display는
요소의 표시 모드를 설정하는 데 사용됩니다.표시: 블록 | 없음 | 인라인 블록
inline: 객체를 인라인 요소로 지정합니다.
block: 객체를 블록 요소로 지정
inline-block: 객체를 인라인 블록 요소로 지정
없음: 숨겨진 개체
float 요소가 부동으로 표시되는지 여부를 제어합니다.
float : 없음 왼쪽 | 오른쪽
없음: 개체가 뜨지 않도록 설정
왼쪽: 개체가 왼쪽에 뜨도록 설정
right: 개체가 오른쪽에 뜨도록 설정
떠다니는 목적:
은 문서 흐름의 기본 표시 규칙을 깨는 것입니다. 레이아웃 요구 사항에 따라 요소를 표시하려는 경우. 이때 float 속성을 사용해야 합니다
clear float 지우기
지우기: 없음 | 오른쪽 | 둘 다
없음: 기본값입니다. 양쪽에 떠 있는 물체 허용
왼쪽: 왼쪽에 떠 있는 물체는 허용되지 않습니다.
오른쪽: 오른쪽에 떠 있는 물체는 허용되지 않습니다.
둘 다: 떠 있는 개체는 허용되지 않습니다.
위치 개체의 위치 지정 방법
위치: 정적 | 절대 | 상대
정적: 기본값입니다. 위치 지정이 없으면 객체는 정상적인 흐름을 따릅니다. 이때 위치 오프셋 4가지 속성은 적용되지 않습니다
relative: 상대 위치 지정, 개체는 일반 흐름을 따르며, 위쪽, 오른쪽, 오른쪽의 4가지 위치 지정 오프셋 속성을 통해 일반 흐름에서의 위치를 참조하여 오프셋될 때 일반 흐름에 영향을 주지 않습니다. 하단 및 왼쪽
의 모든 요소Absolute: 절대 위치 지정, 개체가 일반 흐름에서 벗어나면 오프셋 속성은 자신과 가장 가까운 위치에 있는 조상 요소를 참조합니다. 신체 요소. 상자의 오프셋 위치는 일반 흐름의 어떤 요소에도 영향을 주지 않으며 해당 여백은 다른 여백과 함께 축소되지 않습니다.
고정: 고정 위치 지정, 절대값과 일치하지만 오프셋 위치 지정은 창을 기반으로 합니다. 스크롤 막대가 나타나면 개체가 스크롤 막대와 함께 스크롤되지 않습니다.
절대 설명:
예: div { 위치: 절대; 왼쪽:100px;}
상대 설명:
예: div { 위치: 상대; 왼쪽:100px;}
고정 설명:
고정 위치는 실제로 절대 위치 지정의 특별한 형태입니다. 고정 위치 요소는 포함된 요소가 아닌 브라우저 창을 기준으로 고정됩니다. 페이지가 스크롤되더라도 여전히 브라우저 창에 있습니다. 브라우저 창은 이전과 똑같습니다
예: div { 위치: 고정; 오른쪽:0;}
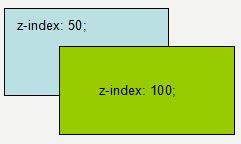
z-index 객체 스택 순서
z-index : 자동 숫자
요소가 겹치는 경우 z-index 속성을 사용하여 스택 순서를 설정할 수 있습니다.
숫자 값이 큰 개체는 숫자 값이 작은 개체 위에 겹쳐집니다