 부트스트랩 공식 문서를 참조하세요.

위 콘텐츠는 Bootstrap glyphicons 글꼴 아이콘에 대한 관련 지식을 소개합니다.