CSS_03
1. 속성: ①글꼴 형식: 글꼴 계열: 값: "microsoft yahei"/Arial...; 글꼴 크기: 글꼴 크기: 값: pt/px ③글꼴 굵기: 글꼴-굵기: 일반 (기본값)/bold (굵게, hn, b, 강함의 기본값)/400-900; ④ 글꼴 스타일: 글꼴 스타일: 값: 기울임꼴(기울임꼴) ⑤ 작은 대문자: 글꼴-변형: 작은 대문자 ; ⑥ 글꼴 속성 합성: 글꼴: 값: 스타일 변형 가중치 크기 계열 * 글꼴 계열 속성 값을 포함해야 합니다.
2. 텍스트 속성: ①색상: 색상; ②유형 설정: 텍스트 정렬: 값: 왼쪽/가운데/오른쪽/좌우 정렬; ③텍스트 수정: 텍스트 장식: 값: 없음/밑줄 )/윗줄(윗줄)/줄바꿈 (취소선); ④ 줄 높이: 줄 높이: 지정된 줄 높이 내에서 수직 중앙에 위치 ⑤ 첫 번째 줄 텍스트 들여쓰기: 텍스트 들여쓰기: 값: px ⑥ 텍스트 그림자: 텍스트 그림자 v-그림자 흐림 색상(*표시되는 CSS01 테두리 그림자에 대한 설명);3. 테이블 속성: ①세로 정렬: 수직 정렬: td에서 설정; ②테두리 병합: 테두리-접기: 값: 분리(기본값, 분리)/접기(병합) ③테두리 여백: 테두리 -간격: 하나의 값 지정 동시에 셀의 4면 여백은 가로 및 세로입니다(* 별도 모드). ④표시 규칙: table-layout: 값: auto(기본값, 자동 테이블 레이아웃, 내용에 따라 셀 크기가 결정됨) , 적응형, 복잡한 경우 느린 로딩 속도)/고정(고정 테이블 레이아웃, 테이블 및 td 값에 따라 결정, 가속 디스플레이, 유연성 없음);
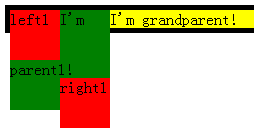
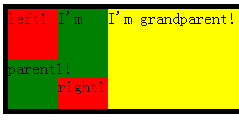
4. 플로팅: 문서 흐름에서 벗어나 페이지 공간을 차지하지 않습니다. ① 상위 요소의 너비가 모든 플로팅 요소를 수용할 수 없을 때 마지막 줄이 끊어집니다. ② 플로팅 후에는 블록 수준 요소입니다. 플로팅 요소에는 크기 제한이 없으며 너비는 내용에 따라 자동으로 조정됩니다. ④플로팅 요소의 수준은 텍스트/인라인/인라인 블록과 동일합니다.5. 플로트 지우기 1: 현재 요소에 대한 다른 플로팅 요소의 영향을 지웁니다. 클리어: 왼쪽(플로팅 요소가 왼쪽에 나타날 수 없음)/오른쪽(플로팅 요소가 오른쪽에 나타날 수 없음) /both (플로팅 요소는 양쪽에 나타날 수 없습니다.)
6. 부동 요소 지우기 2: 상위 요소에 대한 부동 요소의 영향을 지웁니다. ②오버플로: 숨김/자동(오버플로가 있는 경우 콘텐츠가 숨겨집니다.) 삭제하고 속성 값은
입니다.



핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML, CSS 및 JavaScript의 미래 : 웹 개발 동향
Apr 19, 2025 am 12:02 AM
HTML의 미래 트렌드는 의미론 및 웹 구성 요소이며 CSS의 미래 트렌드는 CSS-In-JS 및 CSShoudini이며, JavaScript의 미래 트렌드는 WebAssembly 및 서버리스입니다. 1. HTML 시맨틱은 접근성과 SEO 효과를 향상시키고 웹 구성 요소는 개발 효율성을 향상 시키지만 브라우저 호환성에주의를 기울여야합니다. 2. CSS-in-JS는 스타일 관리 유연성을 향상 시키지만 파일 크기를 증가시킬 수 있습니다. CSShoudini는 CSS 렌더링의 직접 작동을 허용합니다. 3. Webosembly는 브라우저 애플리케이션 성능을 최적화하지만 가파른 학습 곡선을 가지고 있으며 서버리스는 개발을 단순화하지만 콜드 스타트 문제의 최적화가 필요합니다.






