브라우저가 HTML을 로드하고 렌더링하는 프로세스(표준에 의해 정의되고 최신 브라우저에 최적화된 프로세스)
먼저 표준에 의해 정의된 브라우저 렌더링 프로세스(온라인에서 찾을 수 있음)를 살펴보세요.
브라우저가 웹 페이지를 여는 프로세스
첫 번째 사용자가 웹사이트를 방문하면 브라우저가 서버에 요청을 보내고 서버는 html 파일을 반환합니다.
브라우저가 html 코드 로드를 시작하고 링크가 있음을 찾습니다. 외부 CSS 또는 JS 파일을 참조하는 head 태그의 태그
- 브라우저는 CSS 및 JS 파일에 대한 요청을 다시 보내고 서버는 CSS 및 JS 파일을 반환합니다. 🎜> 브라우저는 html 코드, CSS 및 JS 파일의 본문 부분을 계속 로드하고 페이지 렌더링을 시작할 수 있습니다.
- 브라우저는 이미지를 참조하는 코드에서 img 태그를 찾아 서버에 요청했습니다.
이때 브라우저는 이미지가 다운로드될 때까지 기다리지 않고 계속해서 다음 코드를 렌더링합니다.
서버가 이미지 파일을 반환합니다. 이미지가 특정 영역을 차지하면 영향이 미칩니다. 페이지 레이아웃이 변경되므로 브라우저가 돌아가서 코드의 이 부분을 다시 렌더링해야 합니다.
브라우저가 스크립트 태그를 찾습니다. - Javascript 스크립트는 브라우저에 코드에서 특정 p를 숨기도록 지시하는 이 명령문을 실행합니다(style.display=”none&rdquo). ;). 이런, 갑자기 그러한 요소가 누락되어 브라우저가 코드의 이 부분을 다시 렌더링해야 합니다.
- 마지막으로 html이 도착하면 브라우저는 눈물을 흘립니다. 🎜>
- 브라우저가 HTML을 로드하고 렌더링하는 순서
- IE 브라우저가 다운로드하는 순서는 위에서 아래로, 렌더링되는 것도 위에서부터입니다. 다음으로 다운로드와 렌더링이 동시에 수행됩니다.
- 페이지의 특정 부분을 렌더링할 때 그 위의 모든 부분이 다운로드되었습니다
- (관련 요소가 모두 다운로드되었다는 의미는 아닙니다)
- 의미적으로 해석 가능한 태그 삽입 파일(JS 스크립트, CSS 스타일)이 있는 경우 IE 다운로드 프로세스에서는 다운로드를 위해 별도의 연결을 활성화합니다.
다운로드 후 구문 분석합니다.
구문 분석 중에 페이지의 모든 하위 요소 다운로드를 중지하고 로드를 차단합니다 - .
- 스타일 시트를 다운로드한 후 이전에 다운로드한 모든 스타일 시트와 함께 구문 분석됩니다. 구문 분석이 완료된 후 모든 이전 요소(이전에 렌더링된 요소 포함)는 다시 렌더링됩니다.
JS나 CSS에서 재정의가 있는 경우 나중에 정의된 함수가 이전에 정의된 함수를 덮어씁니다.
- JS 로딩
- 병렬 다운로드 및 구문 분석 불가(다운로드 차단)
- 웹 모드는 동기식입니다. 개발자는 스크립트 태그가 파싱되면 즉시 스크립트를 파싱하여 실행하고, 스크립트가 외부에서 인용되면 스크립트가 실행될 때까지 문서의 파싱을 차단하기를 바랍니다.
JS가 인용될 때 브라우저는 js 요청을 보낼 때
요청이 반환될 때까지 기다립니다. 이 프로세스도 동기식이며 리소스가 요청될 때까지 문서 구문 분석을 차단합니다. 브라우저에는 안정적인 DOM 트리 구조가 필요하고 document.write 또는appendChild를 사용하거나 심지어 location.href를 직접 사용하여 점프하는 등 DOM 트리 구조를 직접 변경하는 코드가 JS에 있을 가능성이 높기 때문에 브라우저는 JS가 DOM 트리를 수정하는 경우 DOM 트리를 다시 빌드해야 하므로 다른 다운로드 및 프레젠테이션이 차단됩니다. 이 패턴은 수년 동안 유지되어 왔으며 특히 HTML4 및 HTML5에 지정되어 있습니다. 개발자는 스크립트를 연기로 표시하여 문서 구문 분석을 차단하지 않고 문서 구문 분석이 완료된 후 실행되도록 할 수 있습니다. Html5는 스크립트의 구문 분석 실행이 다른 스레드를 사용하도록 스크립트를 비동기로 표시하는 옵션을 추가합니다. -
설명해야 할 몇 가지 사항이 있습니다:
1. 브라우저의 처리 프로세스는 HTML을 파싱하는 것으로 알고 있습니다. DOM 트리 생성->DOM 트리 및 스타일 시트를 기반으로 렌더 트리 생성->렌더링 트리 표시 렌더링
2. 이 과정에는 스크립트 실행을 차단하여 렌더링을 차단하는 두 가지 외부 리소스, 즉 외부 js와 외부 css가 있습니다. 외부 js는 DOM 트리 생성을 차단합니다. 브라우저에는 안정적인 DOM 트리가 필요하고 js는 이 구조를 파괴할 수 있기 때문입니다. (물론 스타일을 변경할 수도 있습니다. [스타일이 아니라 스타일이라는 점에 유의하세요.] sheet], 그러나 이는 차단되지 않으며 아무런 영향도 미치지 않습니다.) 외부 CSS 스타일 시트도 스크립트 실행을 차단합니다. 이론적으로 스타일 시트는 Dom 트리를 변경하지 않습니다. , 문서를 중지할 필요는 없습니다. 그러나 문제가 있습니다. 스타일이 로드되지 않고 구문 분석되는 동안 스크립트가 스타일 정보를 요청할 수 있습니다. 잘못된 값을 얻으면 분명히 많은 문제가 발생할 것입니다. 이는 Edge 사례인 것처럼 보이지만 실제로는 일반적입니다. Firefox는 스타일 시트가 로드되고 구문 분석되는 동안 모든 스크립트를 차단하는 반면, Chrome은 언로드된 스타일 시트의 영향을 받을 수 있는 특정 스타일 속성에 액세스하려고 할 때만 스크립트를 차단합니다.
3. 기타 다른 외부 리소스는 렌더링을 차단하지 않습니다. 페이지의 일반 프레임이 여러 번 표시되는 것을 볼 수 있습니다. . 즉, 이미지의 위치가 표시되지 않으며, 이미지를 다운로드한 후 다시 렌더링됩니다.
최신 브라우저에 대한 최적화:
표준에 따름 브라우저 렌더링 및 다운로드 프로세스. 다음 코드는 HTML의 리소스와 동일한 순서로 외부 리소스를 로드합니다. 외부 리소스 요청 http://hm.baidu.com/hm.js?a041a0f4ff93aef6aa83f34134331a1d는 모든 스타일 이전에 로드되어야 합니다
<html>
<head>...百度统计代码-->
<script>var _hmt = _hmt || [];
(function() {var host=document.location.hostname;if(/lcfarm.com$/ig.test(host)){
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?a041a0f4ff93aef6aa83f34134331a1d";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
}
})();script>
<link rel="stylesheet"
type="text/css" href="//static.lcfarm.com/pc-dist/pkg/index.html_aio_f9db6a6.css?1.1.2">
<link rel="stylesheet"
type="text/css" href="//static.lcfarm.com/pc-dist/common/css/common_530eedd.css?1.1.2">
<link rel="stylesheet" type="text/css" href="//static.lcfarm.com/pc-dist/css/index_8b620da.css?1.1.2">
<link rel="stylesheet"
type="text/css" href="//static.lcfarm.com/pc-dist/pkg/index.html_aio_2_2379650.css?1.1.2">head>
<body>...
<script type="text/javascript" data-loader=""
src="//static.lcfarm.com/pc-dist/common/dep/mod_36ad799.js?1.1.2">script>
<script type="text/javascript" data-loader=""
src="//static.lcfarm.com/pc-dist/common/dep/jquery_c07f226.js?1.1.2">script>
<script type="text/javascript"
src="//static.lcfarm.com/pc-dist/common/js/jquery/jquery.cookie_546183c.js?1.1.2">script>
<script type="text/javascript" src="//static.lcfarm.com/pc-dist/pkg/common_85ea494.js?1.1.2">script>
<script type="text/javascript"
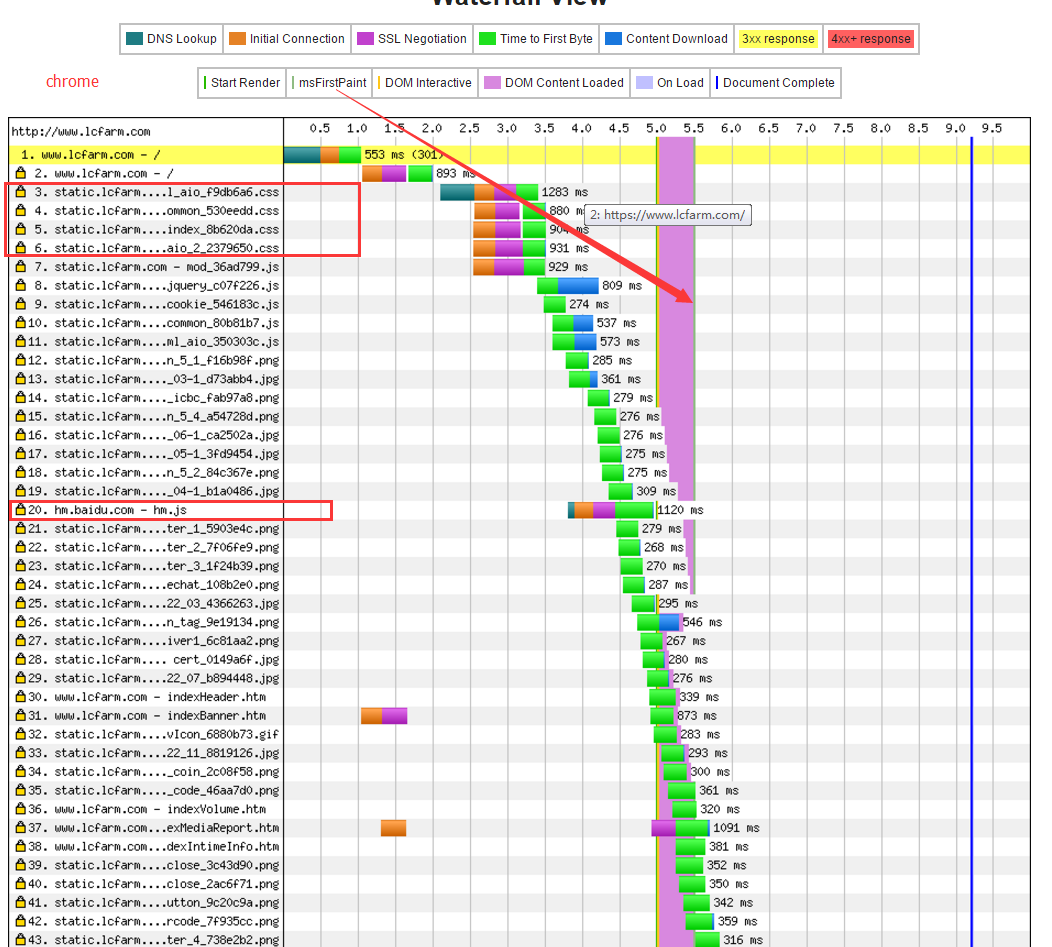
src="//static.lcfarm.com/pc-dist/pkg/index.html_aio_350303c.js?1.1.2">script>body>html>하지만 실제로는 크롬에 있습니다. Firefox, ie8+ 및 기타 브라우저에서 다음과 같은 효과가 나타났습니다(https://www.webpagetest.org/를 사용하여 테스트)

왜일까요? 이것이 추측적 파싱
Webkit과 Firefox 모두 이 최적화를 수행했습니다. 스크립트가 실행되면 다른 스레드가 나머지 문서를 파싱하고 리소스를 로드합니다. 나중에 네트워크를 통해 로드해야 합니다. 이 접근 방식을 사용하면 리소스를 병렬로 로드할 수 있으므로 전체 속도가 더 빨라집니다. 사전 구문 분석은 Dom 트리를 변경하지 않는다는 점에 유의해야 합니다. 이 작업은 외부 스크립트, 스타일 시트 및 이미지와 같은 외부 리소스에 대한 참조만 구문 분석하는 기본 구문 분석 프로세스에 맡겨집니다.
위 그림과 같이 스크립트를 실행하면 많은 외부 리소스 참조가 파싱되고 이를 다운로드하기 위해 스레드가 시작되는 것을 볼 수 있습니다. 메인 스레드는 여전히 반환을 기다리고 있습니다. 흠.js.
위 내용은 브라우저에서 HTML을 로드하고 렌더링하는 과정(표준 정의 및 최신 브라우저의 최적화 과정)에 대한 내용입니다. PHP 중국어 웹사이트(www.php.cn)를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS에서 크기 조정 기호를 사용자 정의하는 방법은 배경색으로 통합됩니다. 매일 개발에서, 우리는 종종 조정과 같은 사용자 인터페이스 세부 정보를 사용자 정의 해야하는 상황을 발생시킵니다.
 Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari의 로컬 웹 페이지에서 맞춤형 스타일 시트가 적용되지만 Baidu 페이지에서는 그렇지 않은 이유는 무엇입니까?
Apr 05, 2025 pm 05:15 PM
Safari에서 사용자 정의 스타일 시트 사용에 대한 토론 오늘 우리는 Safari 브라우저에 대한 사용자 정의 스타일 시트 적용에 대한 질문에 대해 논의 할 것입니다. 프론트 엔드 초보자 ...
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
브라우저의 인쇄 설정에서 페이지의 상단과 끝을 제어하기 위해 JavaScript 또는 CSS를 사용하는 방법. 브라우저의 인쇄 설정에는 디스플레이가 ...인지 제어 할 수있는 옵션이 있습니다.
 웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:57 PM
웹 페이지에서 로컬로 설치된 글꼴 파일을 사용하는 방법 웹 페이지 개발 에서이 상황이 발생 했습니까? 컴퓨터에 글꼴을 설치했습니다 ...




